Claris FileMaker 19 と JavaScript【基本 その1】
2020年05月29日 10:00 AM
Claris FileMaker 19

Claris FileMaker と JavaScript 【基本 その1】
今回は、Claris FileMaker と JavaScriptについて確認してみたいと思います。
□■ Webviewerの利用 ■□
Claris FileMakerでは、Web ビューアというレイアウトオブジェクトがあります。
これを利用すると、Claris FileMakerのレイアウトに、Web ページを直接表示することができます。


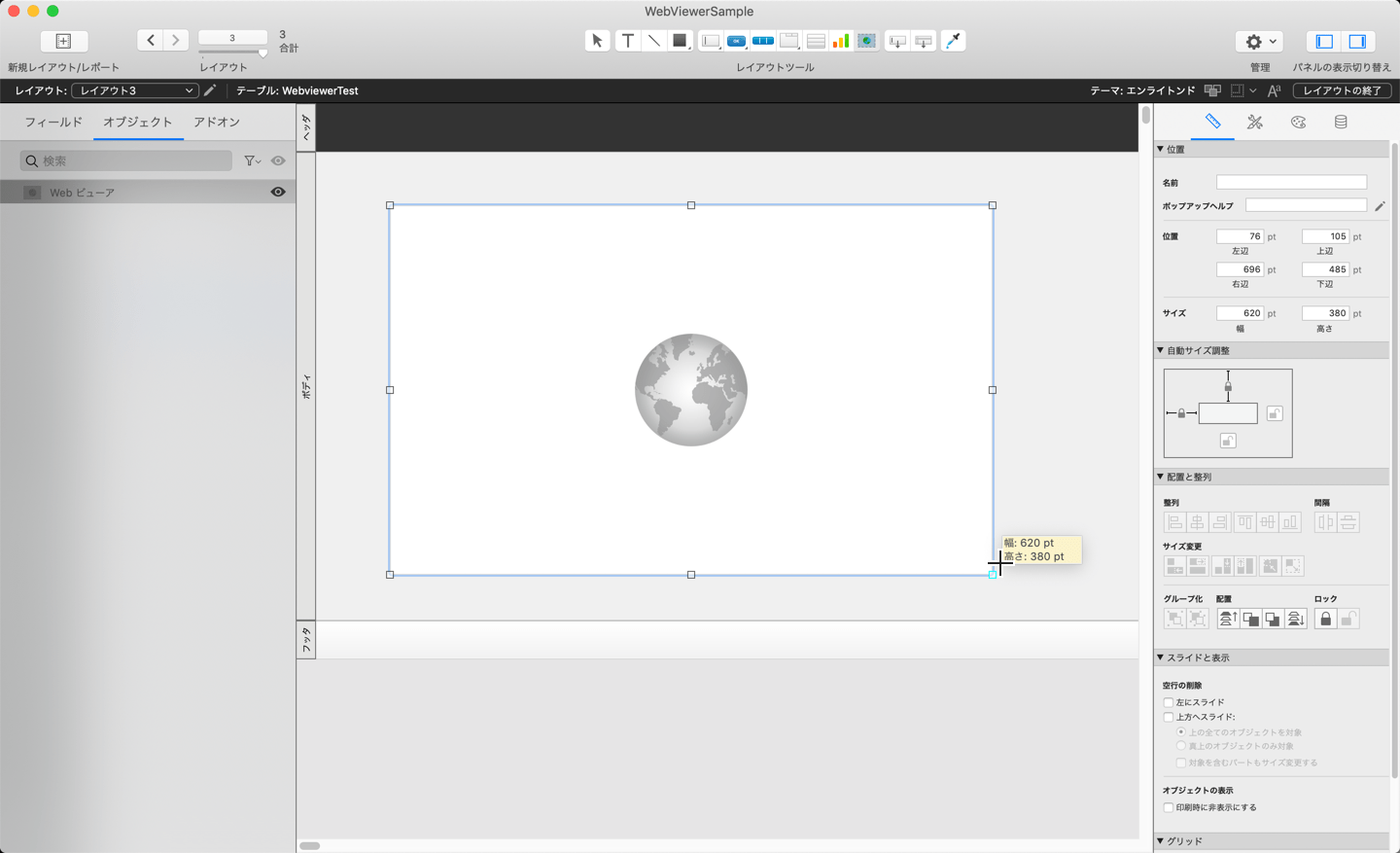
Web ビューアツールを使って、レイアウトにWeb ビューアを配置すると、下記のような「Web ビューアの設定」ダイアログが出ます。
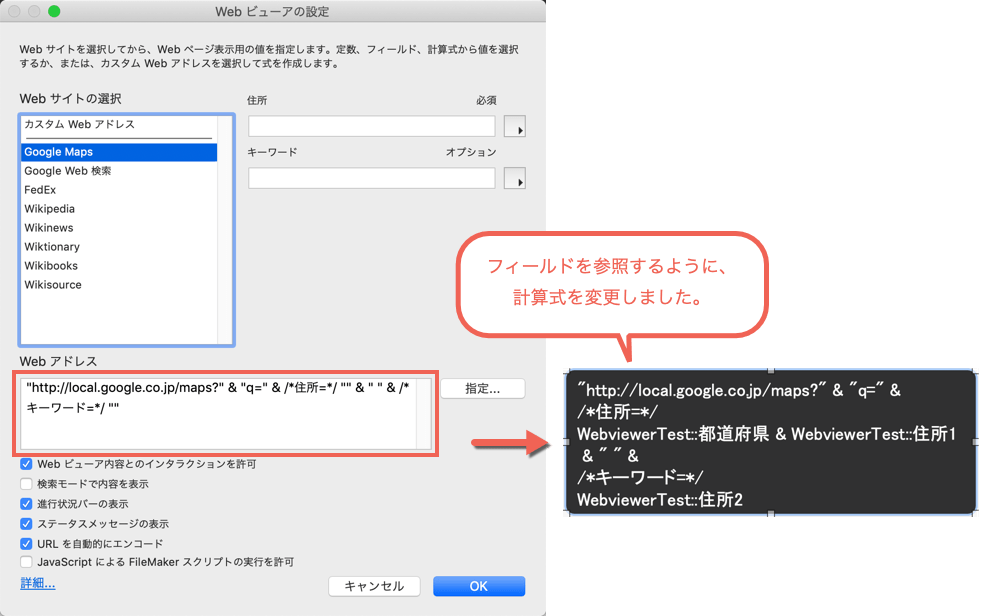
配置したときは、Google Mapsが選ばれていて、Webアドレスには、URLが結果として返ってくる計算式が設定されています。
その部分を、フィールド値を参照するように、変更してみました。

