Claris Studio の概要と作成例をご紹介! 【2025年1月情報】
2025年01月22日 12:00 PM
Claris Studio
皆さんこんにちは!
このブログでは、Claris カンファレンス 2024 で行ったセッション「Claris Studio 実践!営業パイプラインを作成してみる」を元にClaris Studioの概要と作成例についてご紹介します。
※本記事の情報は2025年1月20日時点の情報のため、最新情報については Claris International Inc. のサイトをご確認ください。
https://www.claris.com/ja/studio/
目次
1.Claris Studio とは
Claris Studioとは、Claris プラットフォーム(Claris FileMaker、Claris Connect、Claris Studio)の中の1つで、クラウド上のノーコードツールです。
Web ベースで業務効率化やデータ可視化のためのアプリを開発、運用することができます。
現在アメリカではリリースされていますが、日本ではリリース予定となっております。

2.Claris Studio の特徴・メリット
Claris Studio の特徴・メリットはたくさんありますが、どんなものがあるのか、7つ挙げてみたいと思います。
①Web ブラウザで開発・運用が可能!
このような画面で、インストール不要ですぐに作業を開始することができます。

②多様な表示形式!
データの表示方法を自由に選べるビュー機能(※)があります。
※ビュー機能の詳細については、次の「3.Claris Studioの基本」に記載があります。
③ドラッグ&ドロップで簡単!
初心者でも安心して視覚的な操作で開発することができます。
④配置の手間を軽減!
オブジェクトをドラッグすると他のオブジェクトとの配置を自動調整してくれます。
⑤不特定多数がアクセス可能!
ライセンス・ログイン不要の外部公開機能(現在はフォームビューのみ)が用意されています。
⑥システム拡張!
Claris Studio にない機能は Claris FileMaker 製品と連携して実現することもできます。
⑦レスポンシブデザイン対応!
1画面作成するだけで、パソコンだけでなくスマホやタブレットでもそれぞれの画面に合わせて最適に表示することができます。
3.Claris Studio の基本
1.ハブとビュー
Claris Studio では「ハブ」「ビュー」という単語がよく出てきます。

