【Ver.2024】ファイルメーカーの使い方を覚えたいあなたの為のブログ―第八回「データを表示する画面を作成する機能」
2025年01月27日 12:00 PM
Claris FileMaker 2024
こちらは「ファイルメーカーの使い方を覚えたいあなたの為のブログ」をClaris FileMakerの 最新バージョン Ver.2024に合わせリニューアルしたブログです。
第8回は「データを表示する画面を作成する機能」ということで、以下6つをご紹介します。
- レイアウトとは
- インスペクタ パネル と オブジェクト パネル
- 文字を入力してみよう
- 線を引いてみよう
- レイアウトオブジェクトをきれいに整えるコツを学ぼう
- 西暦と和暦など、色々な表示方法を試してみよう
このブログは以下のシリーズで連載しています。
①データを入力する器を作成する機能 V15|V17|V18|V19|V2024
②データを登録する機能 V15|V17|V18|V19 | V2024
③データを消去する機能 V15|V17|V18|V19 | V2024
④データを変更する機能 V15|V17|V18|V19 | V2024
⑤データをインポートする機能 V15|V17|V18|V19 | V2024
⑥データをエクスポートする機能 V16|V17,18|V19 | V2024
⑦データを表示する機能 V16|V17,18|V19 | V2024
⑧データを表示する画面を作成する機能 V16|V17,18|続編(V19)| V2024 ←今回はここです
⑪処理を自動化する機能 V17,18|スクリプトトリガ編(V19)
⑫セキュリティに関する機能 V17,18|FileMakerファイルの暗号化/通信の暗号化(V19)
⑬~ 2024の新機能など(予定)
※V19では「ポータル」「パネルコントロール」「アドオン機能」についてもご紹介していますので、あわせてご覧ください。
■レイアウトとは
データベースには「テーブル」という情報をためる入れ物があります。
そのテーブルに蓄積された情報を、どのように表示させるか、ということがレイアウトの基本的な考え方です。
オペレーターは、レイアウトを通してしか、テーブルの情報にアクセスできません。
その意味では、情報を蓄積する為にもレイアウトが必要になります。
入力する為の画面も、印刷物の画面も、FileMakerの概念としては全て「レイアウト」です。
FileMakerには、4つのモードがあります。
- ブラウズモード:いつも皆様が利用している、情報を入力する画面
- 検索モード:検索するための検索条件を入力する画面
- レイアウトモード:レイアウトを作成・変更する為の画面
- プレビューモード:主に印刷をする為の画面
レイアウトの変更には「レイアウトモード」を利用します。
編集したい画面をレイアウトモードで表示させるには、いくつかの方法があります。
- レイアウトを編集したい画面を表示して、Ctrl+L(Macの場合Command-L)を押す。
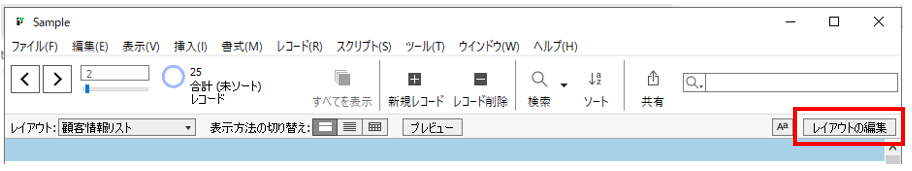
- レイアウトを編集したい画面を表示して、画面右上の「レイアウトの編集」ボタンをクリックする。

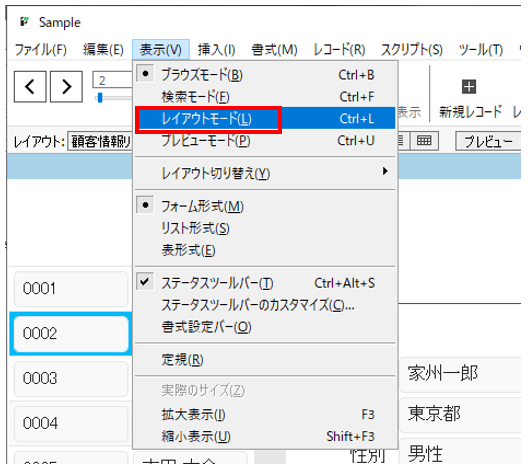
- レイアウトを表示させたい画面を表示して、ファイルメニューの [表示]>[レイアウトモード]を選択する。

