ファイルメーカーの使い方を覚えたいあなたの為のブログ【データを表示する画面を作成する機能】
2017年06月19日 12:00 PM
tipsファイル
FileMaker Pro(ファイルメーカー)の使い方8回目。
こちらの記事はFileMaker 16 の時に執筆した記事です。 Ver.18対応記事はこちら
今回は、「データを表示する画面を作成する機能」ということで、
・レイアウトとは
・文字を入力してみよう
・線を引いてみよう
・書式のコピーを利用してみよう
・キレイに整えるコツを学ぼう
・位置や大きさをpointで設定してみよう
・西暦と和暦など、色々な表示方法を試してみよう
の7つのテーマに沿って、ご紹介したいと思います。
・ポータル
・パネルコントロール(タブコントロール/スライドコントロール)
・Claris FileMaker 19で進化した「アドオン機能」
をご紹介しています。
————————————–
■ シリーズ一覧 ■
①データを入力する器を作成する機能 V15|V17|V18|V19|2024
④データを変更する機能 V15|V17|V18|V19(入力を補助する機能をプラス)
⑤データをインポートする機能 V15|V17|V18|V19
⑥データをエクスポートする機能 V16|V17,18|V19
⑧データを表示する画面を作成する機能 V16|V17,18|続編(V19) ←今回はここです
⑪処理を自動化する機能 V17,18|スクリプトトリガ編(V19)
⑫セキュリティに関する機能 V17,18|FileMakerファイルの暗号化/通信の暗号化(V19)
————————————–
- レイアウトとは
データベースには「テーブル」という情報をためる入れ物があります。
そのテーブルに蓄積された情報を、どのように表示させるか、ということがレイアウトの基本的な考え方です。
FileMakerでは、情報を蓄積する為にもレイアウトが必要になります。
入力する為の画面も、印刷物の画面も、FileMakerの概念としては全て「レイアウト」です。
FileMakerには、4つのモードがあります。
- ブラウズモード:いつも皆様が利用している、情報を入力する画面
- 検索モード:検索するための検索条件を入力する画面
- レイアウトモード:レイアウトを作成・変更する為の画面
- プレビューモード:主に印刷をする為の画面
レイアウトの変更には「レイアウトモード」を利用します。
編集したい画面をレイアウトモードで表示させるには、いくつかの方法があります。
- レイアウトを表示させたい画面を表示させて、Ctrl+L(Macの場合Command-L)を押す。
- レイアウトを表示させたい画面を表示させて、画面左下の「ブラウズ」の文字をクリックし、レイアウトの文字を選択する。

※Ver.16ではウインドウ下部での切替機能はなくなりました。
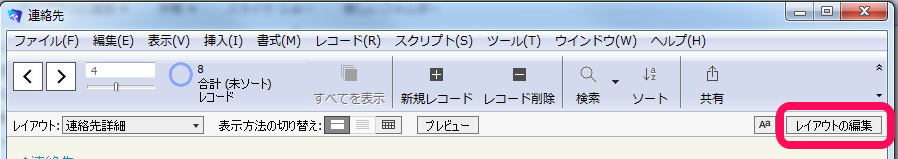
- レイアウトを表示させたい画面を表示させて、画面右上の「レイアウトの編集」ボタンをクリックする。

他にも…
多数のレイアウトを連続して修正したい場合などは、レイアウトモードの状態でCtrl+↑やCtrl+↓を押したり、
レイアウトモードで表示される「レコード移動」「スライダ」を押すことでも、レイアウトの切り替えが可能です。

※大前提として、レイアウトを変更する権限をもつアカウントでシステムにログインする必要があります。
- 文字を入力してみよう
レイアウトに文字を追加する為には、2種類の方法があります。
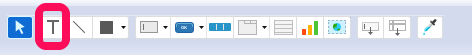
全く新しく文字を追加する場合は、画面上部中央にある「テキストツール」を利用します。

テキストツールを選択した状態で、レイアウト上の文字を挿入したい位置をクリックし、
文字を入力します。最後に、入力した文字の外側をクリックすると、文字がレイアウトに「オブジェクト」として登録されます。FileMakerでは、文字も線もボタンも全て「オブジェクト」と呼びます。
![]()
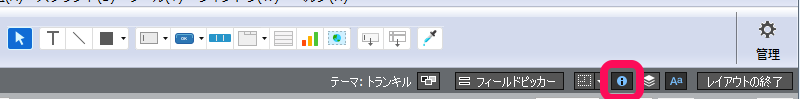
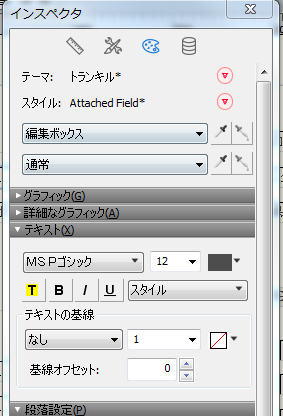
文字の書式を変更する場合は、「インスペクタ」という機能を利用します。
インスペクタは、画面上部の黒いライン上の「i」のマークです。
クリックすると、インスペクタが表示されます。
書式の設定は、外観タブのテキスト内に設定項目があります。

