Claris FileMaker 2024 -JSON形式で何が取得できる?「GetLiveTextAsJSON」関数
2024年06月05日 03:36 PM
Claris FileMaker 2024
みなさま、こんにちは!
今回は、Claris FileMaker 2024の新機能「GetLiveTextAsJSON」関数についてご紹介いたします。
GetLiveTextAsJSON関数の説明の前に、まずはGetLiveText関数についてです。
■GetLiveText関数について
○概要
オブジェクトフィールドに格納した画像内にある指定した言語と
一致するテキストを抜き出してくれる関数になります。

○対応
iOS 15.0、iPadOS 15.0、および macOS 12.0 以降
○遍歴
リリース Claris FileMaker 19.5.1から
日本語対応 Claris FileMaker 2023から
(出典:「FileMaker Pro ヘルプ」より)
前回のVer.になりますが、GetLiveText関数についてさらに詳しい紹介がされているこちらのブログも、是非併せてご覧ください。
リリース当初は残念ながら日本語がサポートされておりませんでしたが、Claris FileMaker 2023で日本語がサポートされました。
Claris FileMaker 2024では、さらに「AsJSON」としてパワーアップした関数が登場しております!
■新機能GetLiveTextAsJSON関数について
GetLiveTextAsJSON関数では、画像からテキストを読み取る機能が向上し、認識した内容のおおよその位置を特定できるようになりました。
| GetLiveTextAsJSON テキスト認識アルゴリズムを使用してオブジェクトフィールドの画像内にあるテキストの各行のテキストと位置を JSON データとして返します。 構文 GetLiveTextAsJSON (オブジェクト ; 言語) 引数オブジェクト – オブジェクトデータを返す任意の式。言語 – 使用するテキスト認識アルゴリズムの言語コード (GetLiveTextを参照)。 戻り値のデータタイプ テキスト サポートされている言語コードとオペレーティングシステムのバージョンの詳細については、GetLiveText を参照してください。 |
動作を確認してみましょう!
テスト用ファイルを作成し、テーブルと確認用レイアウトを作成します。
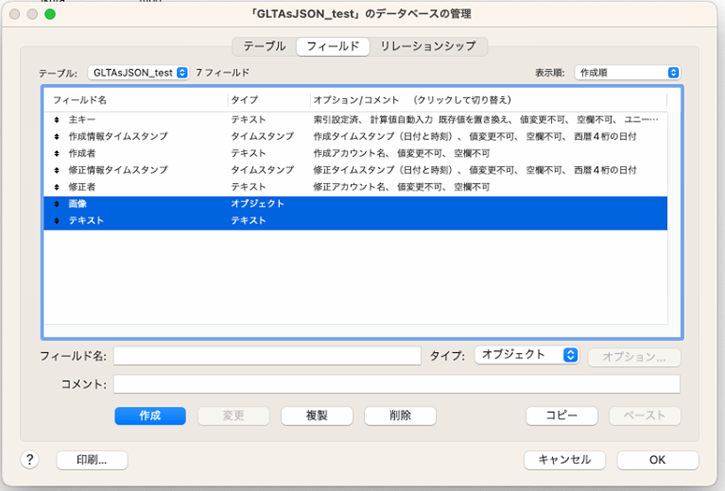
作成したテーブル、フィールド