上記のように、計算式を変更すると下記のように、Web ページが表示できました。
Google Mapで、フィールドで指定している住所のマップが表示されています。

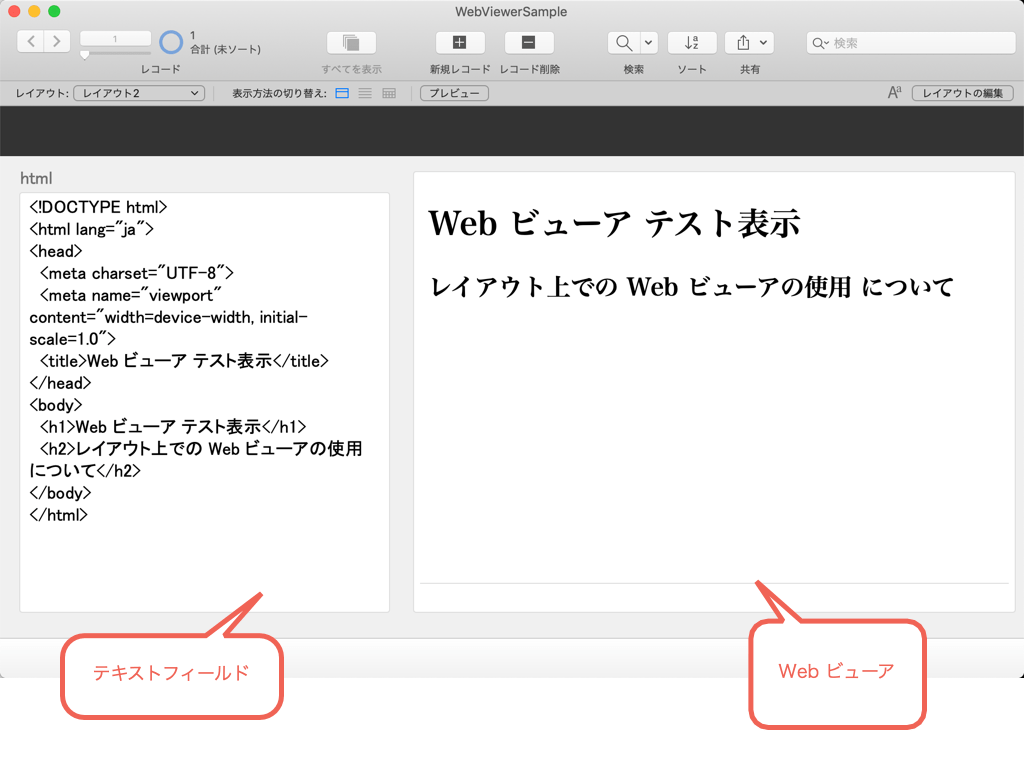
しかし、Web ビューアは、Web ページを直接表示するだけではなく、HTMLコードをブラウザと同じように表示してくれます。

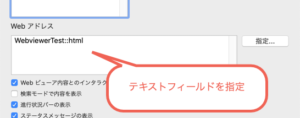
「Web ビューアの設定」ダイアログの計算式には、テキストフィールドを指定しています。

HTMLがWeb ビューアで、ブラウザと同じように動作するのであれば、Webページを構成するオブジェクトを操作できるJavaScriptも、Web ビューアを通じて、実行できます。
しかし今までは、スムーズなデータの連携は、難しい点がありました。
しかし、Claris FileMaker Pro の最新バージョンであるV19を使用すると、JavaScriptとの連携がとても簡単に実行できるようになりました。
□■ JavaScriptの連携 ■□
JavaScriptをWeb ビューアを通じて、実行できる利点は、Claris FileMakerで実装できないUIの実装が可能になる点です。
例えば、インタラクティブなカレンダーのようなUIや、ガントチャートなどなど、とてもユーザに優しいUIの幅が広がります。
しかし、その際に、データの連携ができないと意味がありません。
今回は、その基本を少し確認したいと思います。
● JavaScriptからClaris FileMaker のスクリプトの実行
Web ビューアに表示されているボタンをクリックした時に、Claris FileMaker のスクリプトを実行するには、どうすればいいでしょうか?
確認してみましょう。