- 他にも…
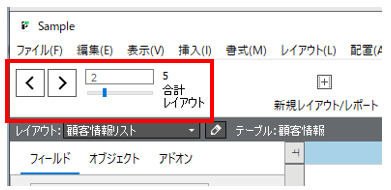
多数のレイアウトを連続して修正したい場合などは、レイアウトモードの状態でCtrl+↑やCtrl+↓を押したり、
レイアウトモードで表示される「レコード移動」「スライダ」を押す、

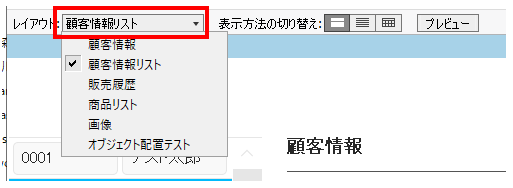
または「レイアウト:」のプルダウンでレイアウトを選択することでも、レイアウトの切り替えが可能です。

※大前提として、レイアウトを変更する権限をもつアカウントでシステムにログインする必要があります。
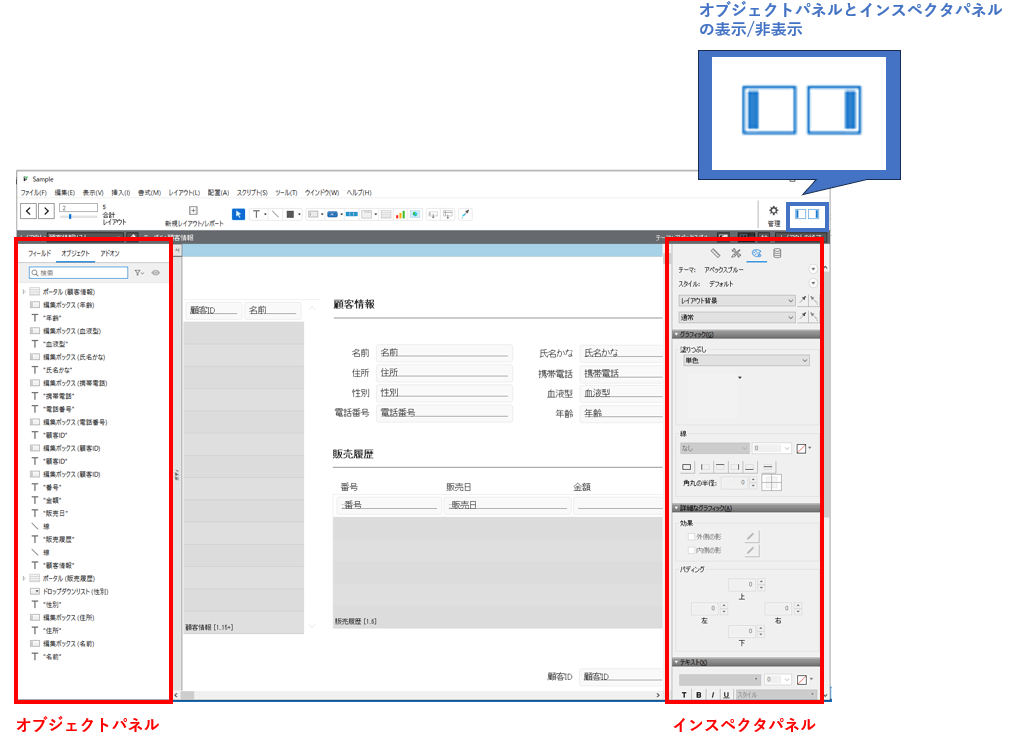
■インスペクタ パネル と オブジェクト パネル
レイアウトモードにしたときに、ウインドウ右側に現れるパネルのことをインスペクタパネルといい、
インスペクタの反対の左側に表示されるのは、オブジェクトパネルといいます。