テーブル名 : GLTAsJSON_test
フィールド : 「画像」フィールド
「テキスト」フィールド

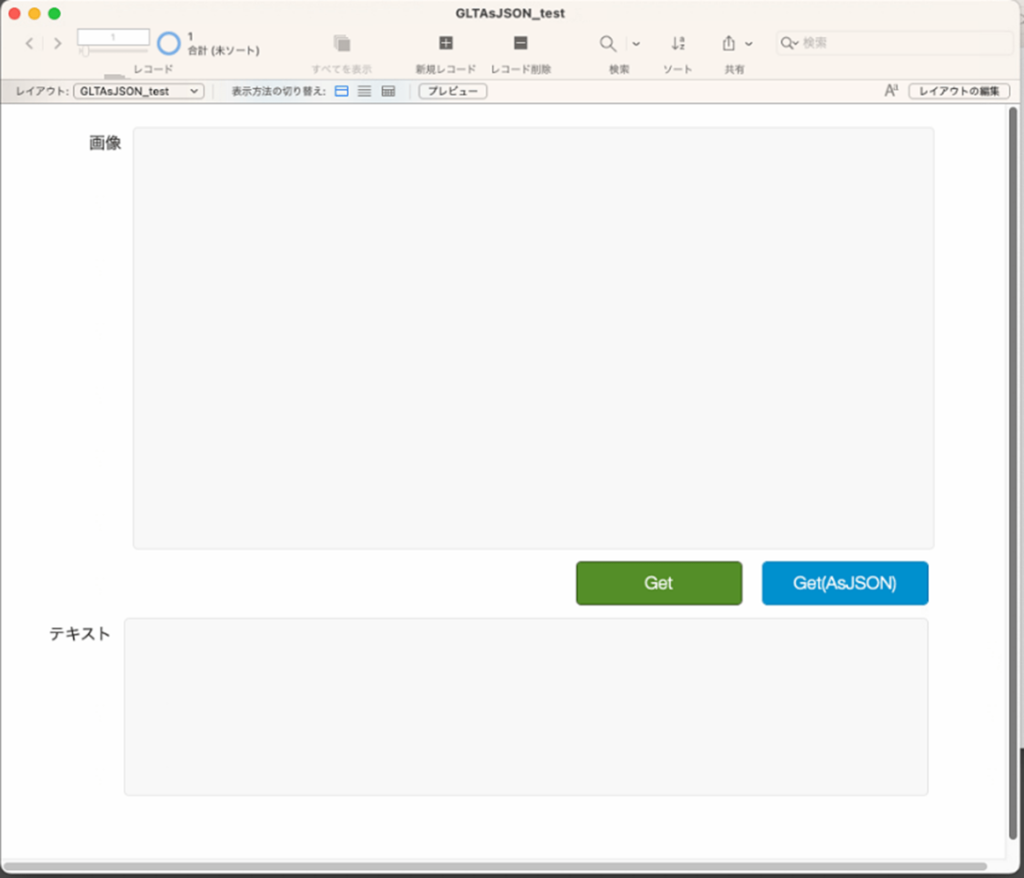
作成したレイアウト
レイアウト名 : GetLiveTextAsJSON確認用
○配置したオブジェクト
・「画像」フィールド →オブジェクトデータを格納
・「テキスト」フィールド →GetLiveText関数・GetLiveTextAsJSON関数の戻り値を格
・[Get]ボタン →処理 : 単一ステップ
・[Get(AsJSON)]ボタン →処理 : 単一ステップ
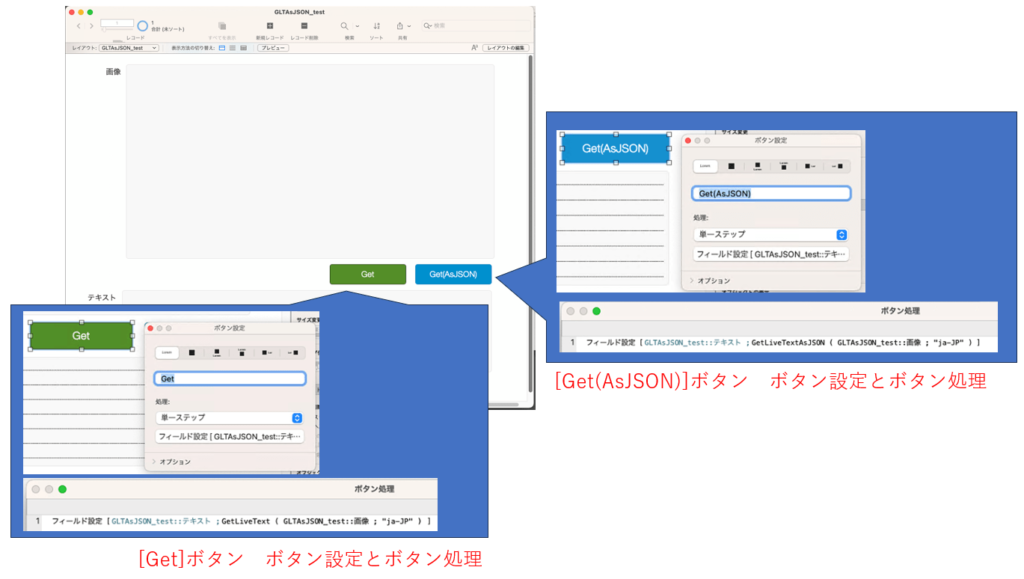
GetLiveText関数とGetLiveTextAsJSON関数の動作を比較するため、
ボタンを2つ設置します。


| ボタン設定 ○[Get]ボタン フィールド設定 [GLT_test::テキスト ; GetLiveText (GLT_test::画像 ; “ja-JP “)] ○[Get(AsJSON)]ボタン フィールド設定 [GLTAsJSON_test::テキスト ; GetLiveTextAsJSON ( GLTAsJSON_test::画像 ; “ja-JP” )] |
