Claris FileMaker Pro 19 の機能~アドオン「バーコードジェネレータ」を使ってみよう
2022年05月26日 12:00 PM
Claris FileMaker 19
Claris FileMaker Pro 19.1.2から追加されたアドオンの1つ「バーコードジェネレータ」の使い方をご紹介したいと思います。
※「アドオン」については過去のブログ『Claris FileMaker Pro 19の新機能~アドオン「カンバン」を使ってみよう(初級編)~』で紹介していますので、こちらをご参照ください。
FileMakerでバーコードを生成する方法は、これまで、無料のサンプルを使う方法、プラグインを使う方法等がありましたが、このアドオンを使って生成できるようになりました。
今回はバーコードジェネレータで商品コードからバーコードを生成し、そのバーコードを利用して商品を確認するカスタムAppをご紹介します。
具体的な手順は以下の4つです。
・カスタムApp「Barcode.fmp12」ファイル の作成
・アドオン「バーコードジェネレータ」の設定
・「Barcode.fmp12」をClaris FileMaker Server(以下、FileMaker Server)にアップロード
・iPadでバーコードを読み取る
▼カスタムApp「Barcode.fmp12」ファイルの作成
以下の項目を作成します。
- 商品詳細レイアウトの作成
- 「バーコードスキャン」スクリプトの作成
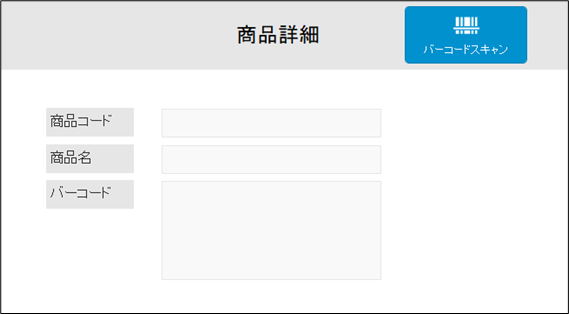
1.商品詳細レイアウトの作成
カスタムApp「Barcode.fmp12」を新規作成します。
商品を登録するために、商品テーブルを作成し、商品コード、商品名、バーコードの3つのフィールドを追加します。
そして、商品詳細レイアウトのボディパートにフィールドを配置します。
バーコードをスキャンするために、上部ナビゲーションパートなどに「バーコードスキャン」 ボタンを作成します。

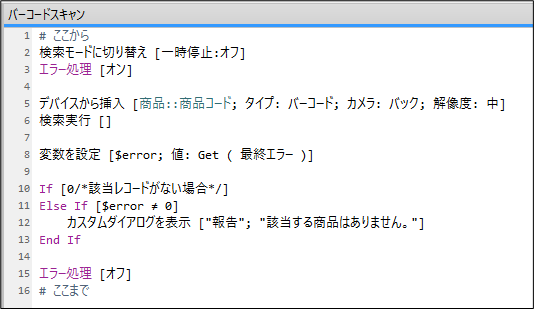
2.「バーコードスキャン」スクリプトの作成
iPhone、iPad、iPod touch などのデバイスのカメラをバーコードリーダーとして利用できるので、その機能を利用したスクリプトを作成します。
スクリプトの概要は、バーコードを読み取り、すでに登録されているものであれば、該当商品を表示し、なければ「該当する商品はありません」と表示する、というものです。

このスクリプトを「バーコードスキャン」のボタンに設定します。
▼アドオン「バーコードジェネレータ」の設定
アドオンのインストール方法は過去のブログでご紹介していますので、こちらをご参照ください。
以下の設定を行います。
- 「バーコードジェネレータ」をレイアウトに配置
- コンフィギュレータで必要な項目を設定
- スクリプトトリガの設定
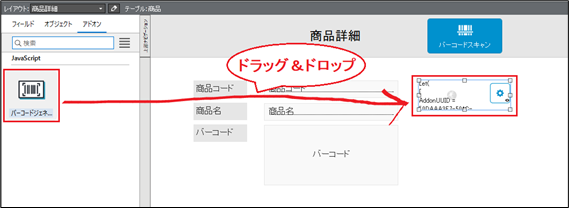
1.「バーコードジェネレータ」をレイアウトに配置
「バーコードジェネレータ」をドラッグ&ドロップで商品詳細レイアウトのバーコードの横に配置します。

