illustratorでFileMakerのSVG形式のボタンアイコンを作ろう!
2017年06月15日 05:49 PM
tipsファイル
今回はFileMakerの機能・・・ではなく、ボタンアイコンの作り方をご紹介します。
FileMaker 14プラットフォームから利用できるようになったボタンアイコン。場所も取らず視覚的にわかりやすいのでモバイルなどでも多用されていますね。
FileMakeにはデフォルトのボタンアイコンもたくさんありますが、オリジナルもほしい!という方もいらっっしゃるのではないでしょうか。
今はフリーの素材がたくさんネット上にあるので、わざわざ作ることもないと思いますが、ちょっとオリジナルの画像が欲しいという場面がおとずれた際に参考にしてください。
まず、ボタンアイコンで利用できる画像形式ですが、
・PNG
・SVG
の2種類になります。
PNG形式はご存じの方も多いと思いますので今回は割愛します。
では、SVGとは?
こちらはベクターデータという、通常の画像とは少し異なり、色やサイズの変更が容易で拡大したり縮小してもぼやけたりせずきれいな画像を表示することができます。
SVGは、ペイントなどの画像作成ソフトではなく、illustratorやテキストエディタなどで作成することができます。
今回はAdobe illustratorを使った作成方法をご紹介します。
illustratorをお持ちでない方はごめんなさい。
ちなみに、私はillustratorについては全くの素人で、長方形ツールや楕円形ツールなどを使って少し絵が描ける程度のスキルしかありません。
ですので、今回のブログはどちらかというと、illustratorでボタンアイコンを作れるよ、というタイトルですが、作ってみたらこんなところでつまずいたので、いつか誰かが同じところでつまずいたときに参考にしていただければ、という内容です。
ここまで読んで話が違う!と思った方ごめんなさい。
今回は、こんな鍵(かばんではありません)のボタンアイコンを作成します。

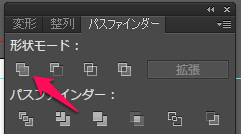
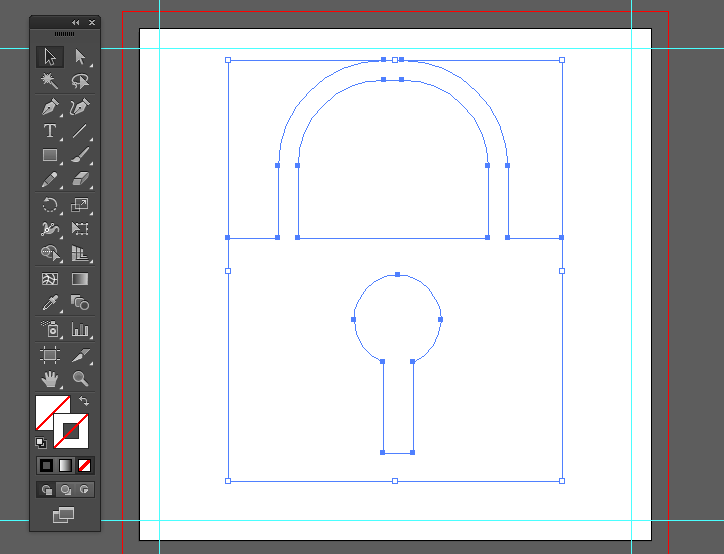
まず画像を作ります。そもそも画像の作り方がわからないという方はご自身で調べてみてください(私より詳しく教えてくれるサイトがたくさんありますので)。画像を作成する際に一点注意していただきたいのが、いくつかのシェイプを組み合わせる際、グループ化した場合と、パスファインダーで合体をさせた場合ですと、ボタンアイコンの色を変える際に若干変わります。こちらはどちらが自分のイメージに添うか試してみてください。