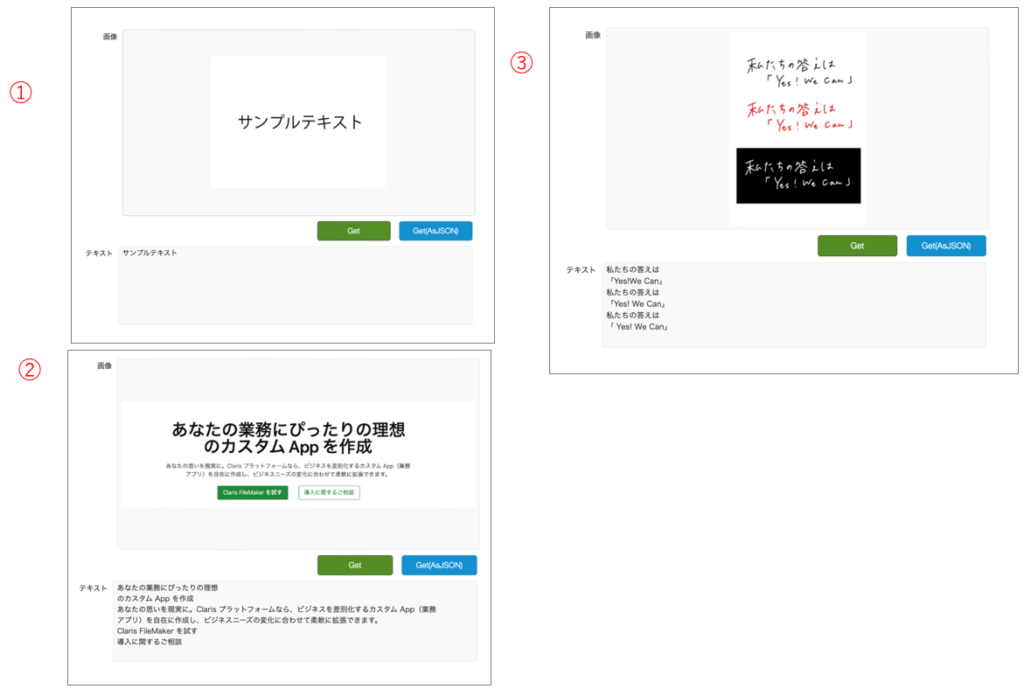
用意した画像
3つの画像を用意しました。

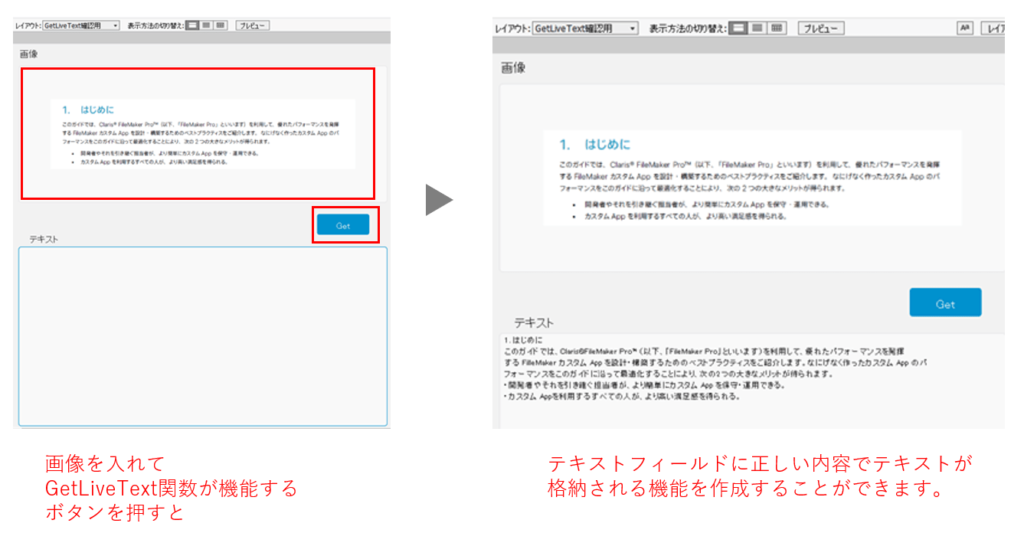
それでは「画像」フィールドに日本語テキストが含まれる画像データを格納して
「Get」ボタンと[Get(AsJSON)]ボタンをそれぞれクリックして実行してみましょう。
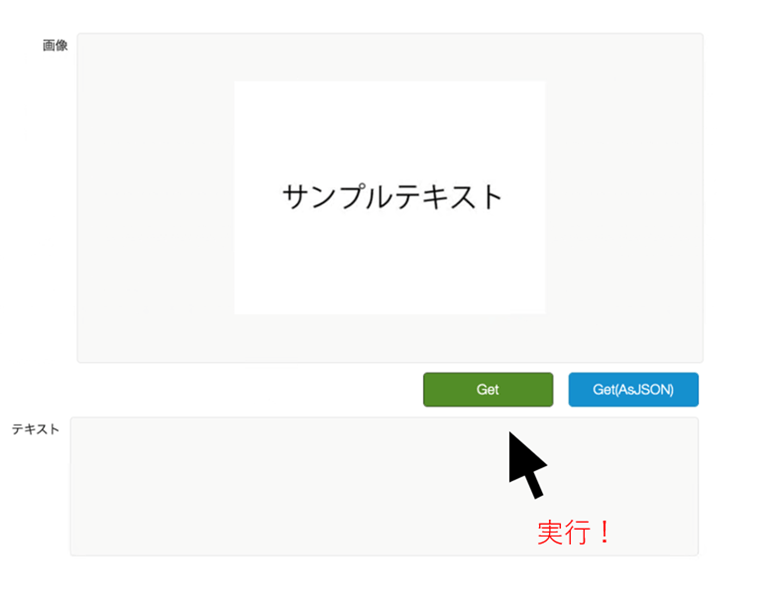
■[Get]ボタンの実行

| 実行される内容 フィールド設定 [GetLiveText確認用::テキスト ; GetLiveText (GetLiveText確認用::画像 ; “ja-JP “)] |
○結果
テキストフィールドに正しい内容でテキストが格納されました。

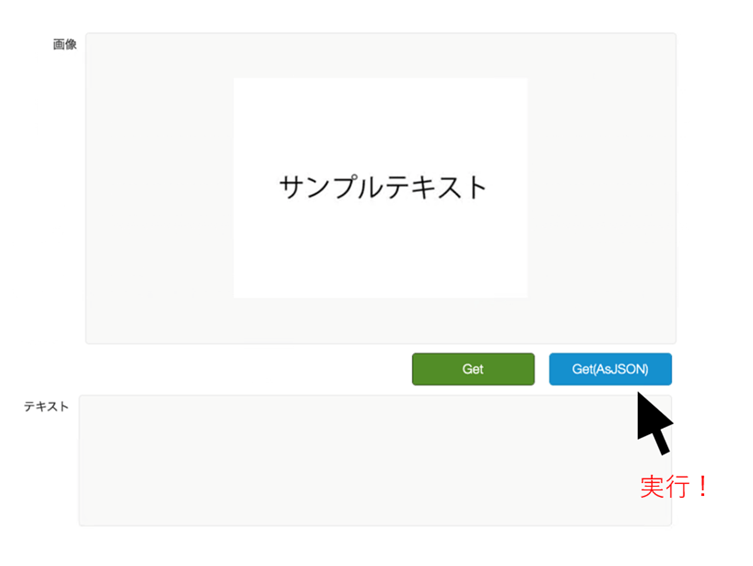
■[Get(AsJSON)]ボタンの実行

| 実行される内容 フィールド設定 [GetLiveText確認用::テキスト ; GetLiveTextAsJSON ( GLTAsJSON_test::画像 ; “ja-JP” )] |
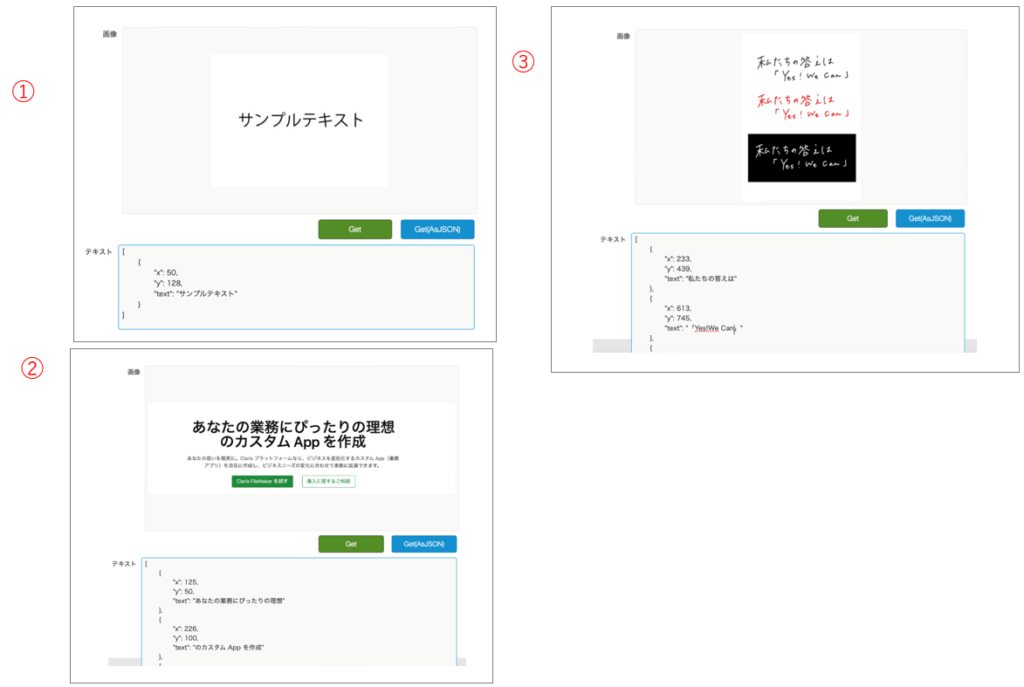