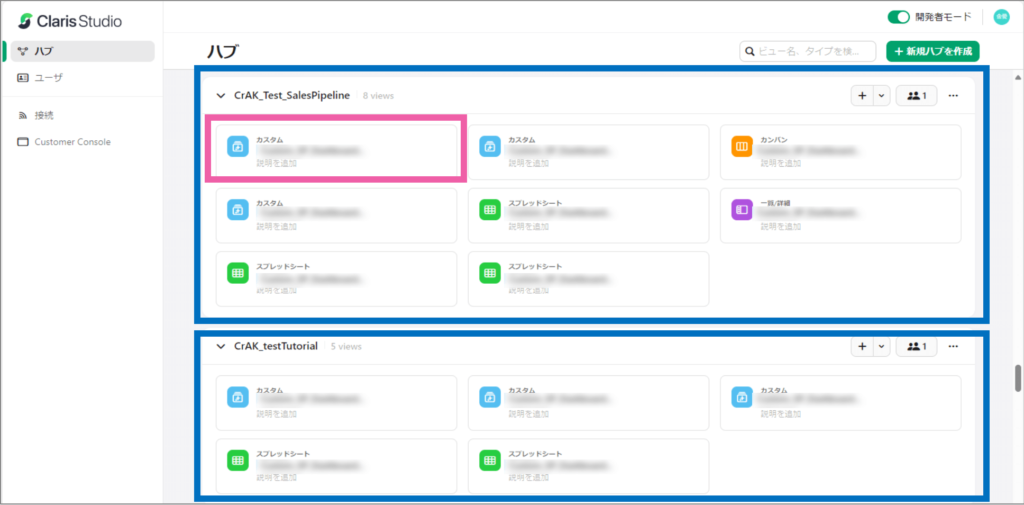
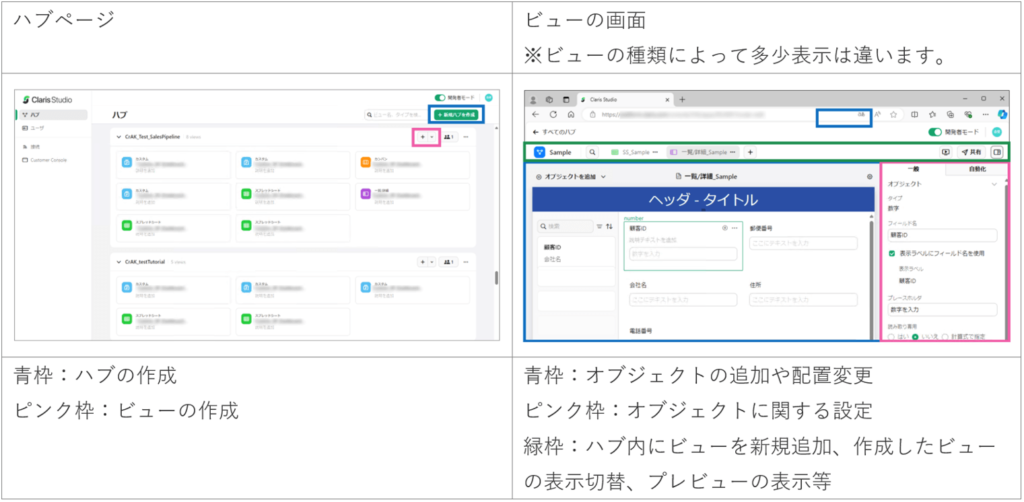
Claris Studio にログインすると、このような画面が表示されます。
「ハブ」とは、上図の青枠のかたまりのことで、複数のビューをまとめたセットのことです。
「ビュー」とは、上図のピンクの枠のことで、データを表示・操作するためのインターフェースのことです。
Claris FileMaker でいうと「ハブ」が1つのファイル、「ビュー」がレイアウトのようなものだと考えると、イメージしやすいかと思います。
2.ビューの種類
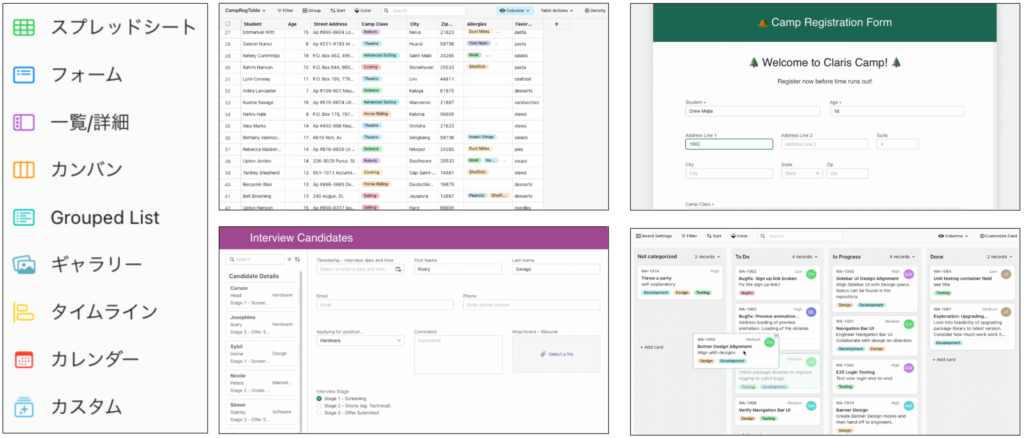
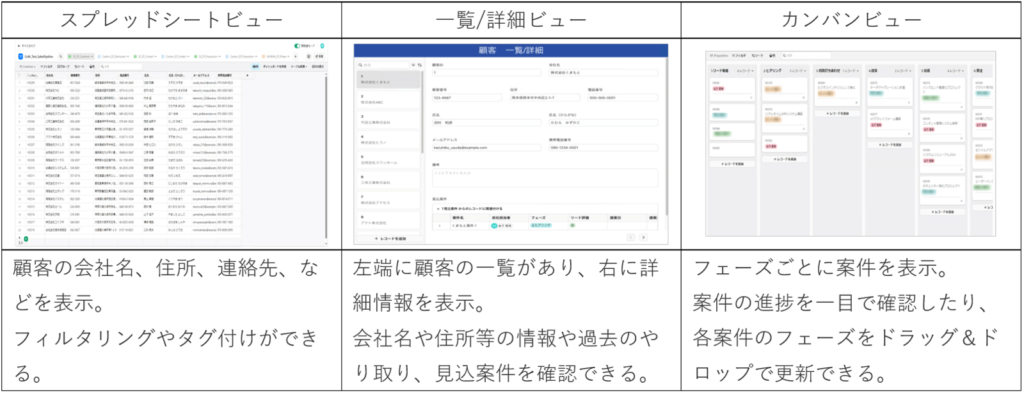
データを表示・操作するためのインターフェースである「ビュー」は、9種類用意されています。
例えば、下図のようなものがあります。
※カスタムビューは製品リリースバージョンにはまだ搭載されない機能となります。

