ポータルへの一工夫で実現する画面作成<左側のポータルでクリックした行の担当者情報が右側に表示される画面の作成方法>
2024年07月26日 12:00 PM
tipsファイル
みなさま、こんにちは!
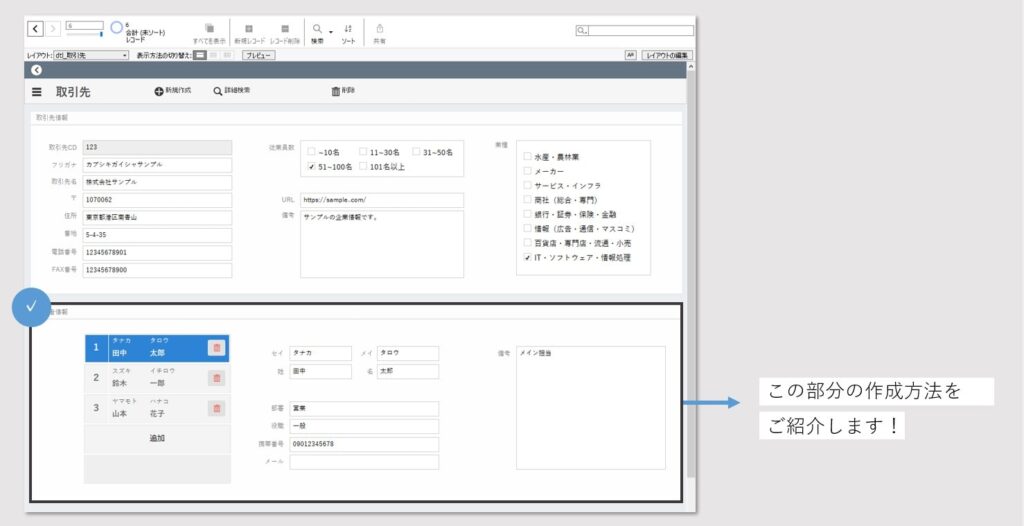
今回は、左側のポータルでクリックした行の担当者情報が右側に表示される画面の作成方法をご紹介します。
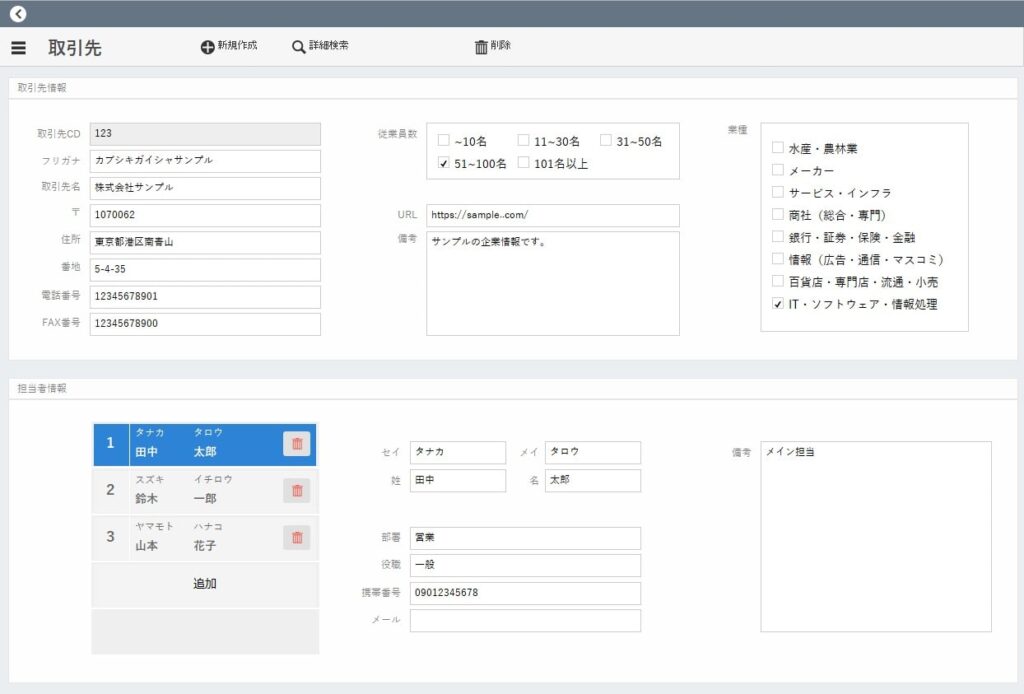
今回作成する画面