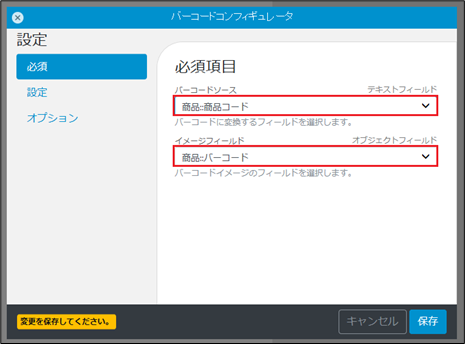
2.コンフィギュレータで必要な項目を設定
ブラウズモードに切り替えて、「バーコードジェネレータ」の歯車マークをクリックし、バーコードコンフィギュレータを開きます。
バーコードソースは「商品コード」のフィールド、イメージフィールドは「バーコード」のフィールドを選択します。
(
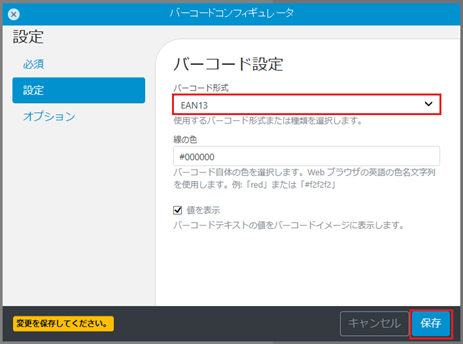
設定タブをクリックし、バーコード形式を設定します。
今回世界共通コードを作成するので、バーコード形式から「EAN13」などを選びます。
利用目的によって、適切なバーコードの種類を選びましょう。

今回はオプションの変更を行いませんが、必要に応じて設定してください。「保存」ボタンをクリックして設定完了です。
3.スクリプトトリガの設定
商品コードを入力するとバーコードが自動生成されるように、スクリプトトリガを設定します。
まず、スクリプト引数に必要な「バーコードジェネレータ」のAddonUUIDをコピーします。
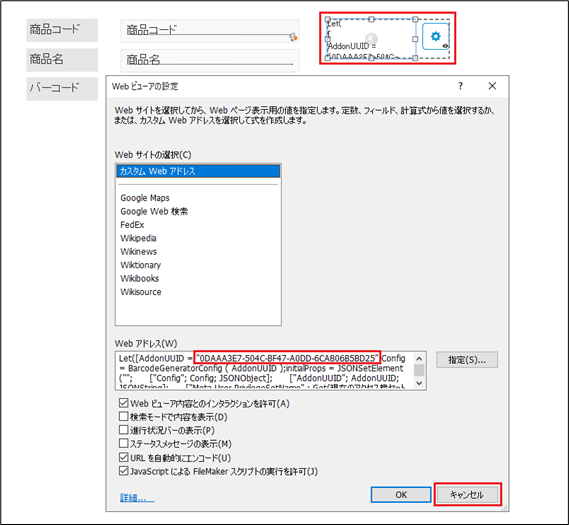
レイアウトモードに切り替えて、アドオンをダブルクリックします。
Webアドレス内の「AddonUUID」の値(ここでは「0DAAA3E7-504C-BF47-A0DD-6CA806B5BD25」)をコピーし、「キャンセル」ボタンで閉じます。コピーした値はメモ帳等にコピーしておきましょう。
※この値は作成時に発行されますので、作成する毎に違う値となります。

「商品コード」フィールドを右クリックし、「スクリプトトリガ設定」を選択します。
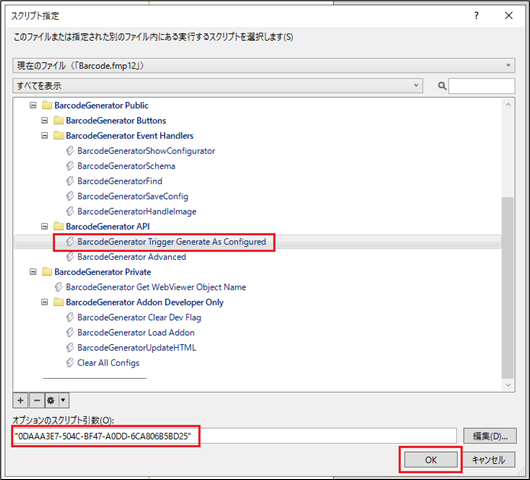
「OnObjectSave」を選択し、スクリプトの[BarcodeGenerator Addon]>[BarcodeGenerator Public]>[BarcodeGenerator API]の中の「BarcodeGenerator Trigger Generate As Configured」を選択します。「オプションのスクリプト引数」に先ほどメモしたAddonUUIDを入力し「OK」ボタンをクリックします。