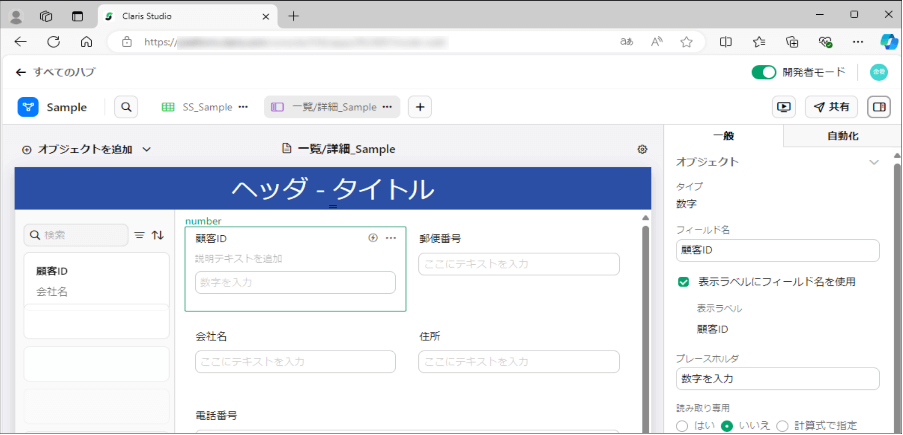
3.作成画面
基本的にドラッグ&ドロップの操作で開発ができます。
各画面でできることについては、次の通りです。

4. Claris FileMaker との開発機能の違い
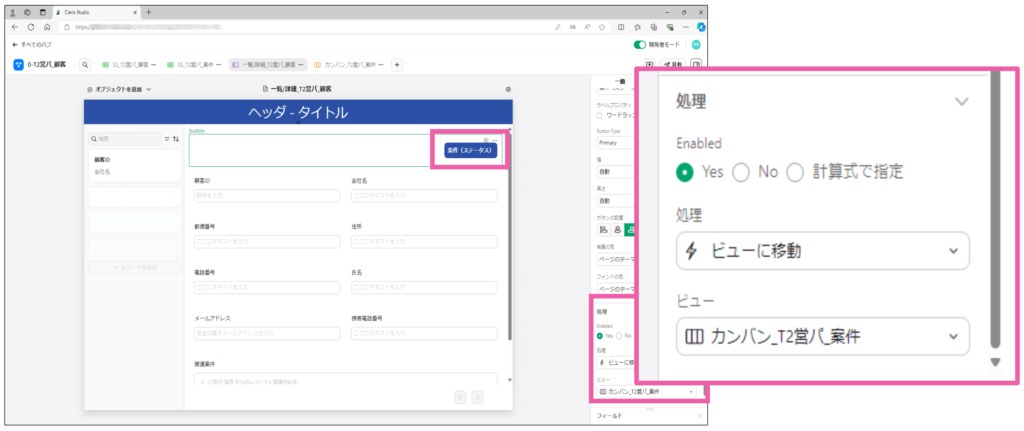
Claris Studio にはリレーションやスクリプトはなく、ボタンや計算式で制御する必要があります。
例)

また、計算式で使用する演算子や関数についても違いがあります。
例)