既にレイアウトに文字が配置されていて、同じような文字を追加で登録したいという場合、オブジェクト(文字)をコピーすることができます。

コピーした文字をダブルクリックすると、文字の内容を変更することが出来ます。
![]()
- 線を引いてみよう
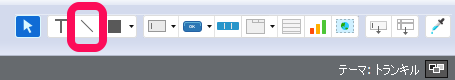
レイアウトに線を引く為には、「線ツール」を利用します。
線ツールをクリックした状態で、
始点をクリックしたままマウスを移動させ、
終点でドラッグを終了することで線をひくことができます。

始点クリック後、Shiftキーを押しておくと、水平or垂直 に線をひくことができます。
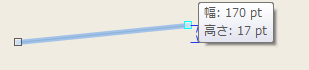
引き終わった線の長さを変更するには、線をクリックすると表示される、
線の端にある四角をクリックし、ドラッグして任意のサイズに変更します。

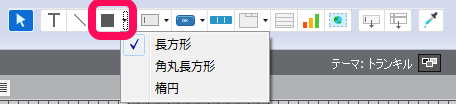
四角の形に線を引きたいときは、「長方形ツール」を利用することも出来ます。
四角の描き方は線ツールと同様ですが、長方形ツールを利用した場合、
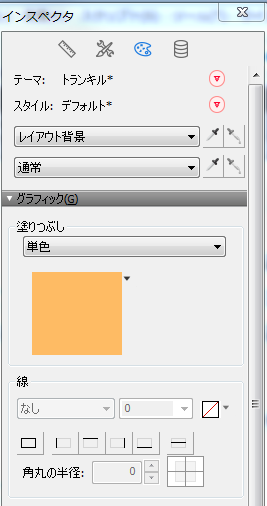
インスペクタの外観タブの「グラフィック」での詳細な指定が可能になります。
※詳細なグラフィックも利用可能です。


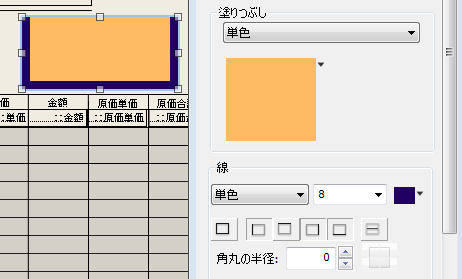
グラフィックでは、四角形オブジェクトの塗りつぶしや、線をどのように引くか
(上部だけ引く、下部だけひかない、など)といった設定が可能です。

- キレイに整えるコツを学ぼう
レイアウトをキレイに整える為には、いくつかのコツがあります。
下の図で、[1][2][3]という数字が上にずれてしまっています。
数字を少しずつ下に下げることでも修正は可能ですが、
確実に真ん中揃えにするための1つとして、次の方法があります。

まず、画面の左下にある「+」のボタン(※Ver.16ではこのボタンはありません)をクリックし、画面の表示倍率を上げます。

※Ver.16をお使いの方は、ツールバーの表示メニューから選択するか、拡大の場合はF3、縮小の場合はShift+F3で変更ができます。
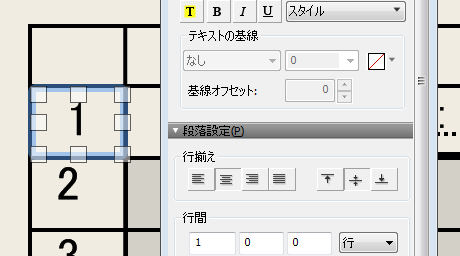
次に、「1」という文字の上でクリックし、Altキーを押しながら文字オブジェクトのサイズを、枠のサイズピッタリにあわせます。
※この下の図のように、文字のサイズによって、
マウスでドラッグしてもそれ以上サイズが小さくならない事があります。
その場合は、オブジェクトの数値を直接入力する手法をとります。
数値での調整は後述します。

サイズをあわせたら、インスペクタの「外観」タブから
「段落設定」をひらき、縦横の行揃えをそれぞれ真ん中にします。
1個設定が完了したら、2個目以降は左上の位置をまず揃えてください。

