Claris FileMaker Pro 19の新機能~アドオン「カンバン」を使ってみよう(初級編)~
2021年08月10日 05:25 PM
Claris FileMaker 19
Claris FileMaker Pro 19.1.2から追加されたアドオンの1つ「カンバン」の使用例をご紹介したいと思います。
「アドオン」とは何でしょう?
Claris FileMakerのアドオンとは何でしょうか。
アドオンとは「特定の操作またはタスクを実行するためにあらかじめ用意されたClaris FileMaker用のコンポーネントのことです。」とClarisのサイトに紹介されています。(https://www.claris.com/ja/blog/2021/filemaker-19-add-on-timeline)
さらに詳しく知りたい方はClarisのサイトをご覧ください。(https://www.claris.com/ja/blog/2020/add-ons-are-here-build-profound-functionality-in-a-snap-with-filemaker)
「カンバン」とは何でしょう?
みなさんは「カンバン」(「かんばん」、「Kanban」)をご存知でしょうか。
街中で見るお店等の看板・・ではありません。
漢字で表さない「カンバン」は大きく分けると以下の2種類を指します。
1. 生産システムにおける生産指示標としてのカンバン
2.ソフトウェア開発で使われるカンバン(方法論、開発ツールの2つの使われ方がある)
生産管理ツールであることは、なんとなくわかっていただけたかと思います。
1.はトヨタ自動車が生み出した「必要なものを必要な時に必要なだけつくって運ぶ」ための仕組みとして世界的に認知度の高い方式です。
2.はプロジェクト管理ツールとして幅広く活用されています。全体の状況を細かく把握でき、現状を整理できるメリットがあると言われています。
「カンバン」と「アドオン」を簡単にご説明したところで、今回の流れをご説明します。
1. アドオン「カンバン」をインストール
2. ベースとなる「カンバン」サンプルを作成
3. 少しの改修を加えて「すぐ使えるカスタムApp」を作成
それでは順番に説明します。
1.アドオン「カンバン」をインストール
「ファイル」―>「新規作成」から新しいファイルを作成します。ファイルを作成したらレイアウトモードにします。
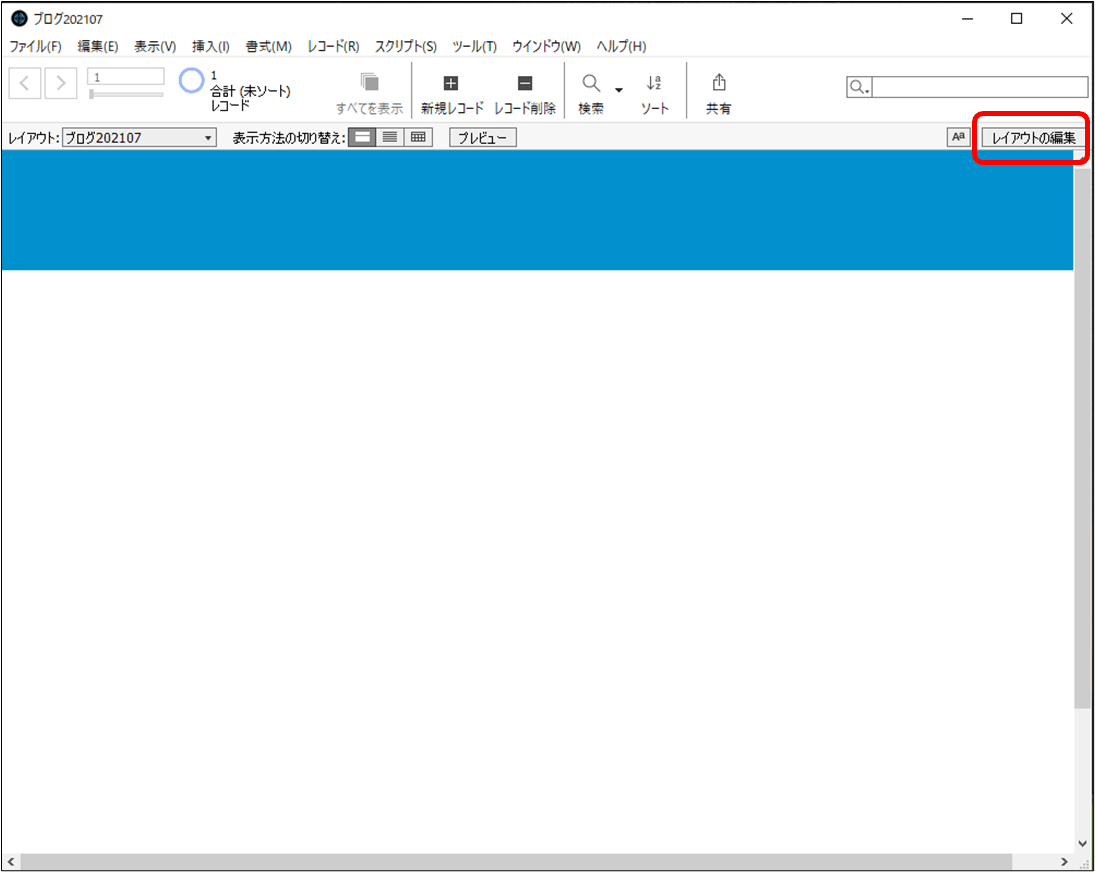
レイアウトモードにするには、画面右上の「レイアウトの編集」をクリックします。

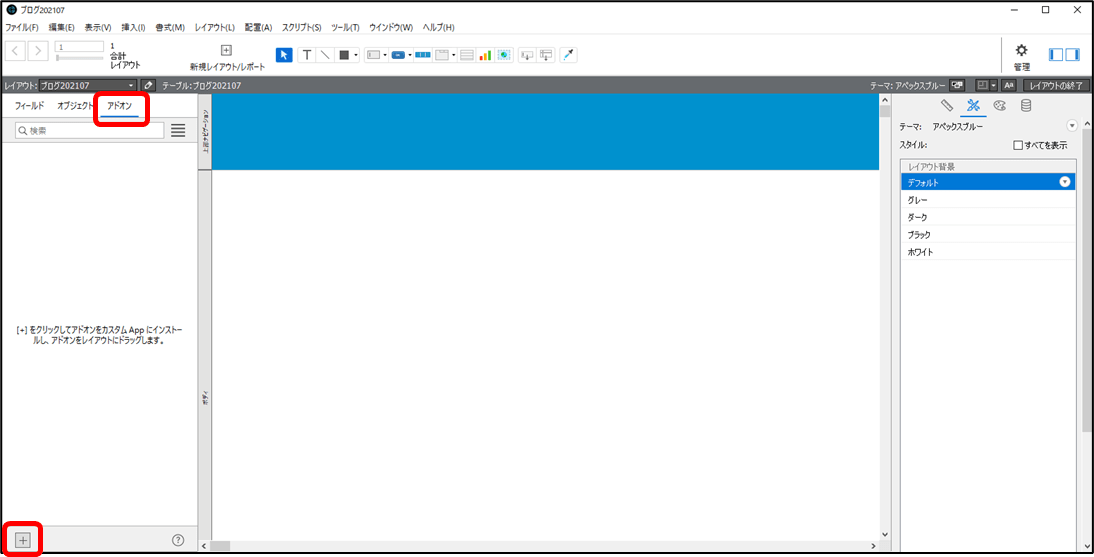
次に、左側にあるオブジェクトパネルの中の「アドオン」タブをクリックし、続いて左下の「+」ボタンをクリックします。
オブジェクトパネルが表示されていない場合は、画面右上のオブジェクトパネルを表示するボタンをクリックしてください。