違いについての詳細は、ヘルプにてご確認ください。
Claris Studio の計算入門 | Claris Studio ヘルプ
https://help.claris.com/ja/studio-help/content/calculations-primer.html
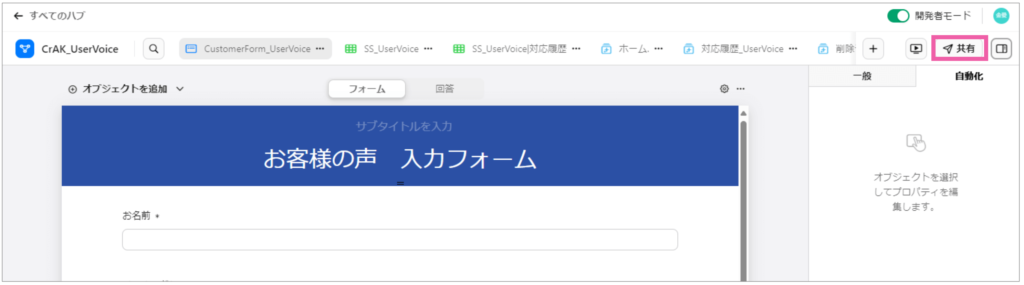
5.外部公開機能
Claris Studioでは、不特定多数がアクセスできる外部公開の設定をすることができます。
現在はフォームビューのみ対応しています。
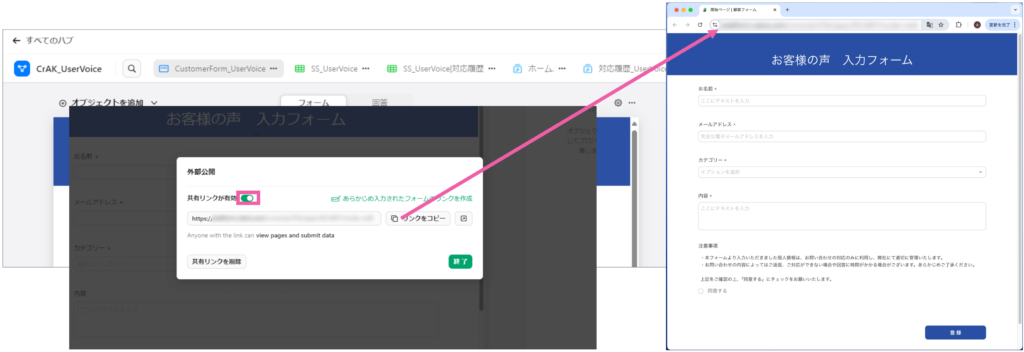
開発画面の右上にある共有ボタンをクリックすると、外部公開のウインドウが開き、有効/無効の切り替えをすることができます。
発行されたリンクにアクセスすると、Claris ID でログインすることなく、アクセスすることができます。


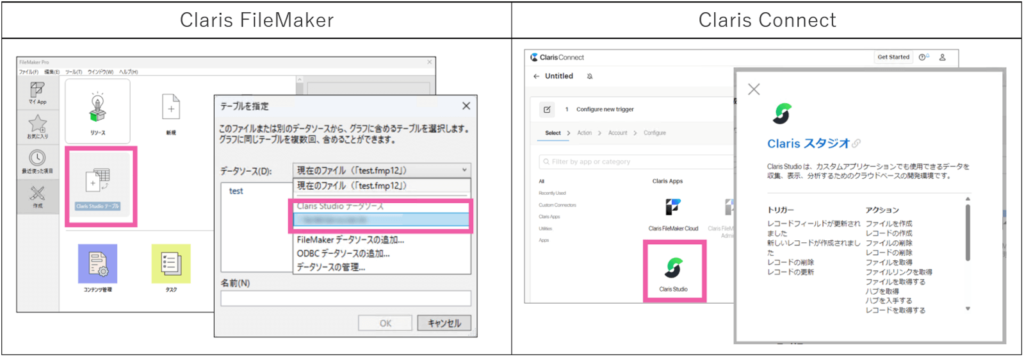
6. Claris FileMaker 製品との連携
本記事では詳細を取り上げませんが、Claris FileMaker では、 Claris Studio のデータソースを追加することができ、Claris FileMaker と Claris Studio からそれぞれデータ更新をすることができます。
Claris Connectでは、コネクタとしてトリガーやアクションが用意されています。

4.作成例
見込顧客の進捗管理ができる営業パイプラインの作成を試みました。
例えば、次のような画面を簡単に作成することができます。

「プログラミング経験がない・少ないが、すぐに開発・運用したい」「イベントの申し込み入力や問い合わせフォームなど、ライセンスやログイン不要で外部公開したい」「簡単にスマホやタブレット対応をしたい」といった方に向いているのではないでしょうか。
日本でのリリースが楽しみですね!
新しい情報が入り次第、発信していきたいと思いますので、ぜひチェックしてください!
