FileMakerの「iOS App SDK」を使ってみよう 4 –「Xcodeプロジェクト」での各種設定〜後編
2018年06月28日 02:12 PM
FileMaker 17
FileMaker iOS App SDKについてご紹介するブログの第4回です。
第3回では、「実デバイスでのテストに必要な最低限の設定」として以下5項目のうち1)〜3)をご紹介しました。手順が完了していれば、Xcode内に[YWCtask.fmp12]というプロジェクトが作成され、アイコンが設定された状態になります。
1)FileMakerソリューションをXcodeに追加
2)「configFile」で開始ソリューションを指定
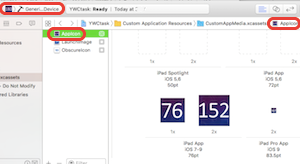
3)アイコンの設定 (←前回はここまでご紹介しました)
4)データ保護を有効に
5)版番号、ビルド番号を設定
テスト実施
今回は「4)」から「テスト実施」までの手順をご紹介していきます。
※2018年5月にFileMaker Go version 17.0.2に対応したiOS App SDKが発表されました。
最新の iOS App SDKを使うためにはXcode 9.2が必要です。
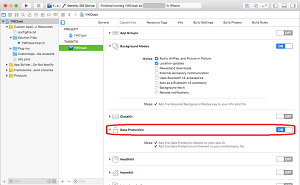
4)データ保護(Data Protection)を有効に
カスタムAppを暗号化し、デバイスがロックされているときにアクセスできないようにするために、[Data Protection]を有効にします。
[TARGETS]-[Capabilities]-[Data Protection]を[ON]にします。
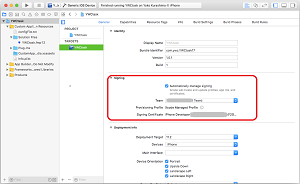
5)版番号、ビルド番号を設定
[version](版番号)と[build number](ビルド番号)を設定します。
[TARGETS]-[General]-[Identity]部分で、任意の番号を設定します。
[Bundle Identifier]部分には、ブログの第2回でターミナルに入力した[BundleIdentifier]を設定します。
その下の[Signing]部分に、Xcodeのアカウントで設定したApple IDに紐づくTeam名を設定します。
(Xcodeでのアカウント設定については、XcodeまたはApple Developer Programに関するドキュメントをご参照ください)
これで準備が整いました。早速ビルドしたカスタムAppの動作を確認してみましょう。
5.シミュレーション:「シミュレータ」「実デバイス」での動作確認
Xcodeで作成したアプリケーションの動作を簡単に確認するには2つの方法があります。
1つはPC上の「シミュレータ」を使う方法、もう1つは手元の実デバイスを使う方法です。
順番に確認していきます。
- シミュレータ
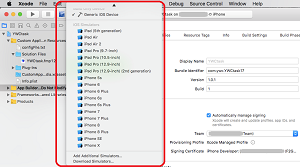
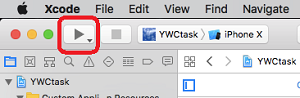
Xcode上部にアプリのアイコンが表示された部分があります。この部分を開くと、テストに使えるデバイスがいくつか表示されます。
テストしたいデバイスを選択し、実行ボタンをクリックします。
試しに「iPhoneX」を選択して、実行ボタンをクリックしてみます。
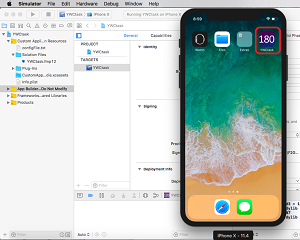
PCの画面上にシミュレータが立ち上がり、「iPhoneX」のホーム画面にビルドしたばかりのカスタムAppのアイコンが表示されます。
シミュレータ上のカスタムAppはマウスで操作できるので、実デバイスが手元になくてもiPhoneやiPadでの動作を確認することができます。ただし、「カメラ」などの一部機能は試すことができません。
2、実デバイス
お手持ちのiPhoneやiPadでも、シミュレータと同じことを試すことができます。
例としてiPhoneでの確認方法をご紹介します。
まず、PCとiPhoneをUSBで繋ぎます。
先ほどと同様にXcode上部のデバイス選択欄を開くと、USBで接続したiPhoneがデバイス選択欄に表示されるので、そのデバイスを選択して「実行」ボタンをクリックします。
ここまではシミュレータでのテストと同じです。
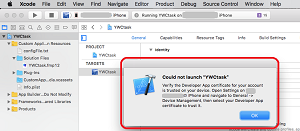
ビルドを実行すると、Xcode上に以下のようなダイアログが表示されます。
これは、デバイス側での認証を求めるダイアログです。このように、実デバイスでのテストでは、デバイス側でアプリケーション実行の許可を与える必要があります。
実デバイスの[設定]-[一般]-[デバイス管理]部分を確認すると、Developer App certificateで登録している名称が表示されているので、その部分をタップして[デバイス管理]画面を開きます。
[デバイス管理]画面で該当のデベロッパ名(赤枠部分)をタップし、開発元を認証します。
認証が終わると、デバイスのホーム画面にカスタムAppのアイコンが表示されます。
この場合はiPhoneのホーム画面に、Xcodeで設定したアイコンが表示されることになります。
アイコンをタップすると、前回ブログで「LaunchImage」に設定した画像がiPhoneの画面全体に広がり、カスタムAppが起動します。
(ビルド完了後のホーム画面キャプチャは載せませんが、ぜひご自身で試してみてください。)
これで、実デバイスでの動作確認ができるようになりました。
<おわりに>
4回にわたりSDKについてご紹介してきましたが、いかがだったでしょうか。
「FileMaker Developer Subscription」への参加や「Apple Developer Program」の登録など少しハードルはありますが、ご興味がありましたら是非チャレンジしてみてください。
※ブログ第1回~第3回は、2016年に発売されたFileMaker 15 プラットフォームに対応したSDKをもとに書かれているため、現状とは異なる部分がある可能性があります。Filemaker Community内の最新の公式ドキュメントをご参照の上でお試しください。