Claris FileMakerで、今や当たり前のように使われている「ポータル」
皆さんどのように活用されていますか?
基本的な使い方は、1つのレコードに紐づく複数のレコードを表示させることですよね。
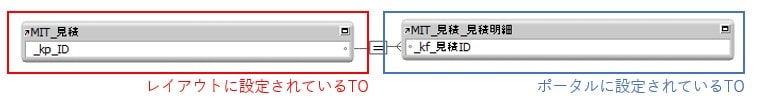
「見積書」テーブルに紐づく「見積明細」テーブルの複数のレコードは、ポータルを使うことによって1画面に表示させることができます。

リレーションシップはこんな感じ

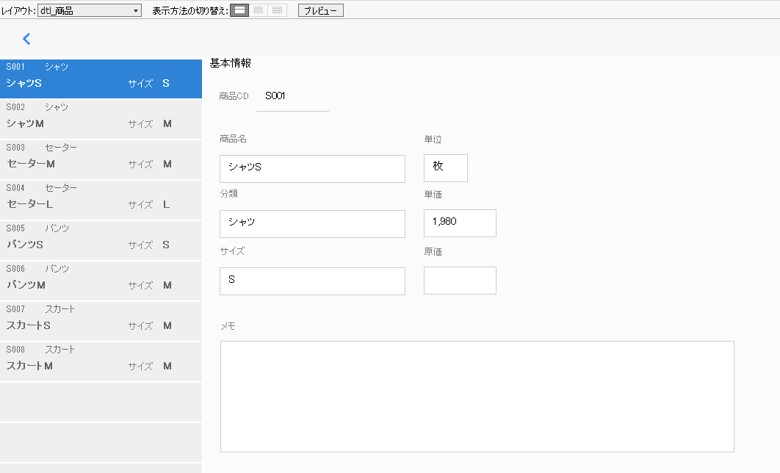
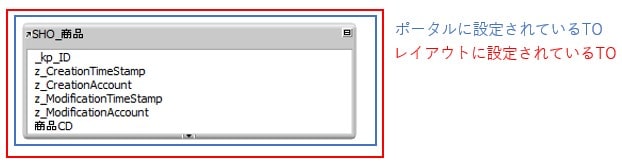
また、バージョン17からはリレーションシップを作成せずに自分自身のテーブルデータを一覧で表示するポータルを作成する事ができるようになりました。
この設定を使うと、ポータルでクリックした行のレコードの内容を表示することができます。