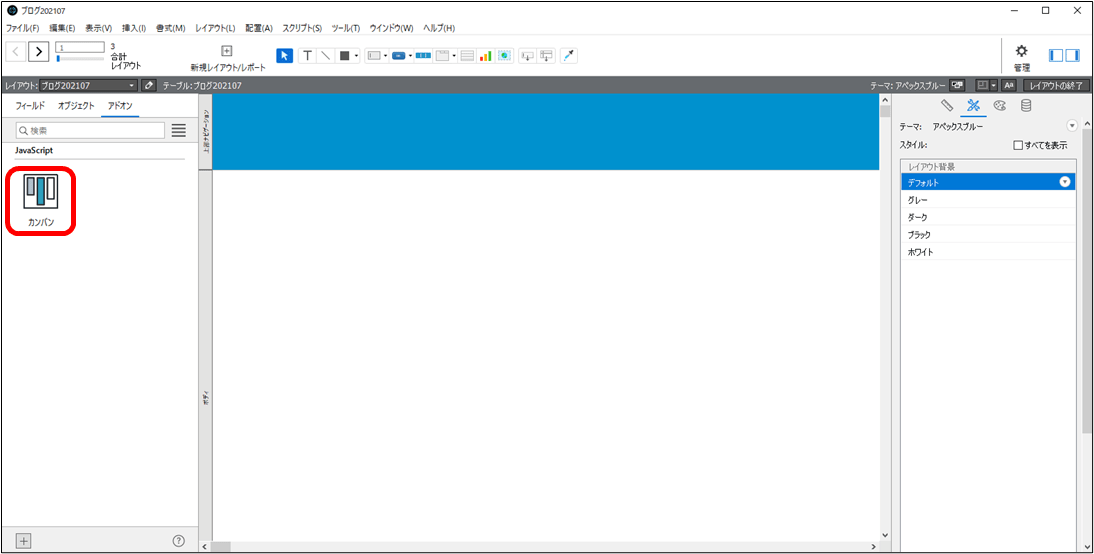
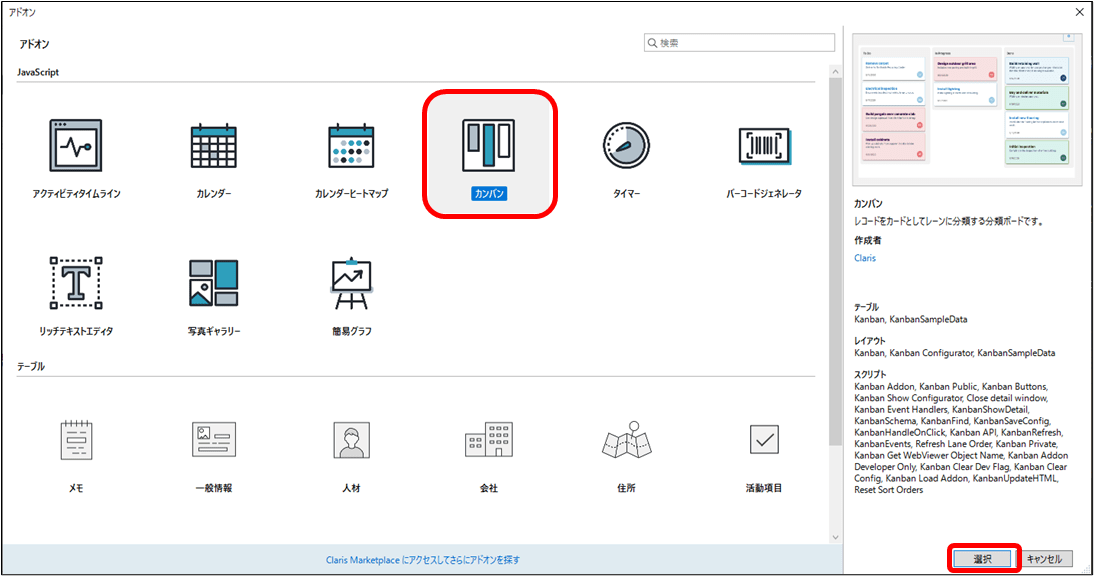
すると、利用可能なアドオンのアイコンが表示されるので、その中にある「カンバン」をクリックします。
次に画面右下にある「選択」をクリックします。

アドオンに「カンバン」がインストールされました。
2.ベースとなる「カンバン」サンプルを作成
まずは基本となる「カンバン」の実装をしてみましょう。
操作はレイアウトモードで行います。
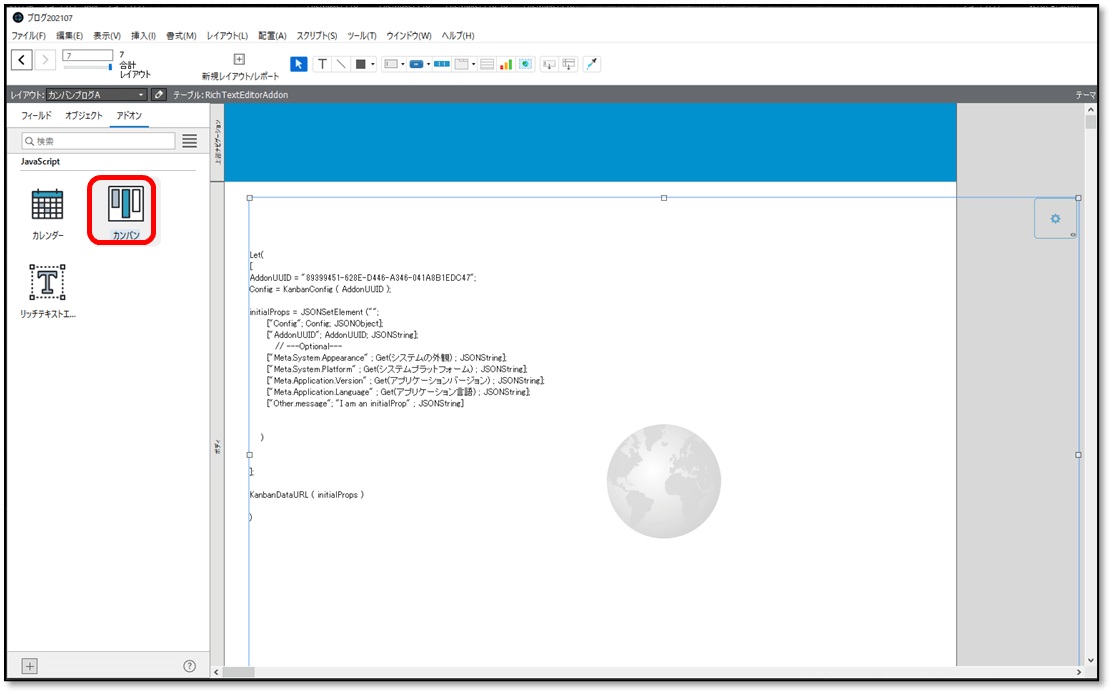
アドオンにインストールされた「カンバン」をドラッグ&ドロップしてレイアウト上に配置します。