レイアウトオブジェクトの細かな設定はインスペクタパネルで設定します。
ツールバーの「パネルの表示切り替え」の右側のボタンで 表示 / 非表示 をコントロールできます。
では、スタイルや配置位置、書式など、細かな設定をすることができます。
インスペクタパネルの反対の左側に表示されるのは、オブジェクトパネルです。
ツールバーの「パネルの表示切り替え」の左側のボタンで 表示 / 非表示 をコントロールできます。
オブジェクトパネルでは、テーブルに定義しているフィールドを選択してレイアウト上にフィールドオブジェクトとして配置したり、配置されているオブジェクトを選択したりできます。
■文字を配置してみよう
レイアウトの変更には「レイアウトモード」を利用します。
レイアウトに文字を配置する為には、まったく新しい文字を追加する方法と、コピーしたオブジェクトを編集する方法があります。
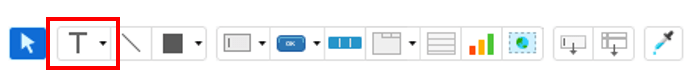
全く新しく文字を追加する場合は、画面上部中央にある「テキストツール」を利用します。

テキストツールを選択した状態で、レイアウト上の文字を挿入したい位置をクリックし、
文字を入力します。最後に、入力した文字の外側をクリックすると、文字がレイアウトに「レイアウトオブジェクト」として登録されます。
※FileMakerでは、文字も線もボタンも全て「レイアウトオブジェクト」と呼びます。
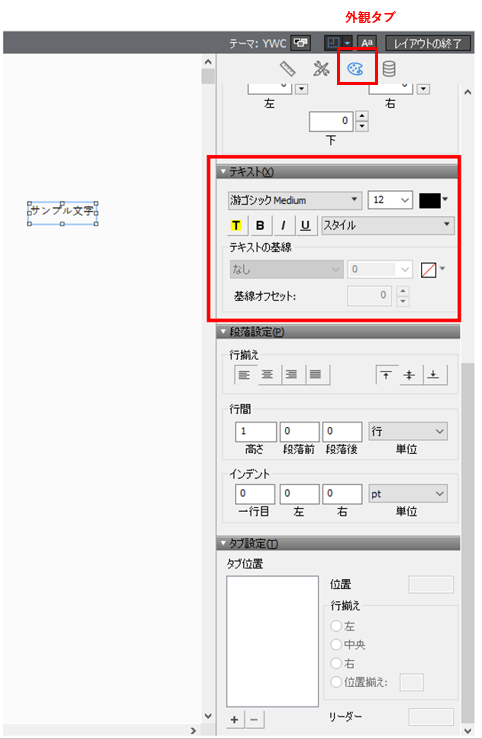
文字の書式を変更する場合は、インスペクタパネルから設定しましょう。
書式の設定は、外観タブのテキスト内に設定項目があります。

既にレイアウトに文字が配置されていて、同じような文字を追加で登録したいという場合、オブジェクト(文字)をコピーすることができます。
オブジェクトをコピー&ペーストで複製して、コピーした文字をダブルクリックすると、文字の内容を変更することが出来ます。
※Ctrlキーを押しながらドラッグすることでもオブジェクトを複製することができます。
■線を引いてみよう
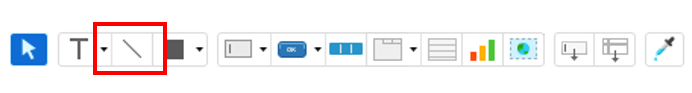
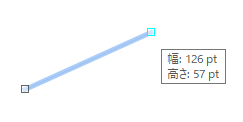
レイアウトに線を引く為には、「線ツール」を利用します。

線ツールをクリックした状態で、
始点をクリックしたままマウスを移動させ、
終点でドラッグを終了することで線をひくことができます。
※shiftキーを押しながらドラッグすると、水平、垂直に線を引くことができます。