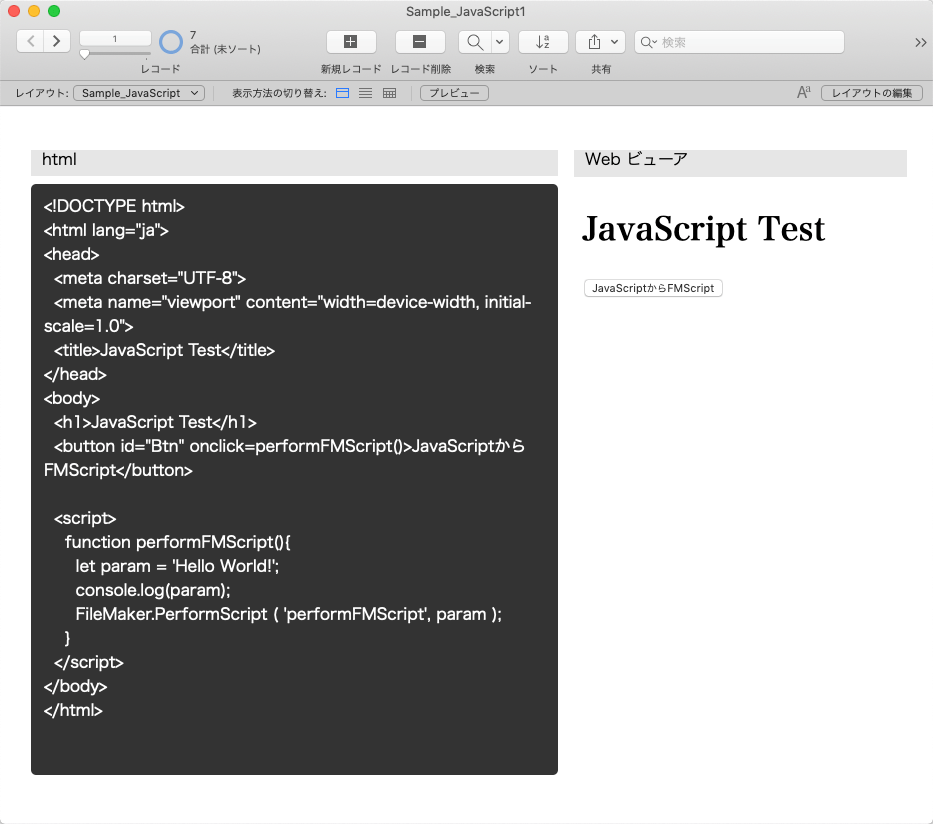
HTMLに、ボタンオブジェクトを追加し、JavaScriptで、「performFMScript」functionを書いています。
ボタンは、
<button id=”Btn” onclick=performFMScript()>JavaScriptからFMScript</button>
として、onclick属性を使用することで、指定した要素がクリックされた際にfunctionを動作させることができます。
JavaScriptの関数は、下記のようにしています。
function performFMScript(){
let param = ‘Hello World!’;
FileMaker.PerformScript ( ‘performFMScript’, param );
}
JavaScriptでは見慣れない「FileMaker.PerformScript ( ‘performFMScript’, param );」という行があるのがわかります。
これが、V19から実装された新機能です。
構文:FileMaker.PerformScript ( スクリプト名, スクリプト引数 );
カスタムAppには、「performFMScript」というスクリプトがあり、
カスタムダイアログを表示 [ “スクリプトが起動されました。¶” & Get ( スクリプト引数 ) ]
というステップを一行だけ書いてあります。
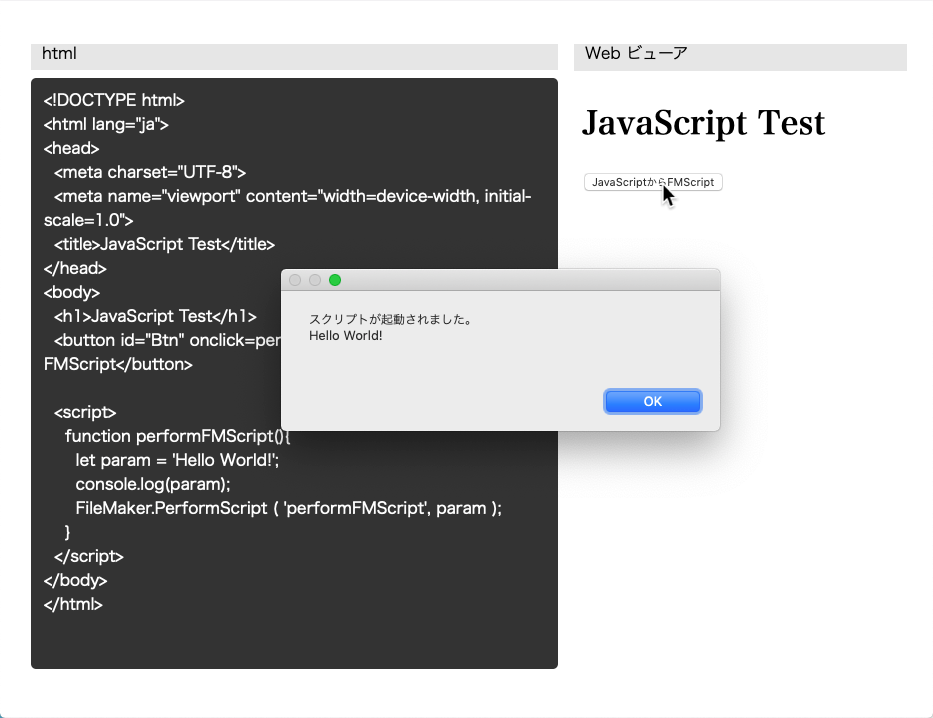
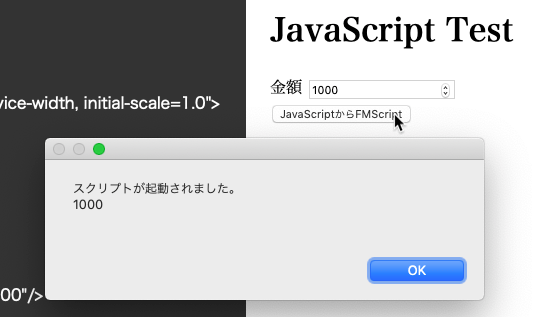
実行すると、