「カンバン」のレイアウトは大きく設定されているので、初期設定のレイアウトからはみ出してしまいます。
しかしカンバンを小さくするとうまく表示されないので、レイアウト幅を広げます。
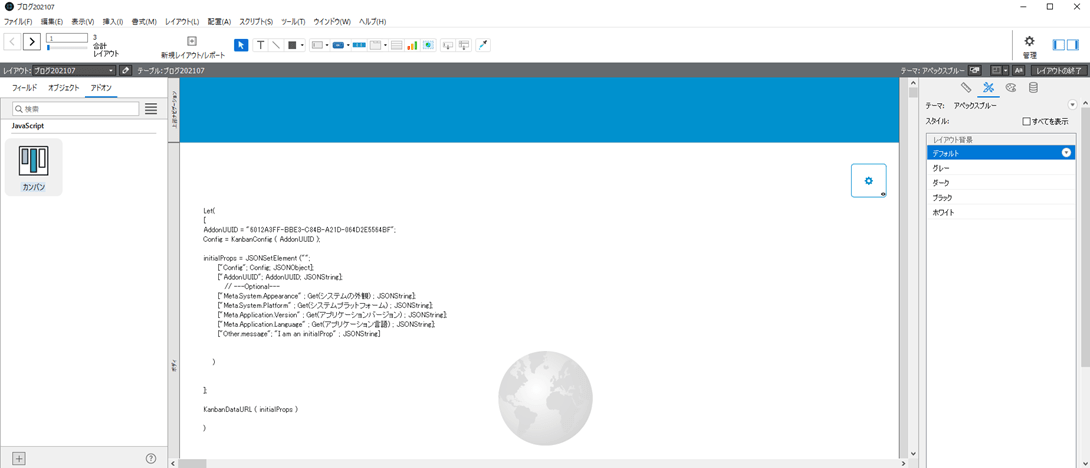
レイアウト幅は下図のようにレイアウト画面の右端部分(赤い矢印)をドラッグして右方向に伸ばすと広がります。

レイアウト幅を広げて「カンバン」のレイアウトが収まった状態です。

この状態でレイアウトを保存すれば、サンプルデータが入った「カンバン」レイアウトが表示されます。
レイアウトの保存は画面右上の「レイアウトの終了」をクリックし、下図のダイアログが出たら「保存」を選択します。

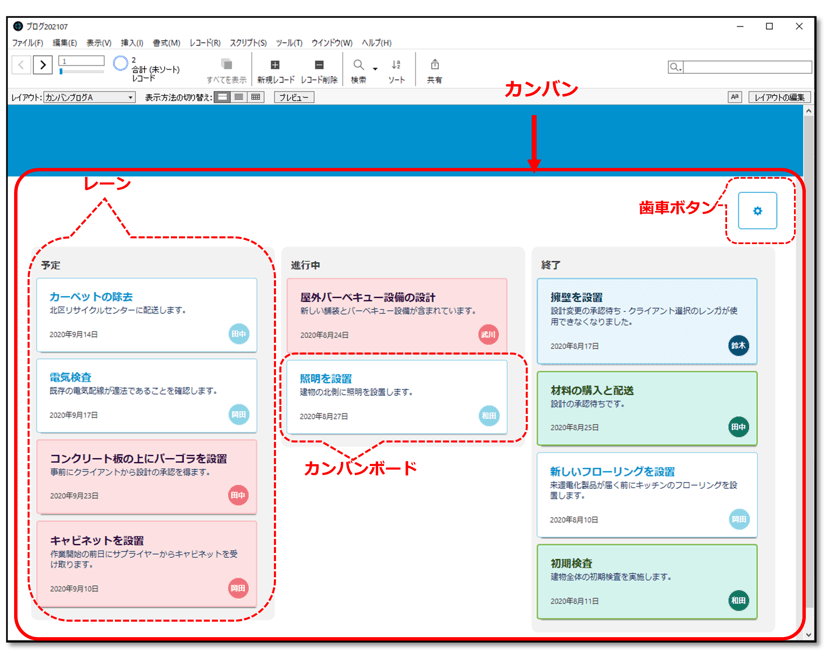
工事関係のデータが入ったサンプルが作成されました。
「終了」、「進行中」、「予定」という3つのステータスレーンに分かれています。
それぞれのレーンにはそのレーンのステータスに属するカンバンボードが配置されています。
歯車ボタンをクリックすると設定画面が表示されます。
これがサンプルの初期状態です。