それでは今回作成する画面はどのように設定をしたらよいのでしょうか。

シンプルな構成ではありますが、この画面をClaris FileMakerで作成するためには少しだけ工夫が必要です。
■作成方法
作成手順
- テーブルとリレーションとレイアウトの準備
- ポータルの設置
- トリガの設定
- ポータルのフィルタの設定
1. テーブルとリレーションとレイアウトの準備
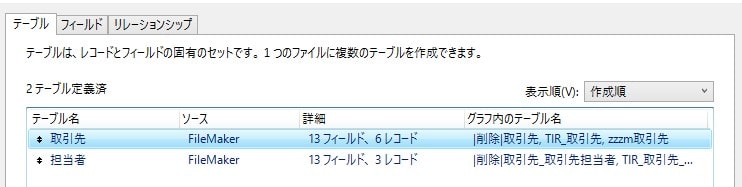
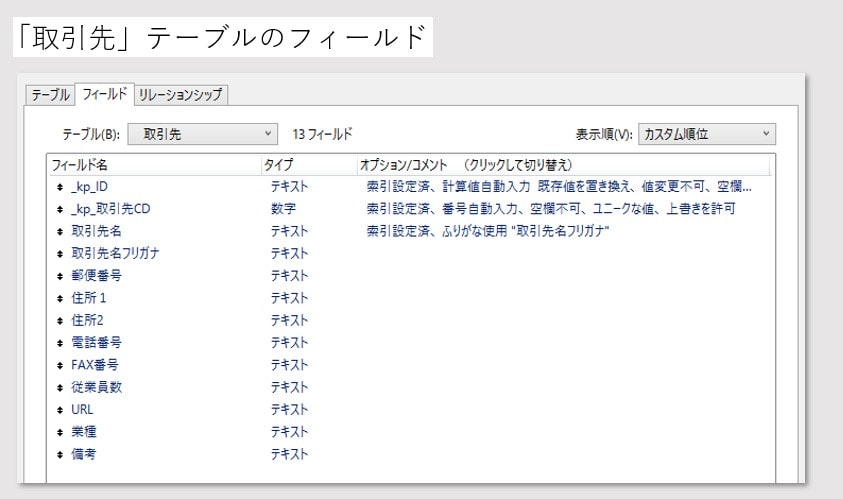
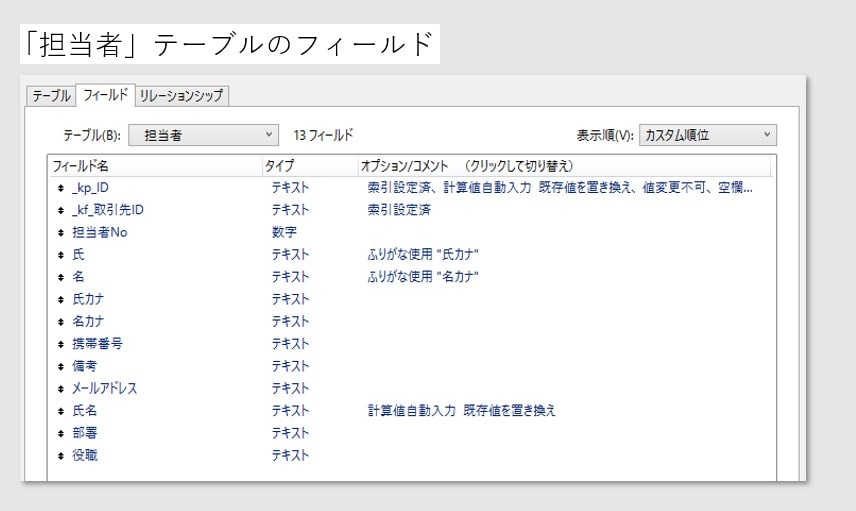
「取引先」テーブルと「担当者」テーブルを作成します。

今回は、それぞれのテーブルに以下のフィールドを作成しました。


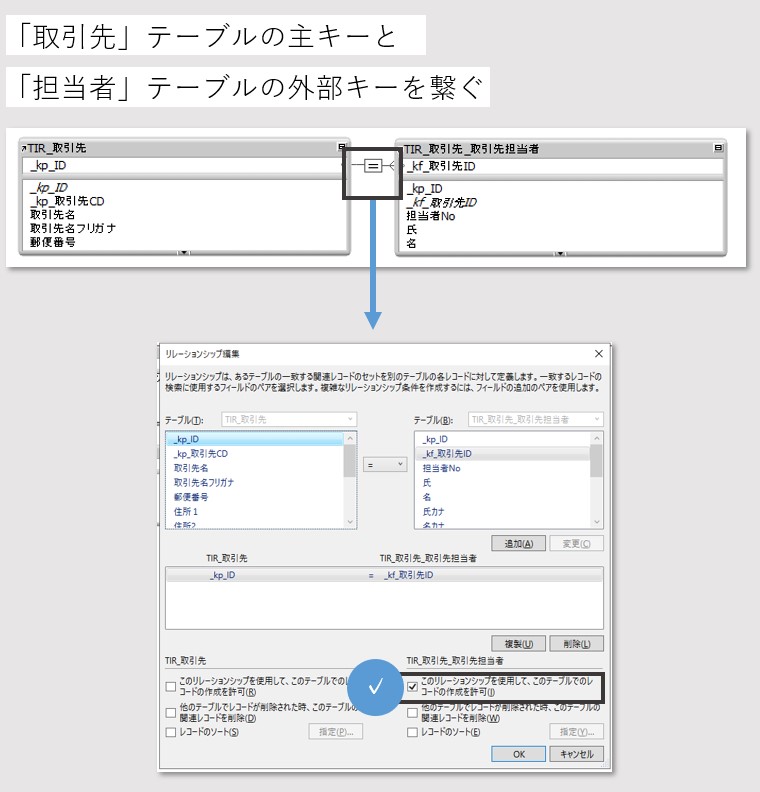
リレーションシップを作成します。
「このリレーションシップを使用して、このテーブルでのレコードの作成を許可」にチェックを入れるのを忘れずに!