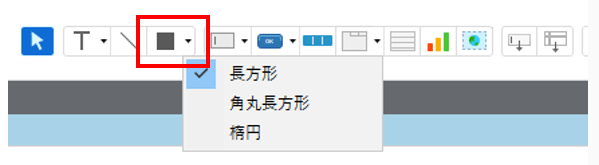
四角の形に線を引きたいときは、「長方形ツール」を利用することも出来ます。
四角の描き方は線ツールと同様ですが、長方形ツールを利用した場合、
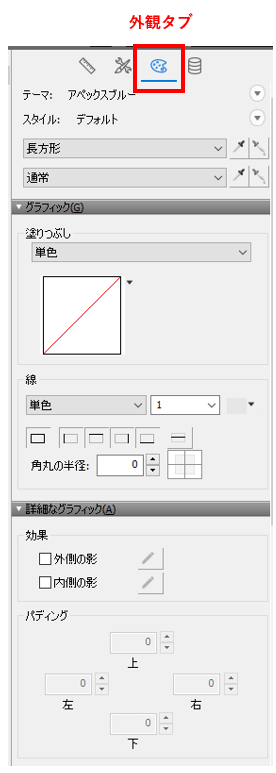
インスペクタの外観タブの「グラフィック」での詳細な指定が可能になります。
※shiftキーを押しながらドラッグすると、正方形になります。
※詳細なグラフィックも利用可能です。


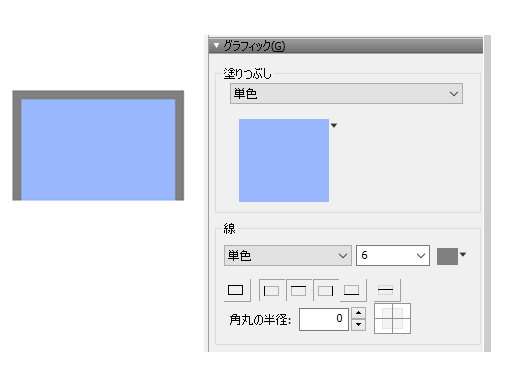
グラフィックでは、四角形オブジェクトの塗りつぶしや、線をどのように引くか
(上部だけ引く、下部だけひかない、など)といった設定も可能です。

■レイアウトオブジェクトをきれいに整えるコツを学ぼう
以下の手順でレイアウトオブジェクトを綺麗に整える方法を紹介します。
・オブジェクトパネルからフィールドオブジェクトを配置
・インスペクタのスタイルタブでスタイルを適用させる
・インスペクタの位置タブで配置を整える
まず、データを表示するフィールドを配置してみましょう。
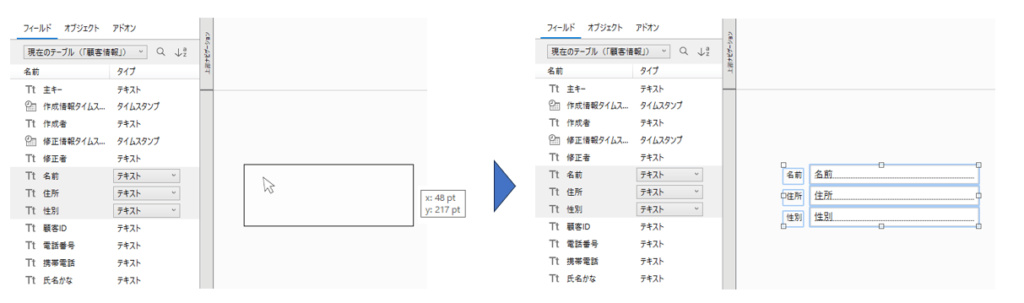
フィールドを配置するには、オブジェクトパネルが便利です。
レイアウトモードで、ウインドウ左側に現れるので、フィールドタブを選択し、
配置したいフィールドを選び、レイアウトにドラッグ・アンド・ドロップします。
※ シフトを押しながら選択すると複数選択できます。