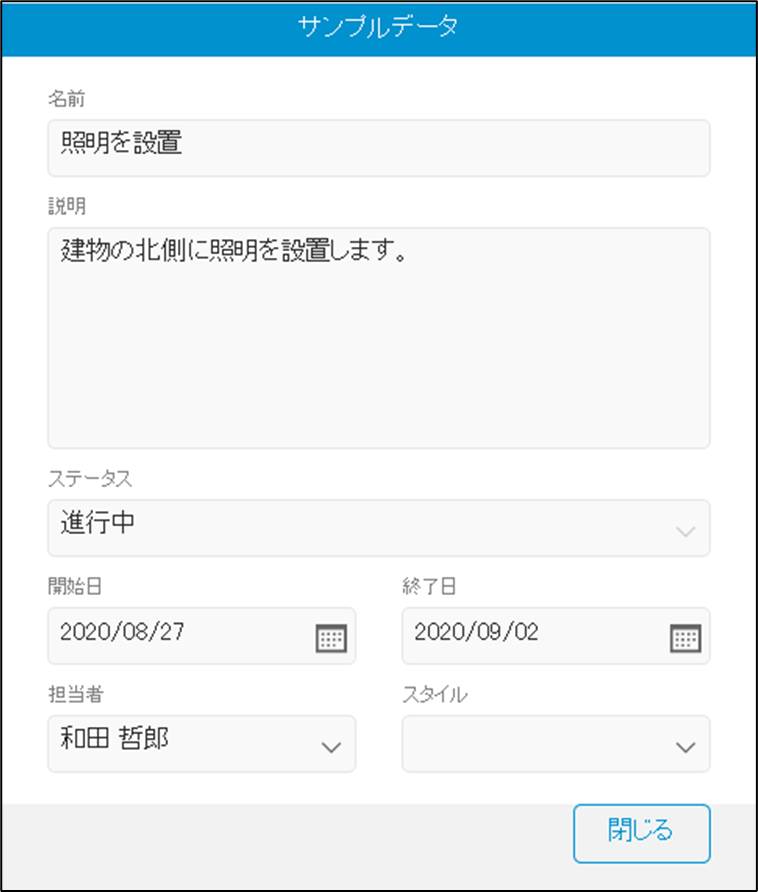
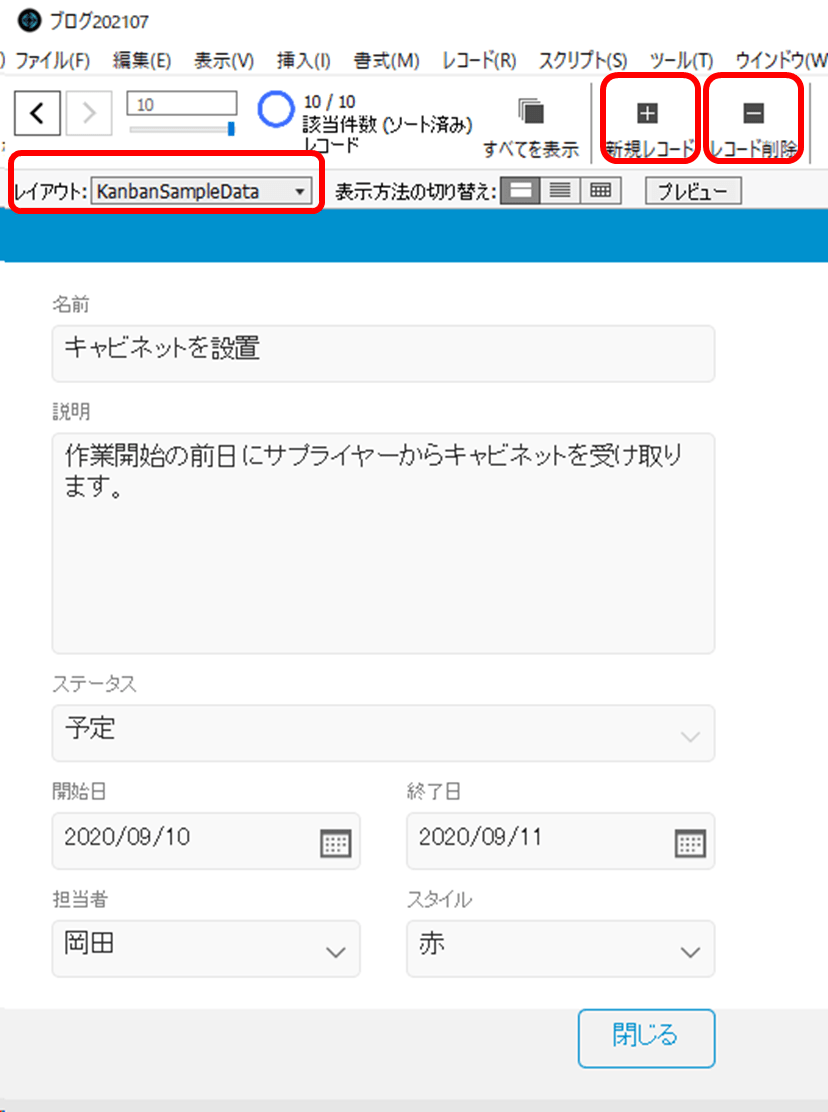
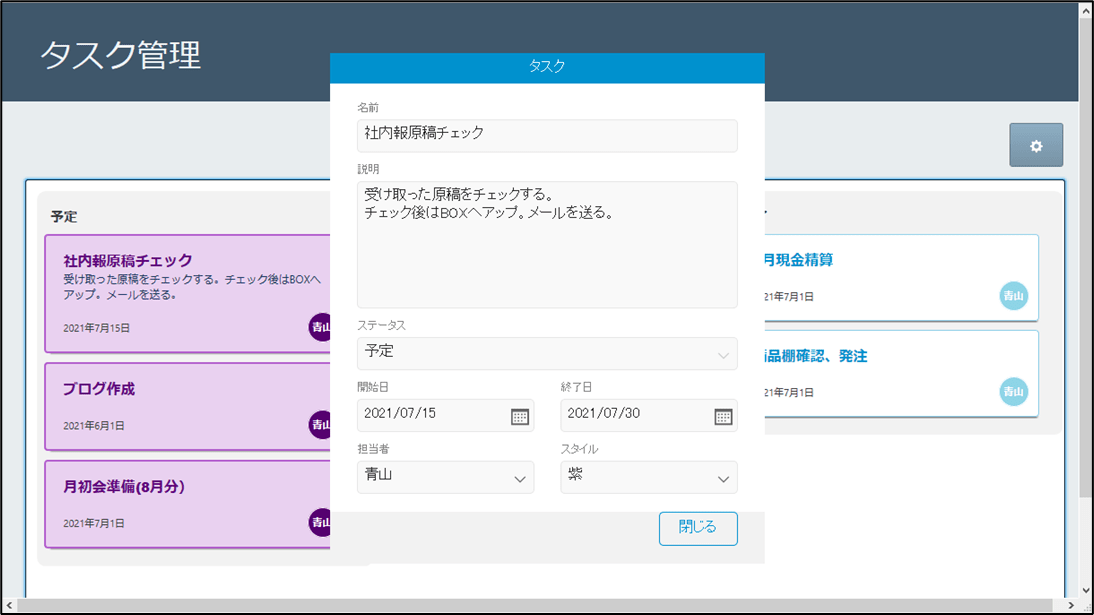
次にカンバンボードについて説明します。どれか1つカンバンボードをダブルクリックしてください。
項目を上から順番に説明します。こちらの項目を修正することでカンバンボードの内容が変更できます。
名前:カンバンボードの1行目のある見出しの部分
説明:カンバンボードの説明や特記事項などメモが記載できる部分
ステータス:属するレーン(予定/進行中/終了)
開始日:カンバンボードの工程が開始する日付
終了日:カンバンボードの工程が終了する日付
担当者:カンバンボードの担当者
スタイル:カンバンボードの色