○結果
JSON形式でテキストが格納されました。

■結果の比較
格納されたテキストを比較します。
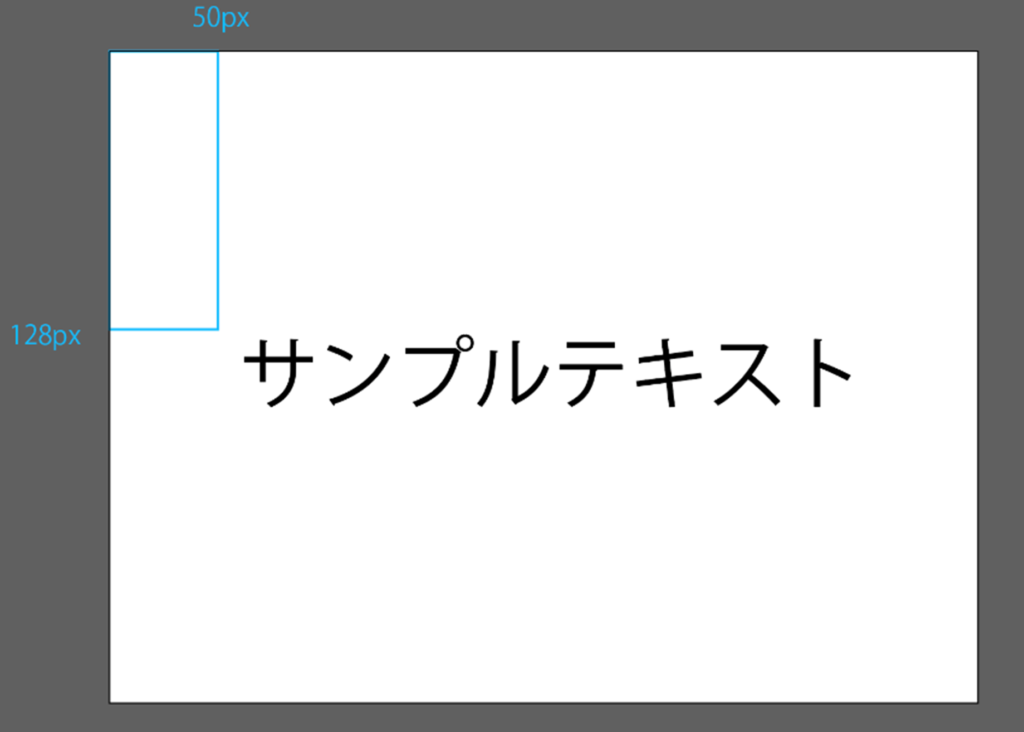
○画像①
| [Get]ボタン サンプルテキスト [Get(AsJSON)]ボタン [ { “x”: 50, “y”: 128, “text”: “サンプルテキスト” } ] |

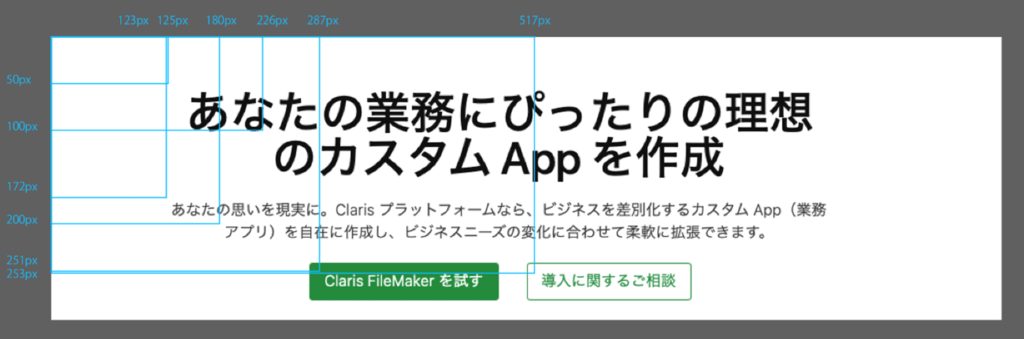
○画像②
| [Get]ボタン あなたの業務にぴったりの理想 のカスタム App を作成 あなたの思いを現実に。Claris プラットフォームなら、ビジネスを差別化するカスタム App(業務アプリ)を自在に作成し、ビジネスニーズの変化に合わせて柔軟に拡張できます。 Claris FileMaker を試す導入に関するご相談 [Get(AsJSON)]ボタン [ { “x”: 125, “y”: 50, “text”: “あなたの業務にぴったりの理想” }, { “x”: 226, “y”: 100, “text”: “のカスタム App を作成” }, { “x”: 123, “y”: 172, “text”: “あなたの思いを現実に。