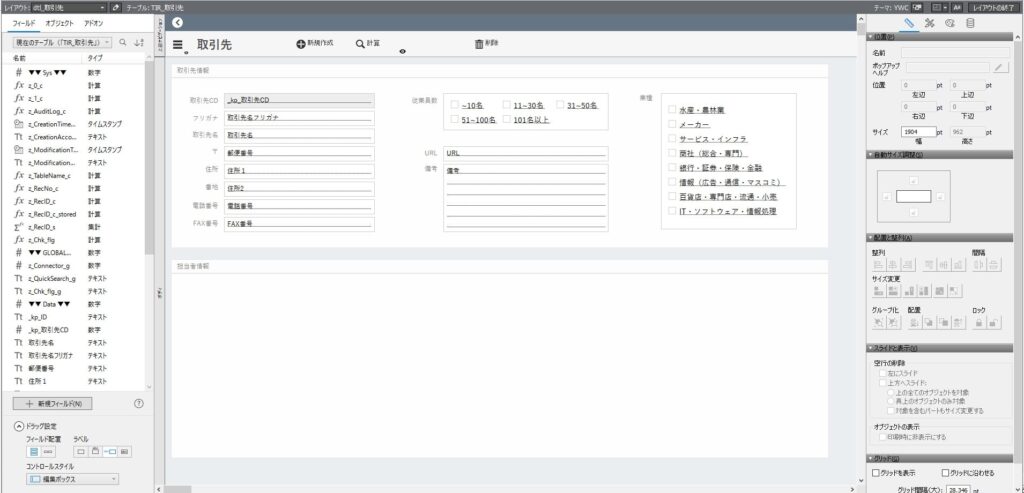
作成した取引先のテーブルオカレンス「TOR取引先」を設定したレイアウトを作成し、
必要なフィールドを設置します。

2. ポータルの設置
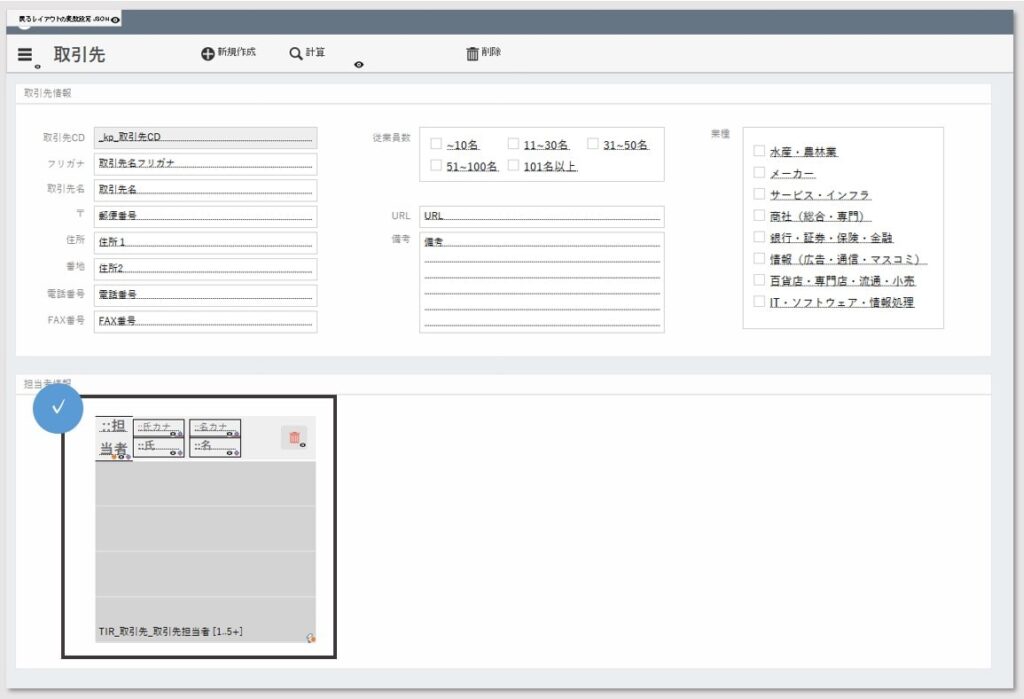
ポータルを設置します。まずは一覧です。
テーブルオカレンス「TOR取引先_担当者」を設定します。
「名前」フィールドなど一覧に表示させたいフィードを配置します。