担当者の値一覧を変更することができます。
初期設定では「KanbanSampleData」テーブルの「AssignedTo」フィールドの値を使用する設定になっていますが、今回はカスタム値に変更してみましょう。
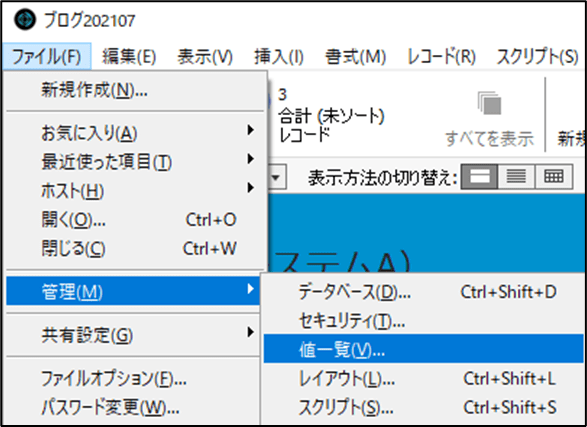
「ファイル」ー>「管理」―>「値一覧」をクリックします。

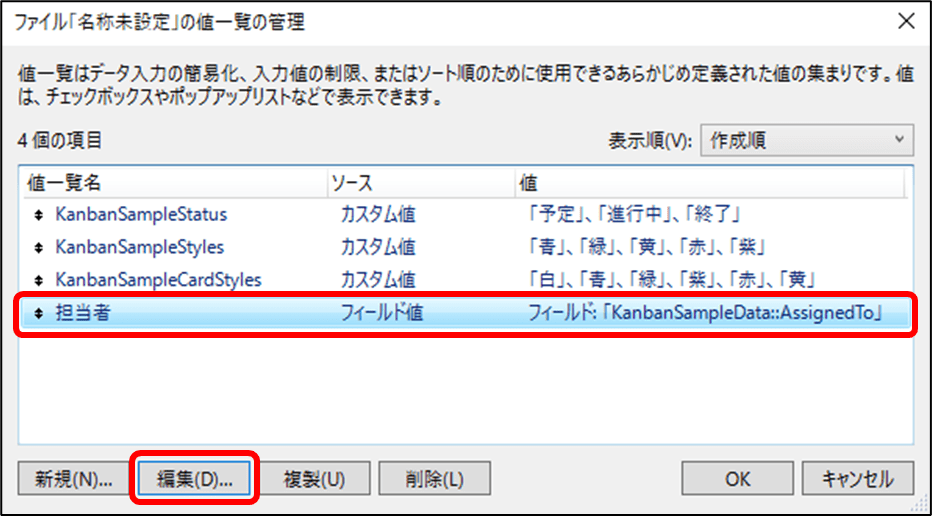
値一覧の管理画面が表示されます。「担当者」をクリックし「編集」ボタンをクリックします。

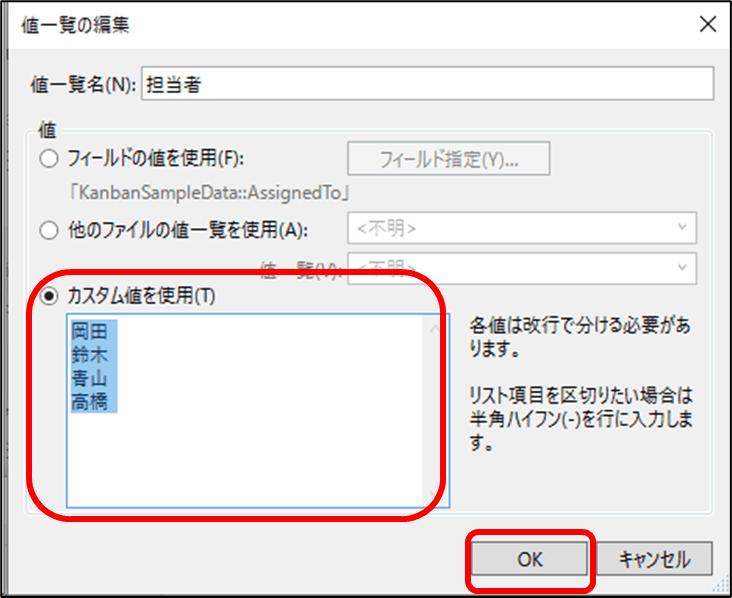
値一覧の編集画面で「カスタム値を使用」にチェックを付け、枠の中に値一覧に設定する担当者名を入力します。
担当者名は改行で区切ります。最後に「OK」ボタンを押します。

設定が完了すると、下図の状態になります。

カンバンボード数ですが、サンプル作成後の初期状態は10枚です。
今回は10枚をそのまま流用しましたが、ボード数は自由に増減可能です。
レイアウト「kanbanSampleData」に遷移してレコードの操作をしてください。
レイアウトの遷移は、「ファイル」―>「管理」―>「レイアウト」でレイアウトの管理画面から「Kanban」フォルダの下位に定義されている「kanbanSampleData」を選択します。
レイアウト「kanbanSampleData」に遷移したらレコードの操作をします。増やしたい場合は、「新規レコード」、減らしたい場合は、「レコード削除」のボタンを押します。

サンプルは一部カスタマイズができるようになっています。
歯車ボタンからコンフィギュレーターの画面が開きます。「KanbanSampleData」に対応するテーブル、レイアウトを自分で作成したものに変更すればアドオン「カンバン」を自分のカスタムAppに組み込むことができます。
又、自分ではカスタマイズできない項目もあります。カンバンボードの大きさや、スタイルで選択できる色があげられます。
筆者はまだまだ初心者で勉強不足の身であるため、カスタマイズについてはこの辺で終了しますが、この先のもっとオリジナリティの高い「カンバン」のカスタムAppが作れるように精進し皆様にお届けできるようにしたいと思います。
3.少しの改修を加えて「すぐ使えるカスタムApp」をご紹介
次に先ほど作成したサンプルの「カンバン」に少しだけ改修を加えていきます。
今回は初級編ということで、サンプルにほとんど手を加えることなく初心者の方でも簡単に作れる「すぐ使えるカスタムApp」を2つご紹介します。
紹介するのは下記の2つです。
① 案件管理
② タスク管理
では各カスタムAppを紹介します。
① 案件管理
案件を管理するカスタムAppを作成しました。
案件名は「経理システム開発案件」とします。