画像を作成したら、画像の線と塗りつぶしを「なし」にします。

あとはSVG形式で保存するだけです。
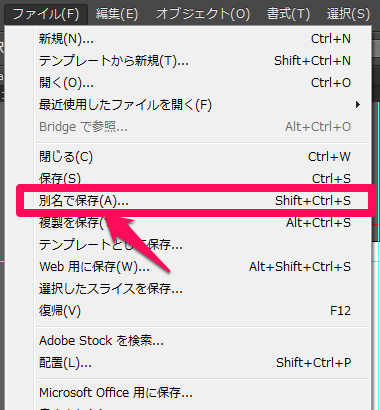
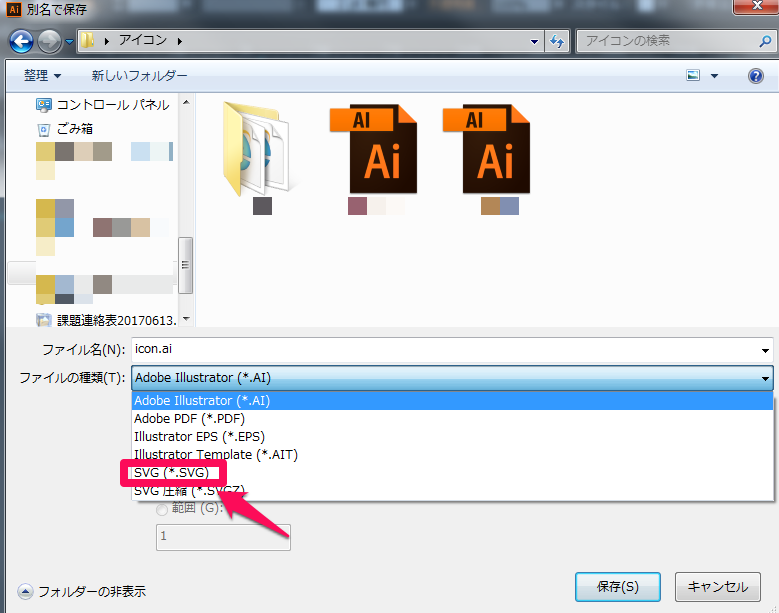
ファイルから「別名で保存」→ファイルの種類を「SVG(*.SVG)」にします。


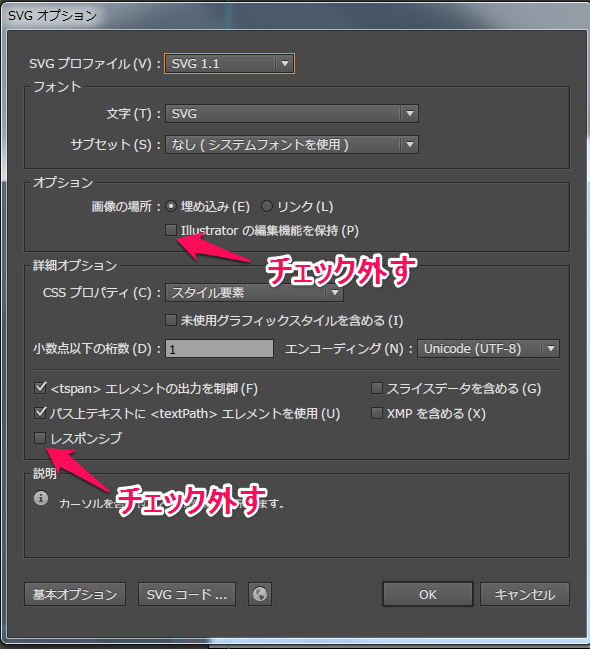
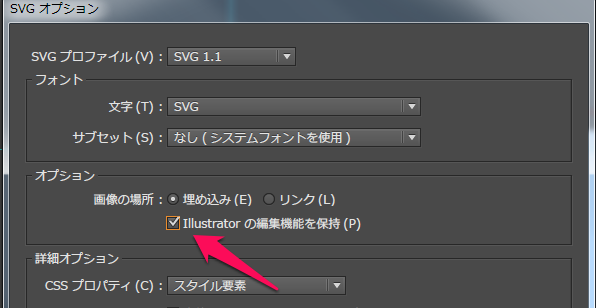
SVGオプションのウィンドウが出てきますので、ここで
・オプションの「illustratorの編集機能を保持(P)」のチェックを外します。
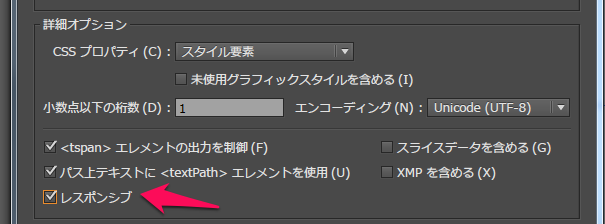
・詳細オプションの「レスポンシブ」のチェックを外します。