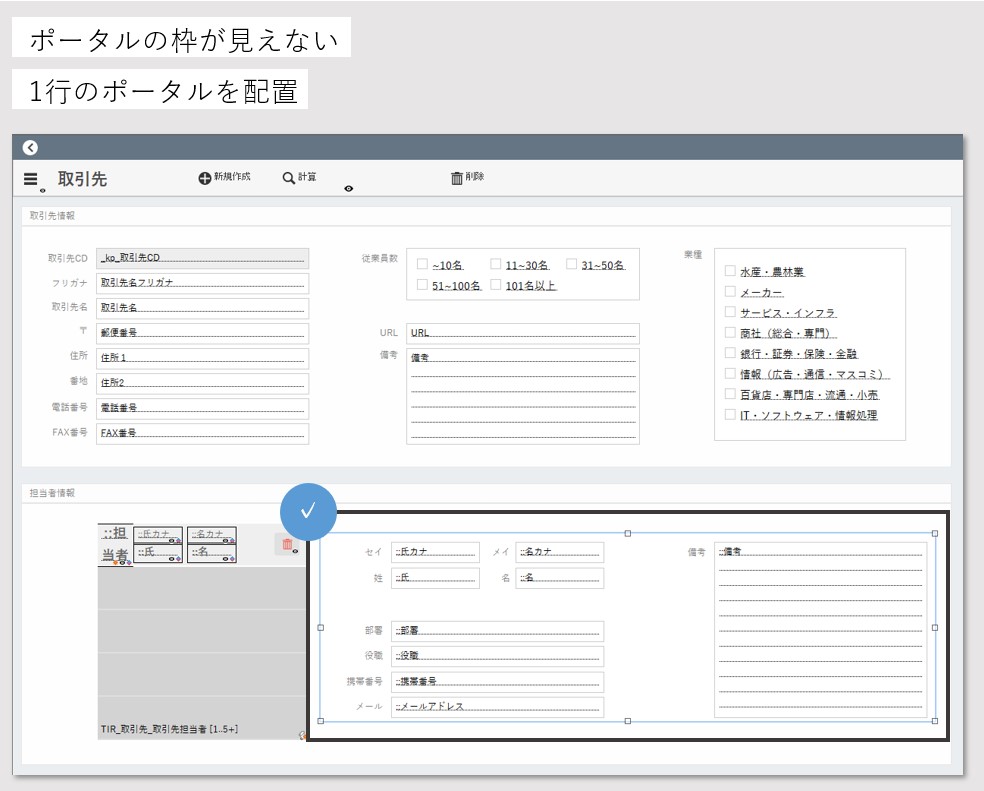
そして、もう一つポータルを設置します。
こちらにも、テーブルオカレンス「TOR取引先_担当者」を設定します。
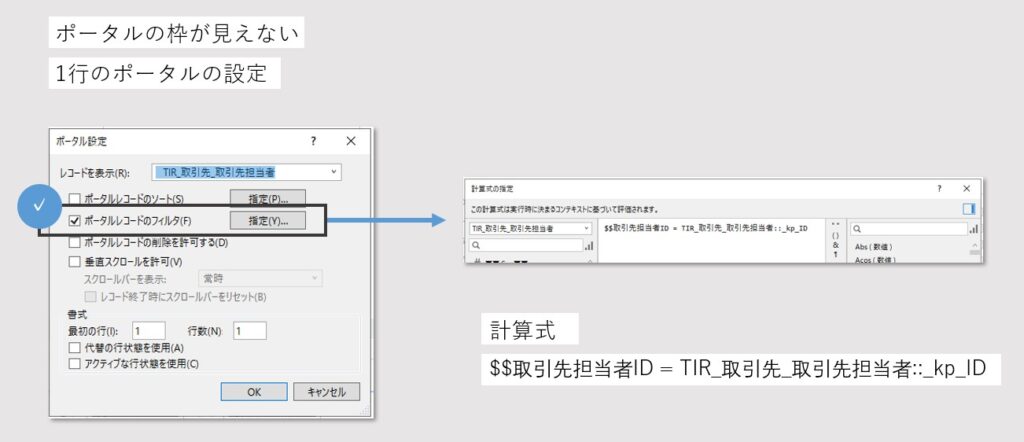
表示される行を1行に設定して、ブラウズモードでポータルの枠が見えないように色を変更します。
このポータルには、「部署」、「メールアドレス」、「電話番号」などの担当者の詳細情報のフィールドを配置します。