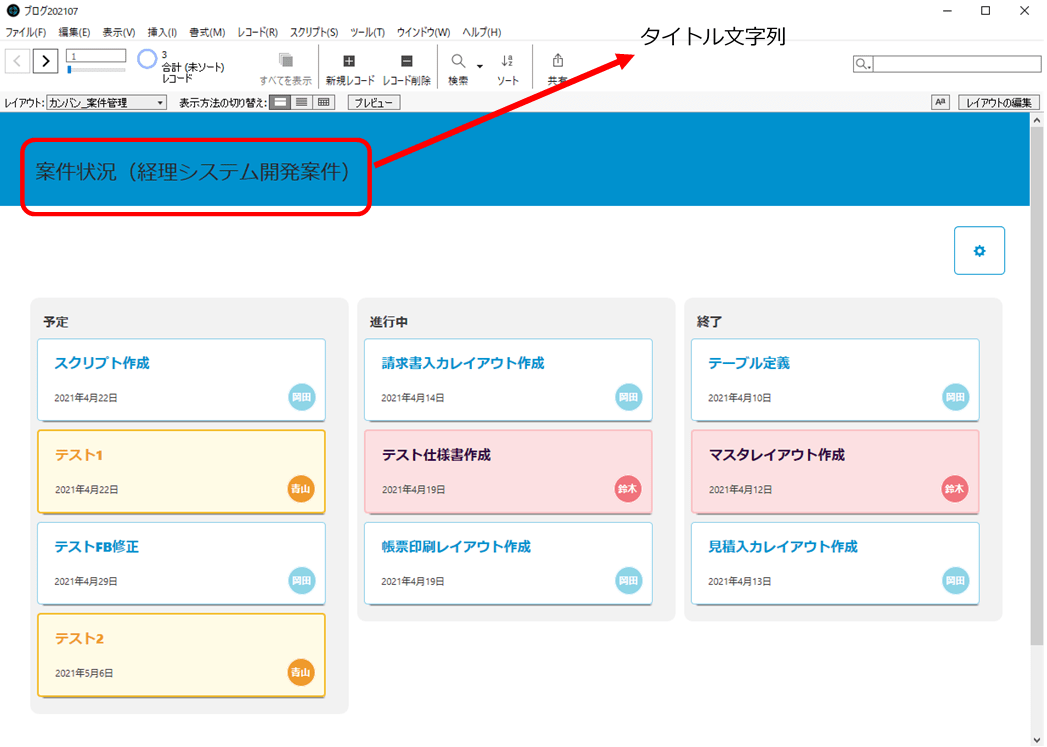
- レイアウトモードにして上部ナビゲーションにあるタイトル文字列「案件状況(経理システム開発案件)」を追加します。
- サンプルで作成された工事のカンバンボードに、「経理システム開発案件」という案件の中で管理したい単位を割り当てます。ベースとなる「カンバン」サンプル作成でご説明したように、カンバンボードはダブルクリックで編集画面を開いて編集することができます
- ステータスに合わせて配置します
これだけで簡単に案件管理のカスタムAppができました。
使い方は、ステータスの変化に合わせてカンバンボードを移動させるだけです。例えば現在「進行中」である「請求書入力レイアウト作成」が終了した時は、「終了」に移動します。カンバンボードの移動はドラッグして簡単に行えます。
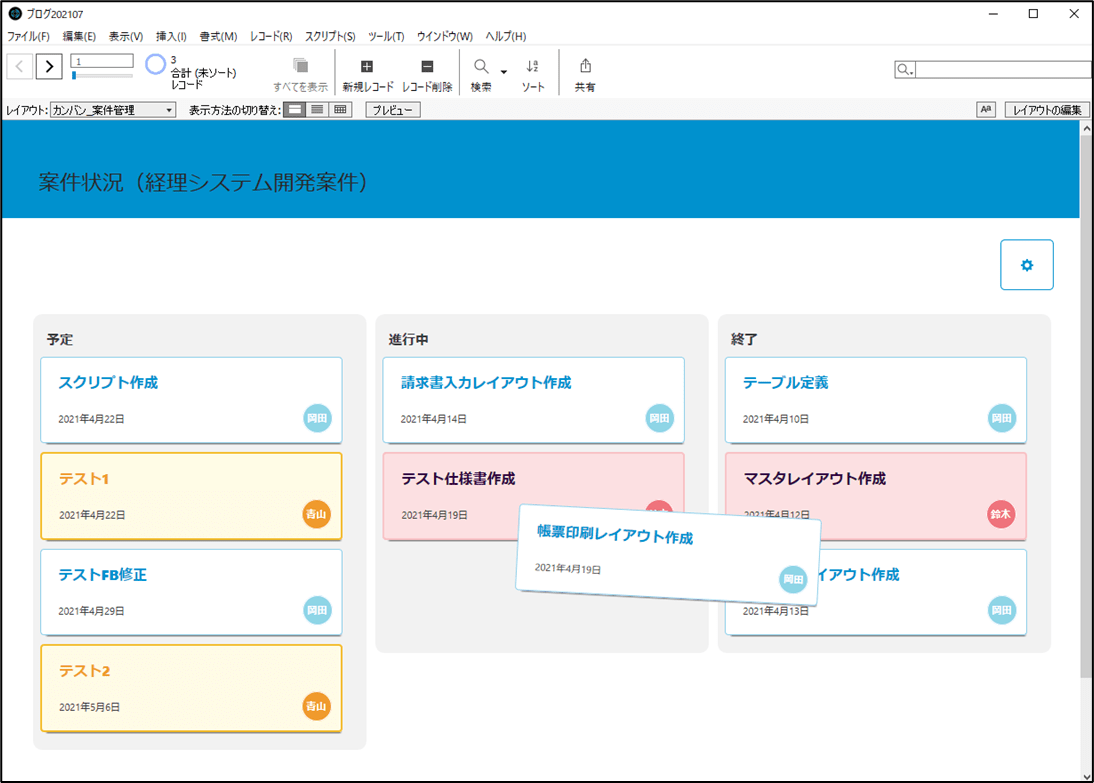
参考1:
請求書入力レイアウトの作成が終わったのでステータス「終了」のレーンに移動する(ドラッグ&ドロップ)画面図