レイアウトにフィールドとフィールドラベルが配置されます。
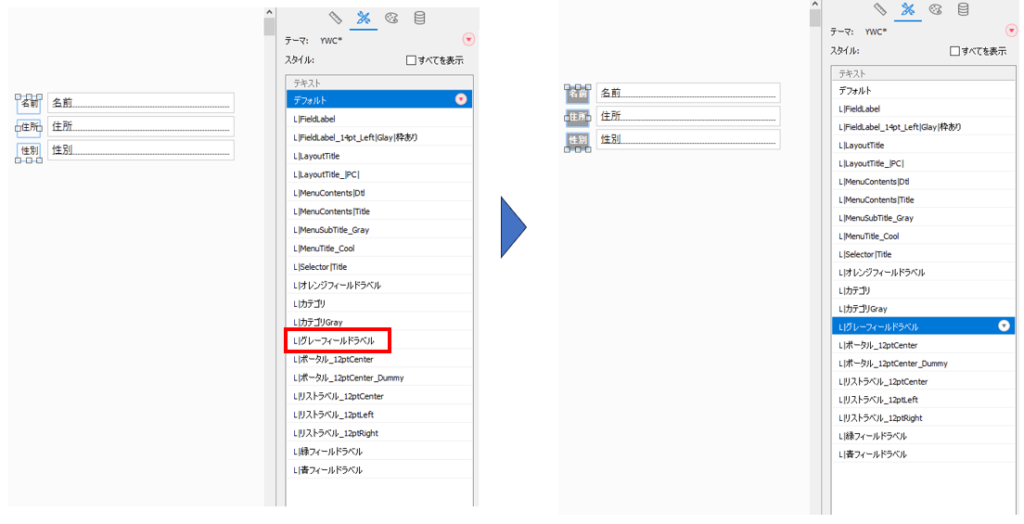
次に、フィールドラベルにスタイルを設定してみましょう。
フィールドラベルを選択して、インスペクタのスタイルタブで、事前にテーマに登録しておいたスタイル適応させます。スタイルを利用する事で、複数のレイアウトオブジェクトの細かな設定を一気に行うことができます。

次に、同じくインスペクタの位置タブで、選択したオブジェクトの横幅をあわせ、左揃えをして整列させましょう。
分かりやすいように、文字数がバラバラな文字オブジェクトを用意しました。