あとはOKボタンで保存が完了します。
SVGはこんなソースコードで表示されます。

では、実際にボタンアイコンを入れてみましょう。
FileMakerを開き、レイアウトモードにしボタンを追加します。

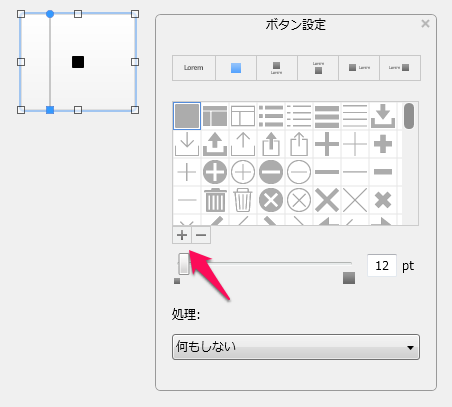
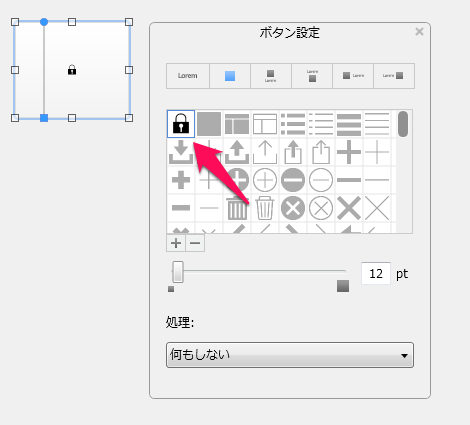
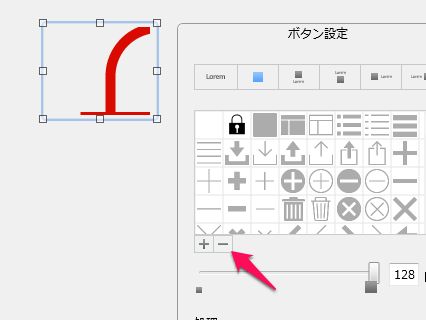
ボタン設定で+ボタンをクリックします。

先ほど作成した、SVGファイルを選択します。

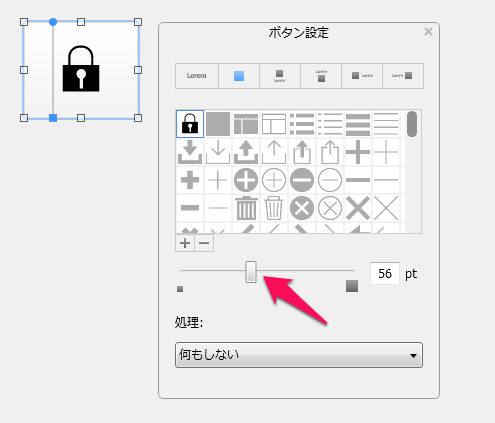
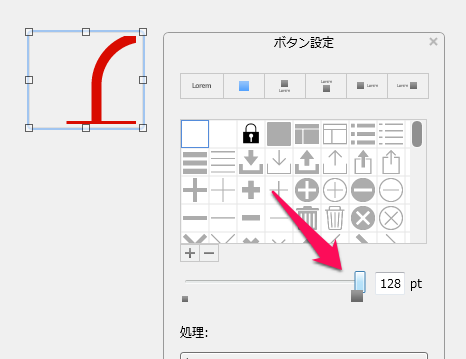
先ほど作成したアイコンが表示されました!

SVGで作成したアイコンは、サイズを変更することもできますし、

インスペクタから色を変えることもできます。

余談ですが、先ほどのSVGに保存する際に外したチェックですが・・・
例えば「illustratorの編集機能を保持」にチェックを入れたまま保存した場合、

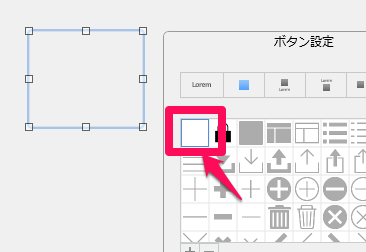
SVGを取り込むと図形が表示されません。

「レスポンシブ」にチェックを入れたまま保存すると、

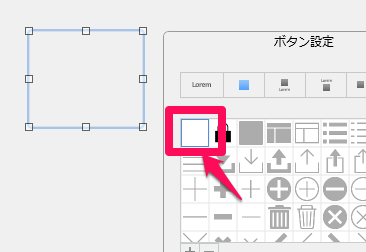
あれ?また表示されない?

・・・かと思いきや、

拡大すると、少しだけ表示。。。
この形式で保存すると、表示はされるのですが、拡大しても位置がずれていくだけになります。
使わない(使えない)アイコンは、-(マイナス)ボタンで削除できます。

※FileMakerデフォルトのアイコンは削除できません。
ボタンアイコンに関するヘルプはこちら。
http://filemaker-jp.custhelp.com/app/answers/detail/a_id/14946/
是非、色々お試しください。
注意:この検証はFileMaker 16 Advanced及びAdobe illustratorにて行っております。他バージョンでの検証は行っておりませんので予めご了承ください。