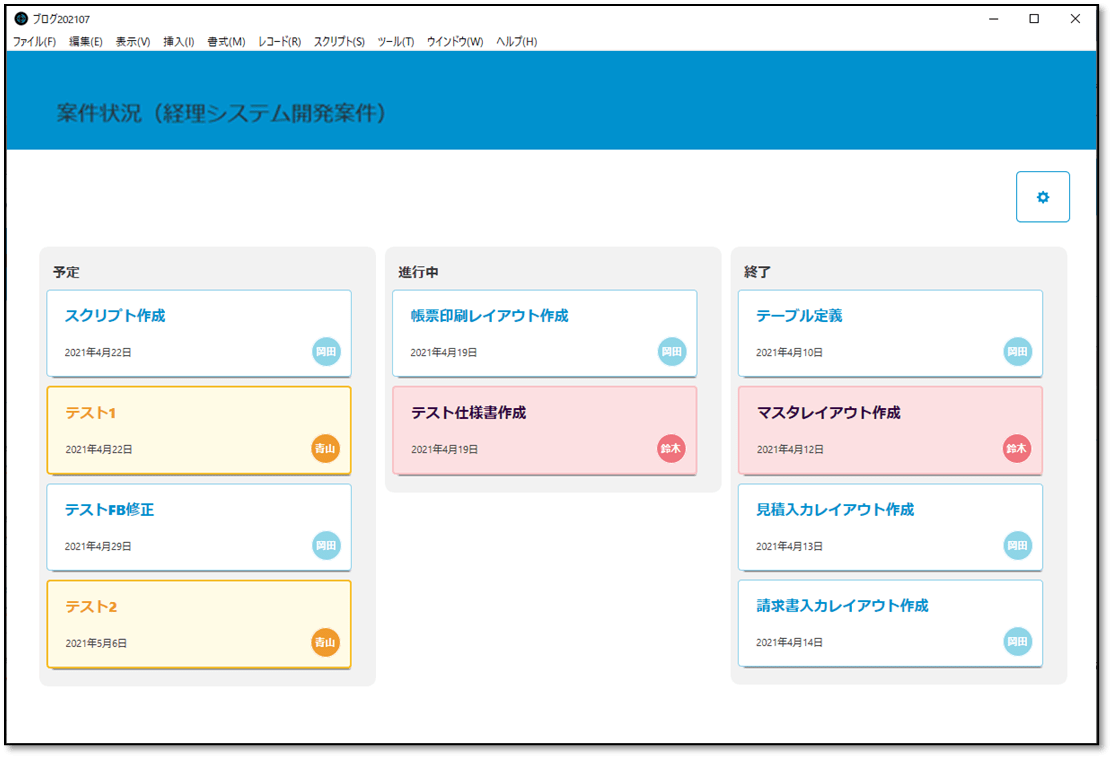
進行中レーンから終了レーンに移動完了した画面図

あとは、特に変更しなくても使えるカスタムAppになります。とても簡単です。
何が完了していて、何が未着手なのか、案件全体の進捗状況が視覚的にわかりやすいです。
スケジュールの変更にも簡単に対応できます。便利で使いやすいカスタムAppです。
案件の管理ツールとしてとても良いのではないでしょうか。
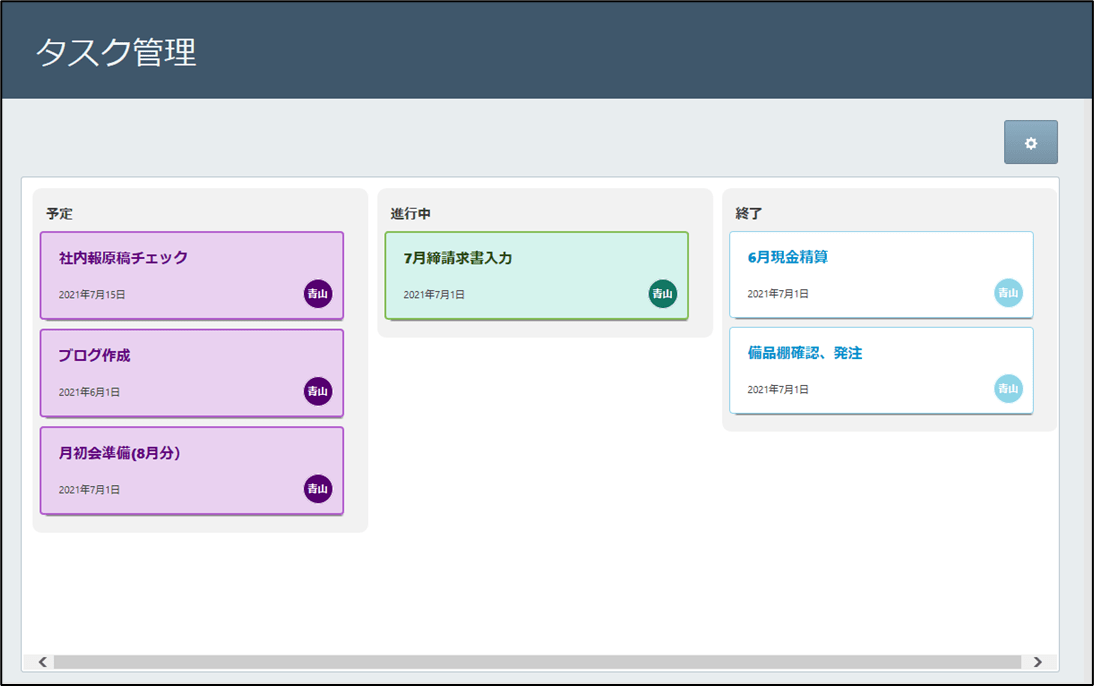
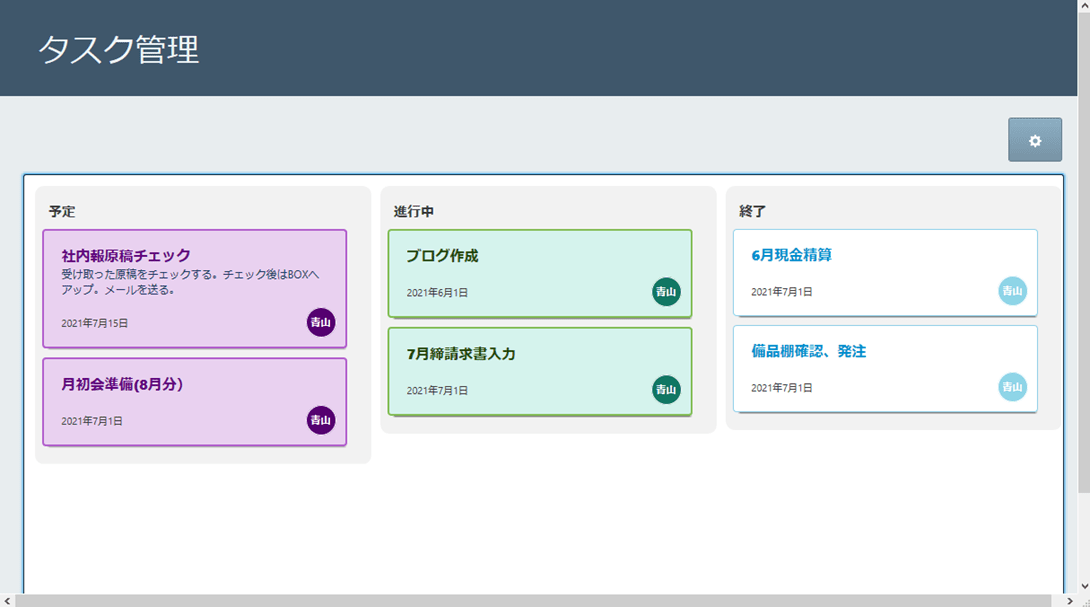
② タスク管理
自分自身のタスクを管理するカスタムAppを作成しました。
こちらは、冒頭で紹介した「カンバン」の定義にとらわれることなく作成しています。
自分の為だけのカスタムAppです。