カスタムダイアログが表示されました。
Web ビューアのHTMLのボタンをクリックすることで、Claris FileMakerのスクリプトを実行できました。
※ V19以前のバージョンでは、URLスキームを使用することで、スクリプトを実行することができます。
ただし、複数バージョンをインストールされている環境などでは、スクリプト起動時に、別のバージョンが立ち上がってしまったり、問題が出る場合があります。V18からは、URLスキームに、「fmp18://・・・・」というように、バージョン番号を記載できるようになっています。
※ URLスキームでのスクリプト実行は、Claris FileMaker Proを起動して、スクリプトを実行するものです。ですので、Claris FileMaker WebDirect では、使用できませんでした。今回追加された、Web ビューアで使用できる「FileMaker.PerformScript ( スクリプト名, スクリプト引数 )」という機能は、Claris FileMaker WebDirect のWeb ビューアでも使用できるもので、URLスキームとは、その点に大きな違いがあります。
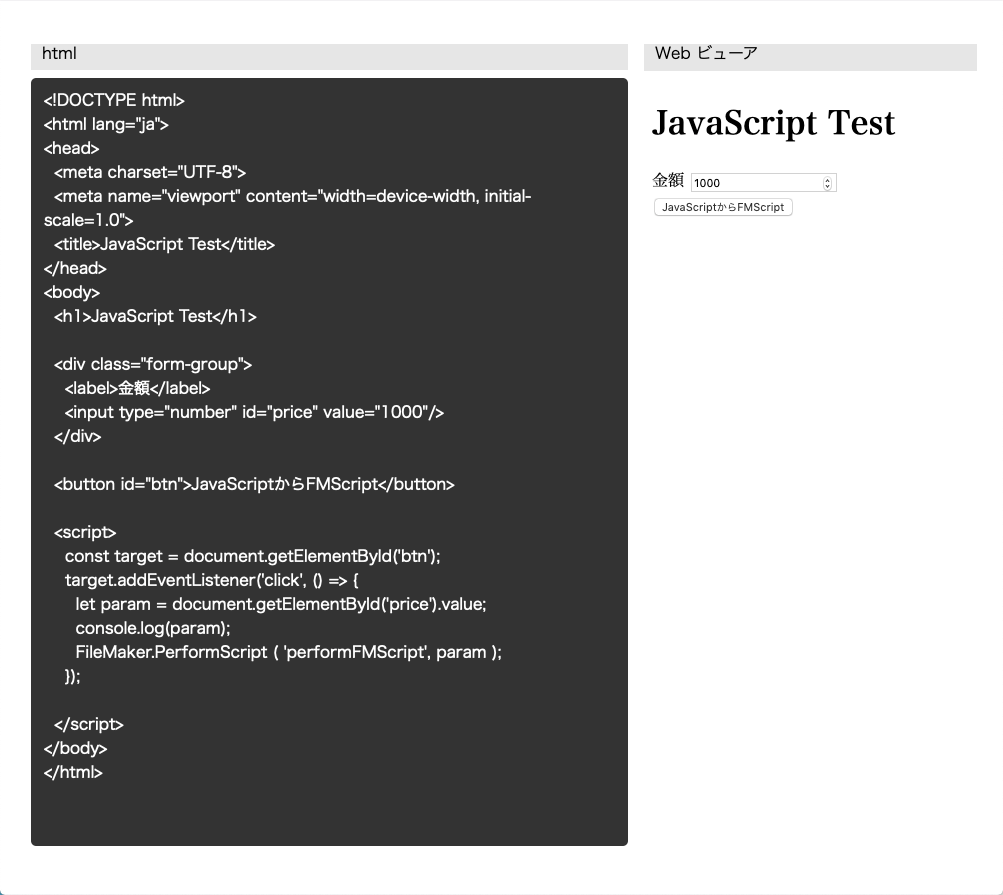
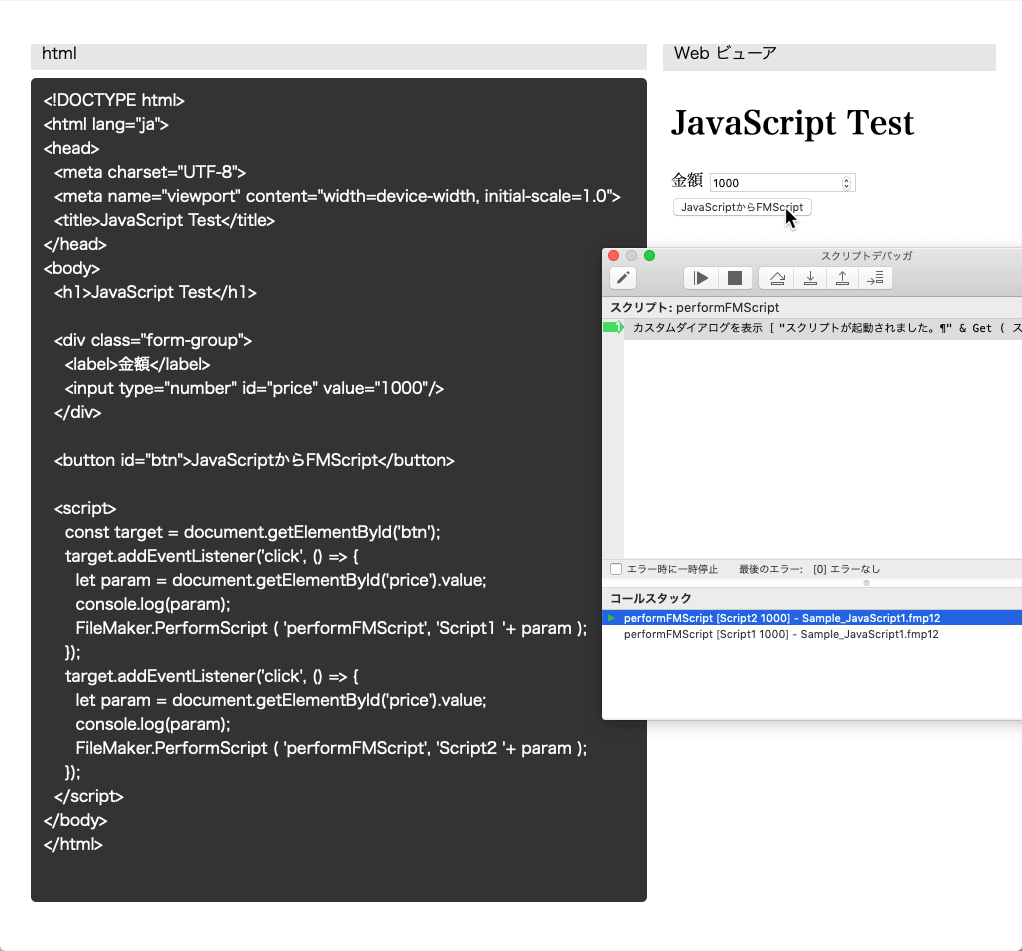
次は、少し書き方を変えてみました。