Shiftキーを押しながらクリックorドラッグすることで、
一度に複数のオブジェクトを選択することが可能です。
位置を揃え終わったら、
オブジェクトのサイズを数値で入力し、行揃えも設定します。
そうすることで、全てのオブジェクトのサイズを一括で設定できます。

1個だけ先に設定するのは、サイズを調べる為です。
- 位置や大きさをpointで設定してみよう
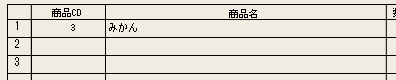
例えば右の図で、オレンジ背景の「商品ID」のフィールドを、
商品名のフィールドの左側に配置したい、ということがあるとします。
マウスで商品IDのフィールドをドラッグすることでも位置変更は可能ですが、
ポータル内に配置するオブジェクトの場合、1ピクセルズレるだけで、
2行目以降に表示されなくなってしまうという事がある為、
的確にフィールドを配置する必要があります。
こんなときに便利なのが、数値でオブジェクトの座標や大きさを指定する方法です。

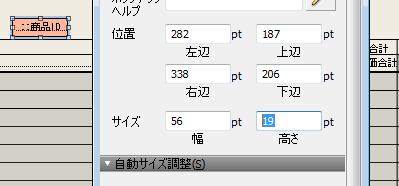
はじめに、商品名のフィールドをクリックし、インスペクタの「位置」タブを表示させます。
すると、その商品名フィールドの位置と、サイズを確認することができます。

続いて、商品IDのフィールドをクリックし、インスペクタの位置タブを表示させます。
すると、先ほどの商品名フィールドとは位置もサイズも違う事が確認できます。
まずサイズですが、幅は違っていて問題ありませんが高さは揃える必要がありますので、高さを19ptから18ptに変更します。数字を直接キーボードで打ちかえてエンターを押します。
次に位置ですが、高さを揃える必要がありますので、上辺を187から223に打ちかえます。

すると下の図のように並びますので、あとはキーボードの矢印キー(←)で
適切な位置に移動させることが出来ます。

- 西暦と和暦など、色々な表示方法を試してみよう
インスペクタのデータタブの中にある「データの書式設定」では、
データをどのように表示するかの詳細な設定が可能です。

クリックしたフィールドのフィールドタイプによって、表示される選択肢が変わります。
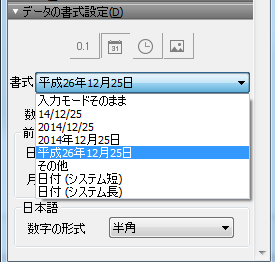
例えば、日付フィールドの場合は次のような選択肢が表示されます。

入力モードそのまま 以外の内容を選択すると、
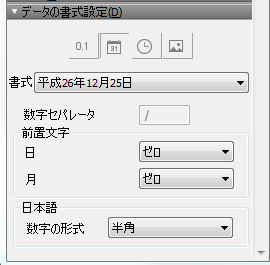
更に詳細な設定をする為の設定項目が表示されます。
(前置き文字は、日付や月が1ケタのときに10の位をどう表示するかの設定です。)

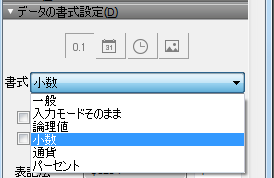
数字フィールドの場合は、次のような書式が選択できます。
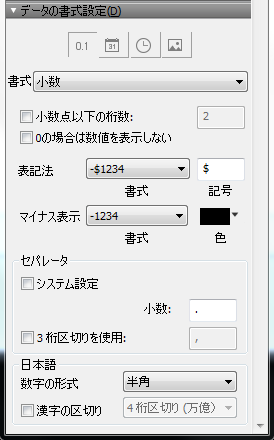
三桁区切りを表示させたい場合は、小数か通貨を選択します。
小数点以下を表示させる必要がない場合は、
通貨の方が設定がシンプルで良いかと思います。

日本語版のPCで作成されたファイルの場合、
通貨を選択するとデフォルトで通貨の記号に「¥」が入ります。
記号を表示させる必要がない場合は、¥をデリートキーで消してください。
三桁区切りは、「3桁区切りを使用:」にチェックをいれることで表示されるようになります。

いかがでしたでしょうか。
まるでPowerPointのような操作感覚で、レイアウトを作成して頂けることがご理解いただけたかと思います。
こちらで紹介させて頂いた使い方を基本にして、レイアウト編集を極めて頂ければと思います。
次回は、画面を印刷する機能についてお伝えいたします。