Claris プラットフォームなら、ビジネスを差別化するカスタム App(業務” }, { “x”: 180, “y”: 200, “text”: “アプリ)を自在に作成し、ビジネスニーズの変化に合わせて柔軟に拡張できます。” }, { “x”: 287, “y”: 251, “text”: “Claris FileMaker を試す” }, { “x”: 517, “y”: 253, “text”: “導入に関するご相談” } ] |

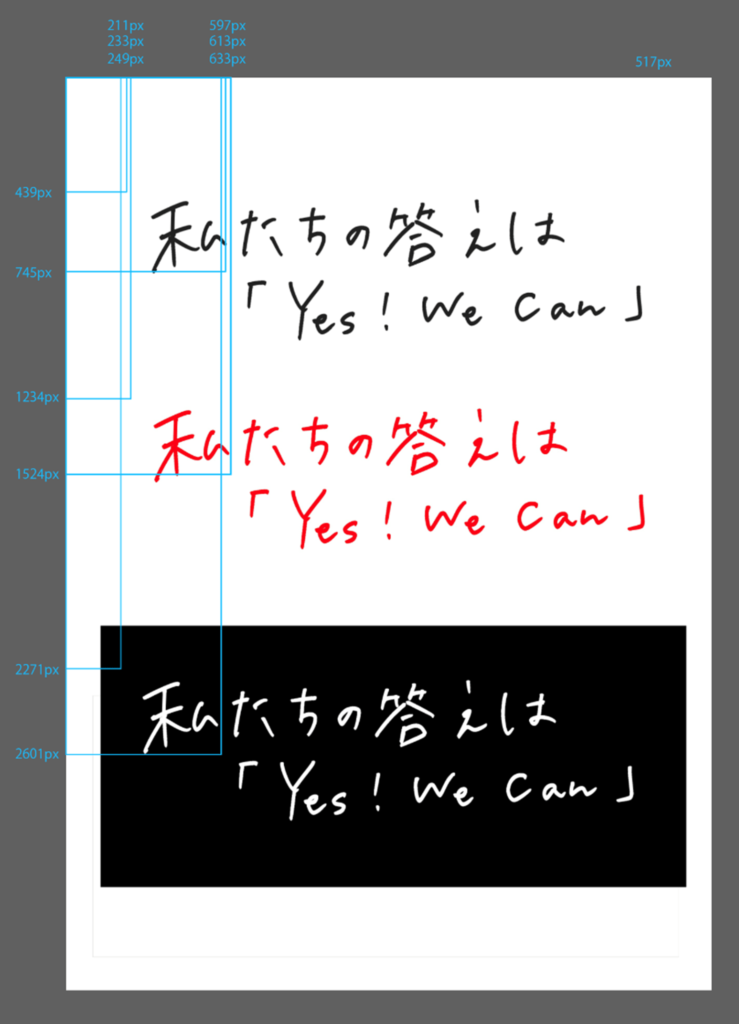
○画像③
| [Get]ボタン 私たちの答えは 「Yes!We Can」 私たちの答えは 「Yes! We Can」 私たちの答えは 「 Yes! We Can」 [Get(AsJSON)]ボタン [ { “x”: 233, “y”: 439, “text”: “私たちの答えは” }, { “x”: 613, “y”: 745, “text”: “「Yes!We Caw」” }, { “x”: 249, “y”: 1234, “text”: “私たちの答えは” }, { “x”: 633, “y”: 1524, “text”: “「Yes! We Can」” }, { “x”: 211, “y”: 2271, “text”: “私たちの答えは” }, { “x”: 597, “y”: 2601, “text”: “「 Yes! We Can」” } ] |

■JSON形式で取得される情報
行ごとに文字情報に加え、
画像内のそのテキストの座標 が画像左上隅からのピクセル数で取得できました。
■最後に
いかがでしたでしょうか。
画像内のテキストの座標情報が取得できるようになったことで、
申込書などのスキャンされた資料の画像データから
ある特定の情報の抽出などができるようになりそうですね。
ただ、同じフォーマットの資料の情報を取得したい場合でも
スキャンや写真を撮るごとに多少位置がずれるのと、手書きの資料の場合はさらに
大きく位置がずれる可能性があるので、そのあたりは工夫が必要になってきますね。
引き続き検証を行い、今後皆様に情報をお伝えできればと思います。
最後までお読みいただきありがとうございました。
Claris FileMaker 無料評価版ダウンロード
Claris FileMaker 2024 が45日間無料でお試しいただける無料評価版がダウンロードできます!
機能制限等は一切ありません。
購入前に新機能を試してみたい方、ご購入を検討されている方ぜひボタンをクリックしてください!(Caris サイトへ移動します)