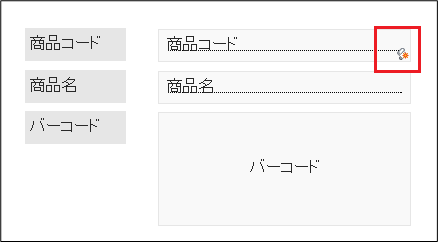
設定が終わると、「商品コード」フィールドにバッジが表示されます。

ブラウズモードに切り替え、データを入力してみましょう。
「新規レコード」ボタンをクリックし、レコードを作成します。
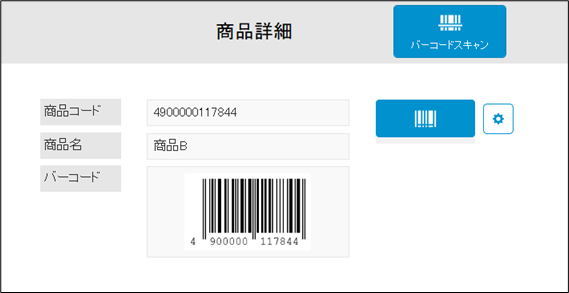
商品コードに「4900000011784」と入力すると、バーコードが自動的に生成されました。

同じように他のレコードも作成します。
生成されたバーコードを印刷して商品や棚に貼るなどして、スキャンできるよう準備しましょう。
▼「Barcode.fmp12」ファイルをFileMaker Serverにアップロード
ファイルをFileMaker Serverにアップロードする方法は過去のブログでご紹介していますので、こちらをご参照ください。
▼iPadで バーコードを読み取る
まず、Claris FileMaker Goで「Barcode.fmp12」を開きましょう。
Claris FileMaker Go 19 をインストールしていない場合はApple Storeから無料でダウンロードできます。
こちらからダウンロードしてください。Claris FileMaker Go (日本語)
以下の2つバーコードを用意しました。Aは「Barcode.fmp12」に登録済み、Bは未登録です。

「Barcode.fmp12」を開きます。
「バーコードスキャン」ボタンをタップし、用意したバーコードをスキャンします。
まず、バーコードA「4900000022728」を読み取ります。
該当する商品が表示されました。

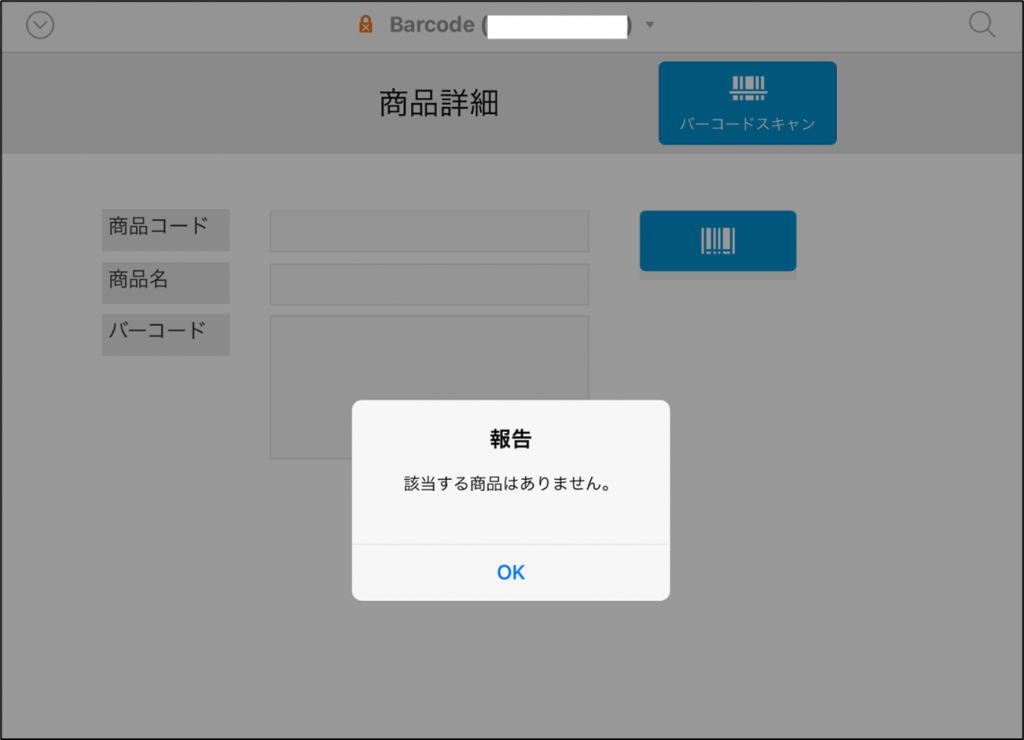
次に、バーコードB「4900000015157」を読み取ると、「該当する商品はありません。」というカスタムダイアログが表示されました。

※バーコード生成時に各バーコードの規格(キャラクタセット、桁数、チェックディジット等)をチェックしています。よって、規格に合わないデータからバーコードを生成しようとしても、エラーになります。
****************************************************
皆さん、いかがでしたでしょうか?
「バーコードジェネレータ」でバーコードを生成し、ご活用いただけますと幸いです。