※ 図は、カスタム設定したスタイルですが、FileMaker Pro Advanced には、もともと美しいテーマが用意されていますので、そのテーマを利用することで、統一感のあるきれいなレイアウトをすぐに作成することができます。
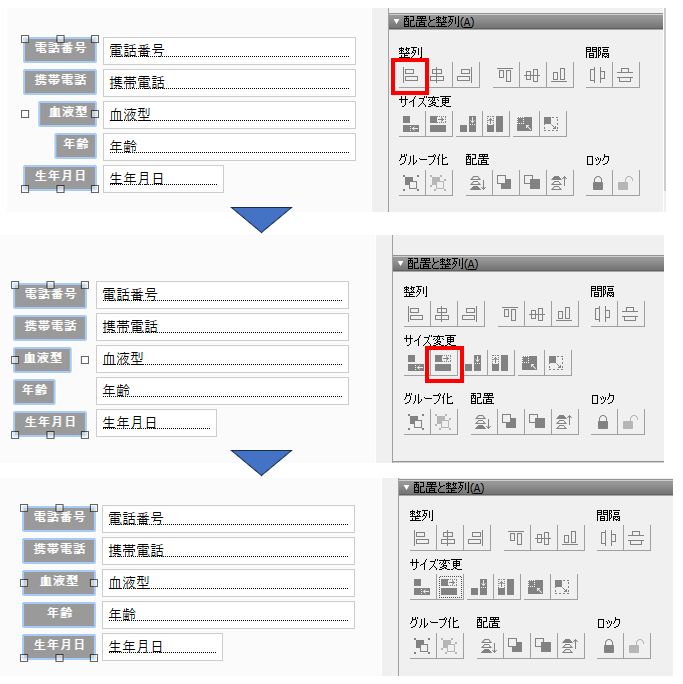
次に、フィールドの高さと、フィールドラベルの高さが違っていますので、調整したいと思います。
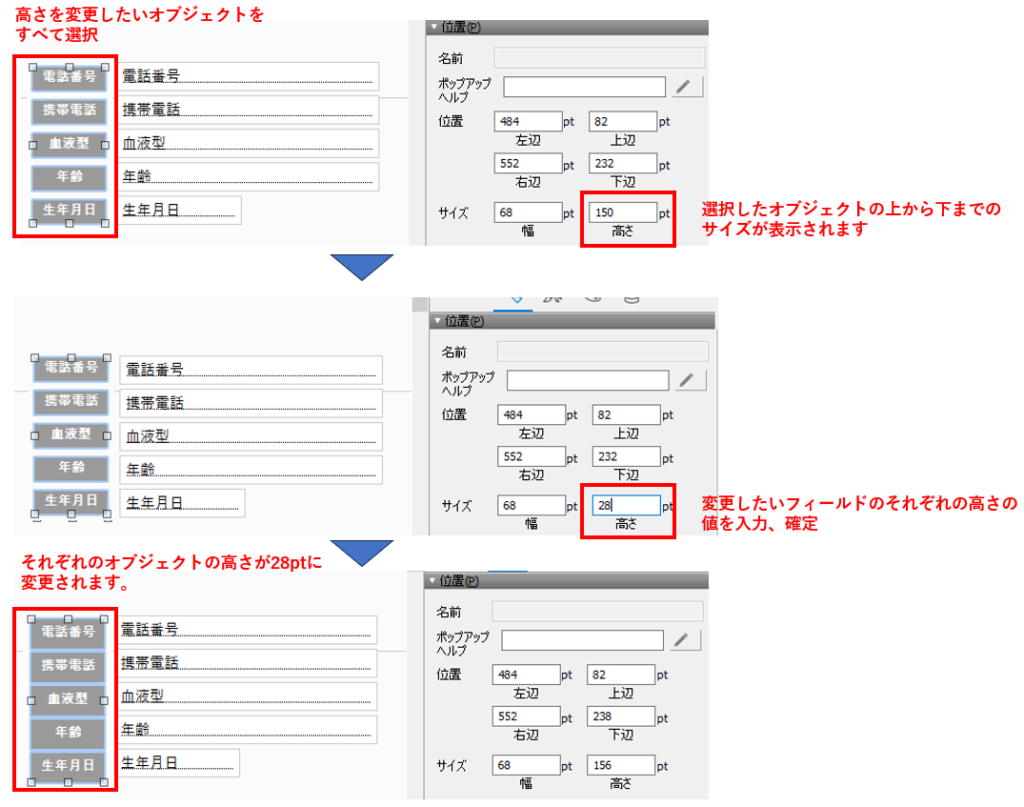
このような場合には、同じ高さにしたいレイアウトオブジェクトを全て選択して、サイズをフィールドラベルの高さである28ptにしましょう。
変更したいフィールドを全て選択すると、サイズの高さには、選択したオブジェクトの上から下までのサイズが、グレー文字で、表示されます。
フィールドのそれぞれの高さを28ptにしたいので、このサイズの高さの欄に、28と入力して、Enterキーで確定させます。

そうすると、選択しているフィールドのそれぞれの高さが指定した高さに設定されます。
複数のオブジェクトを選択して、ptを手入力することにより、一度にサイズ変更ができます。
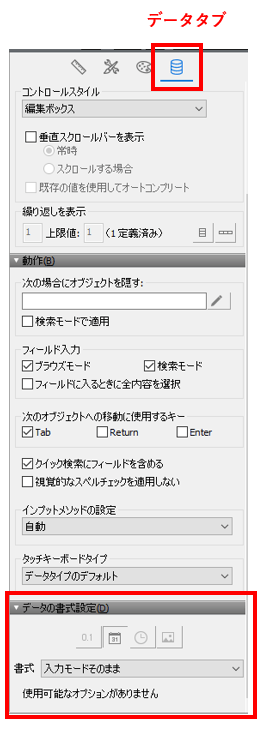
■西暦と和暦など、色々な表示方法を試してみよう
インスペクタのデータタブの中にある「データの書式設定」では、
データをどのように表示するかの詳細な設定が可能です。