管理するタスクを1つのカンバンとします。
タスクの内容を記入して「閉じる」をクリックすれば保存されます。

今回は6タスクなので初期状態の10レコードから4レコード削除しています。
タスクの減らし方はレイアウト「kanbanSampleData」に遷移してレコードの操作をします。(1.項参照)
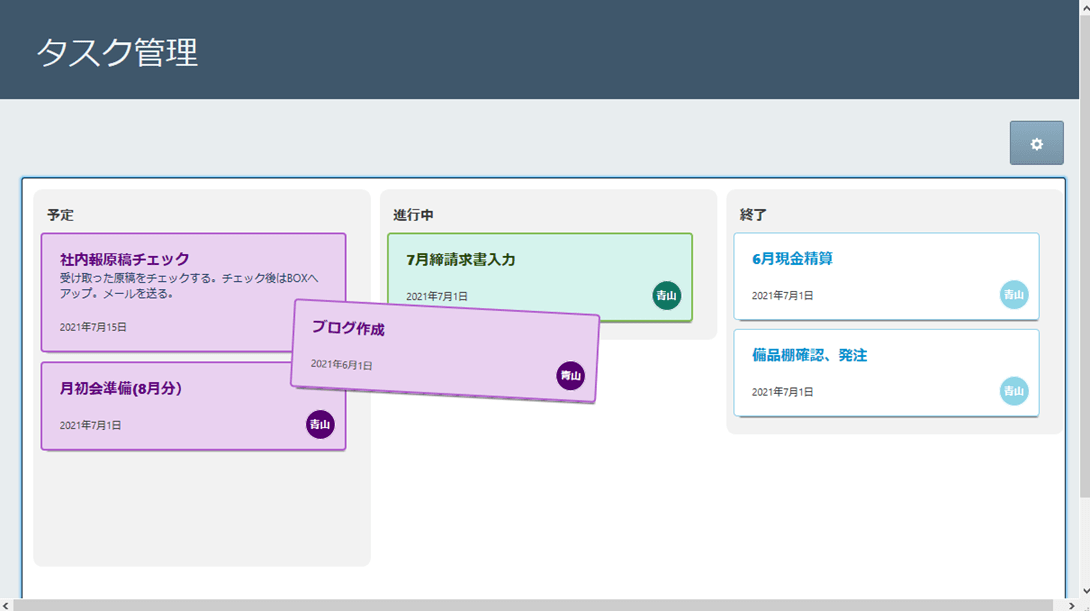
ステータスに変化があればドラッグ&ドロップして移動させます。例えば現在ステータスが「予定」になっている「ブログ作成」ですが、着手したのでステータスを「進行中」に変えてみましょう。

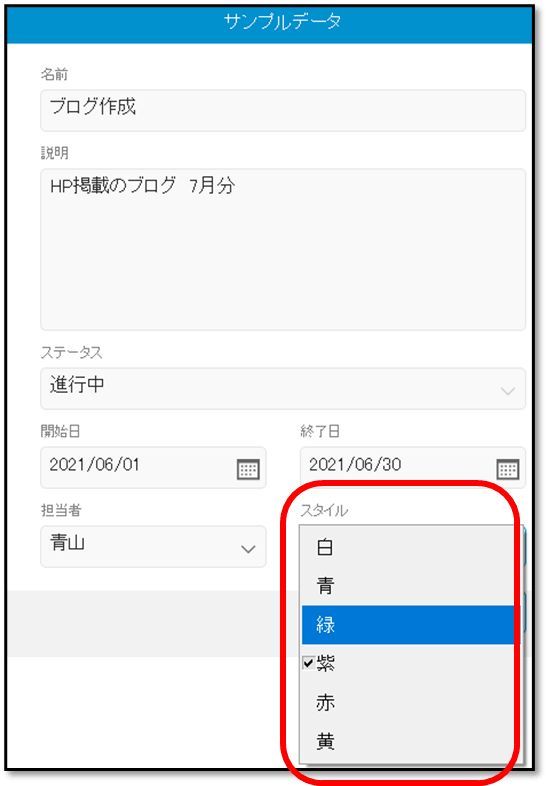
「進行中」になったので、色も変えます。
色の変更はカンバンボードをクリックして表示されたウインドウのスタイルをドロップダウンリストから選択します。


最近までの筆者は、大きめの付箋にやる事を書出し、終わったら横線を引いていく・・、といった管理をしていましが、この「カンバン」を使ってみたらとても楽になりました。机も散らかりません。紙も無駄になりません。書き直したり紙が足りなくなってイライラしたりすることもありません。とっても簡単に管理ができます。大変おすすめですので是非試していただきたいです。
簡単な操作で自分用にカスタマイズできる「カンバン」の使用例をご紹介しました。
自由な発想で様々な使い方ができるのではないかと思っています。
しかしもう少し便利に変更したくなった場合はどうすればよいでしょう。カンバンのレイアウト画面にカンバンボードを増減できるボタンがあると便利です。そのようにもっとこうしてみたい、ああしてみたい、という希望はたくさん出てくるかと思います。それは又別の機会にご紹介できればと思います。
いかがでしたでしょうか。ほとんど自分では手を加えずに簡単にカンバンを使ったカスタムAppが作れてしまいました。
見やすいレイアウトで、直観的で簡単な操作という特徴をもったアドオンの「カンバン」。特に難しい知識もいりません。
みなさんも是非お使いになられてみてはいかがでしょうか。
このブログを参考に新しい機能を利用して、少しでもお役にたてれば幸いです。