今度は、<button>ボタン要素に、onclickを書くのではなく、
Javascript側に書くようにし、イベントリスナー(EventListener)で記述しました。
また、input要素も追加し、入力値をスクリプトの引数に渡すようにしています。
実行してみると、同じようにClaris FileMaker のスクリプトが実行されましたが、インプットされている値が、スクリプトに引き渡されています。

また、ターゲットには、イベントリスナーを何個でもつけられるので、
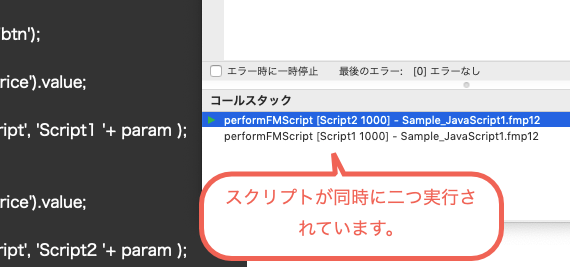
2つonclickをつけて、2つスクリプトが実行されるかどうかを確認してみました。

スクリプトが同時に実行されています。

● 注意点
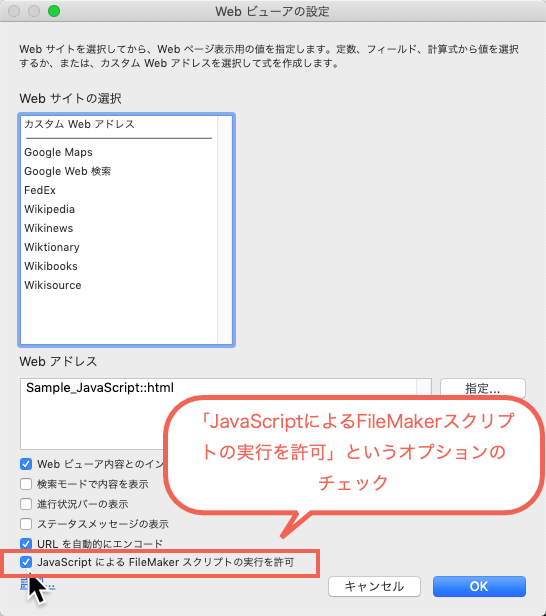
さて、このような動作には、Web ビューアに、下のような設定をしなくてはいけません。

「Web ビューアの設定」画面に、上記オプションがありますので、
JavaScriptからClaris FileMaker のスクリプトを実行させる場合には、チェックをつけるようにしましょう。
□■ まとめ ■□
Claris FileMaker Pro 19では、JavaScriptとの連携が強化されて、
UIの表現の幅が大きく広がります。
今回は、JavaScriptからClaris FileMakerのスクリプトの実行でしたが、
次回、Claris FileMakerからJavaScriptへのデータ連携を見ていきたいと思います。
Claris FileMaker 19 と JavaScript【基本 その2】