クリックしたフィールドのフィールドタイプによって、表示される選択肢が変わります。
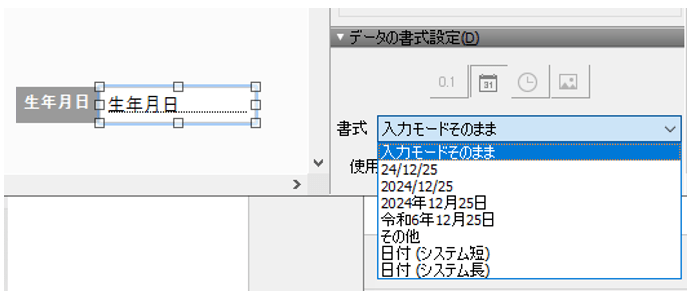
例えば、日付フィールドの場合は次のような選択肢が表示されます。

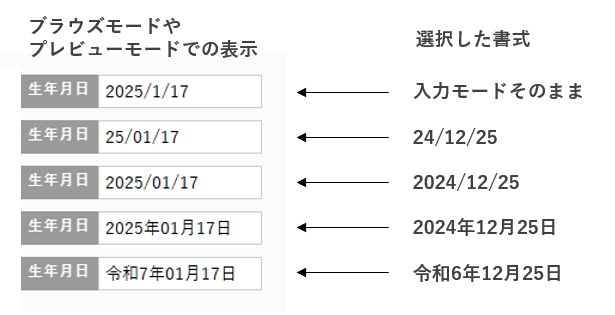
同じフィールドをレイアウトに配置しても、ここで選択する書式によってブラウズモードやプレビューモードで表示される形式が変化します。

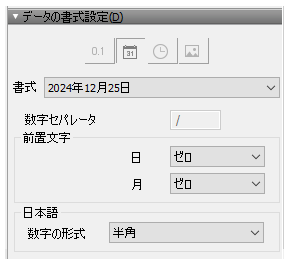
「入力モードそのまま」以外の内容を選択すると、
更に詳細な設定をする為の設定項目が表示されます。
(前置き文字は、日付や月が1ケタのときに10の位をどう表示するかの設定です。)

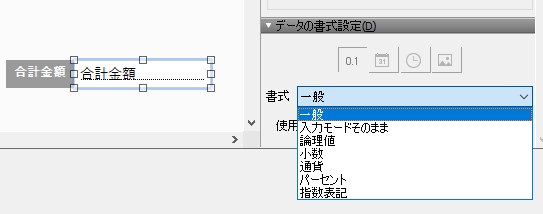
数字フィールドの場合は、次のような書式が選択できます。

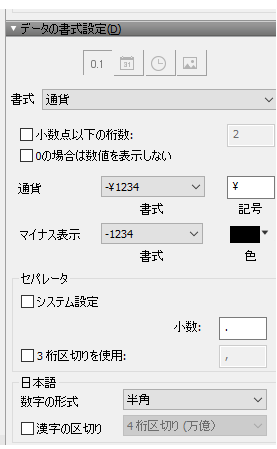
「通貨」を選択すると、このような詳細な設定をする為の設定項目が表示されます。

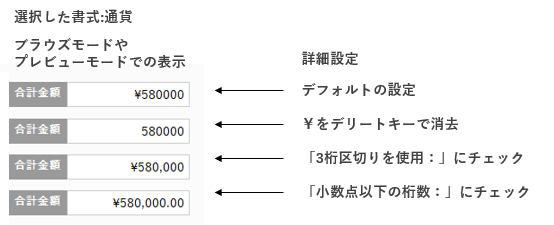
通貨を選択するとデフォルトで通貨の記号に「¥」が入ります。
記号を表示させる必要がない場合は、¥をDeleteキーで消してください。
3桁区切りは、「3桁区切りを使用:」にチェックをいれることで表示されるようになります。

いかがでしたでしょうか。
まるでKeynoteや、PowerPointのような操作感覚で、レイアウトを作成できることがご理解いただけたかと思います。
こちらでご紹介した使い方を基本にして、レイアウト編集を極めて頂ければと思います。
次回は、第9回「画面を印刷する機能」です。
最後までお読みいただきありがとうございました!