3. トリガの設定
一覧のポータルに、トリガを設定します。
設定するのは「OnObjectEnter」スクリプトトリガで、
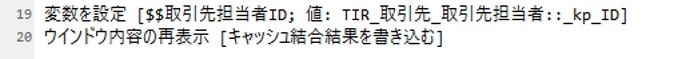
トリガに設定するスクリプトの内容はこちらです。

ここでのポイントは「ウインドウ内容の再表示」スクリプトステップのオプションで
[キャッシュ結合結果を書き込む]を設定することです。
「ウインドウ内容の再表示」スクリプトステップ
オプション
- [キャッシュ結合結果を書き込む] を選択すると、関連レコードのクエリーの結果が削除され、関連レコードが更新されます。スクリプトが関連データには影響しないとわかっている場合、また、関連データへの再アクセスのパフォーマンスの影響を最小化する場合 (特にデータベースをネットワーク上で共有する場合) はこのオプションを選択しないでください。
(Claris FileMaker ヘルプページより)
今回は、「取引先」テーブルに紐づく関連レコードの「担当者」テーブルのフィールドの値をユーザが担当者を選ぶごとに瞬時に表示させるため、このオプションを使用しました。
4. ポータルのフィルタの設定
詳細情報を配置したポータルにポータルのフィルタの設定を行います。
「担当者ID」の値がトリガで設定した”$$取引先担当者”の値と等しいレコードを表示させるため、
以下のようにフィルタを設定します。

以上で設定が完了しました!
動作確認を行ってみます。
一覧で担当者を選択すると、瞬時に詳細情報が表示されるレイアウトを作成することができました。
■今回作成したUIの特徴について
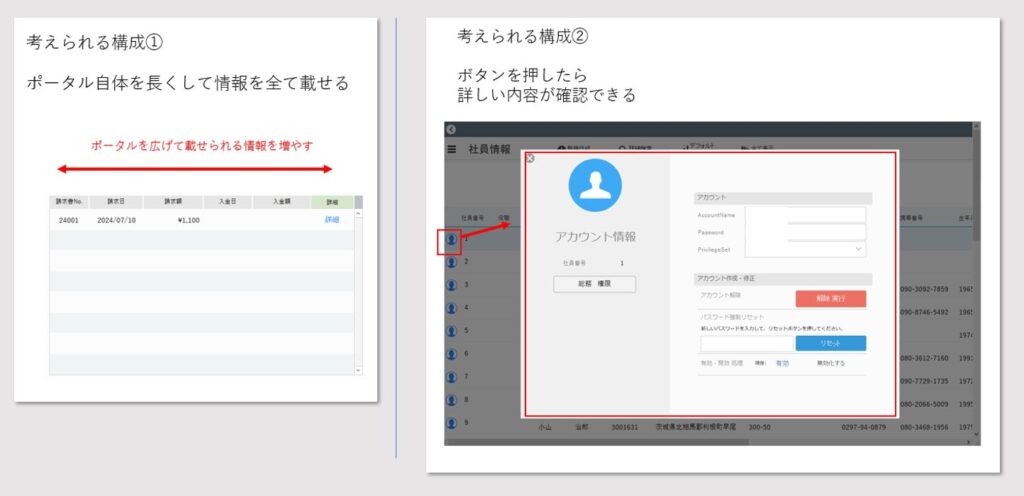
あるテーブルの1レコードに紐づく複数のレコードの情報を複数表示したい場合に
Claris FileMakerの基本の機能をつかって、よく作成される画面としてはこのようなパターンが考えられます。

これらに比べると、今回作成した画面は以下のような特徴があります。
・画面を遷移させずに情報の切り替えをすることができる
・必要な情報だけを表示させることができる
いろいろなパターンでの画面作成方法を知っていれば、場合によって使い分けができて
より見やすいシステムにすることができますね。
例のように「取引先」情報と「担当者」情報を表示させる画面を作成したい場合には、今回作成した画面はとても見やすい画面構成になっているのではないでしょうか。
■まとめ
システムを開発する上で、よりよいUIにすることと、設定を加えすぎないでシンプルな開発でシステムを作成する事のバランスは永遠の課題です…。
今回ご紹介した内容は、新しくフィールドを作成するなど、データベースに設定を加える必要もないためどんなシステムでも活用ができる作成方法です。
ぜひ活用してみてください。
最後まで見てくださりありがとうございました。
引き続き、Claris FileMakerで作成できるUIの幅を広げるべくいろいろな機能を試して、また皆さんに共有ができればと思います!
