「URLを開く」を利用してデータをダウンロードする
2014年08月11日 09:32 AM
tipsファイル
PHPやHTML5などを利用してWEB対応のデータベースを構築することと比較すると、
FileMaker13でWEB対応のデータベースを構築することは非常に容易です。
処理速度やセキュリティなど様々な側面の制限から、
BtoCのサイトとして公開することにはいくつかのハードルがありますが、
社内イントラネット向けとしての利用であれば、用意に構築が出来ます。
今回は社内向けに、得意先別の関連資料を配布するサイトを想定して、
設計してみたいと思います。

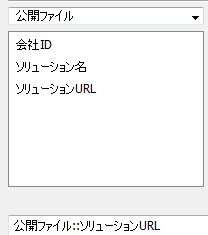
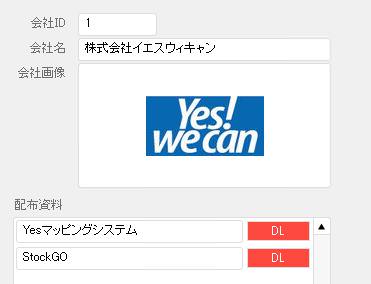
このようなイメージです。
会社によって表示されるソリューションと表示数が変わり、
DLボタンを押すことで資料がダウンロードされます。
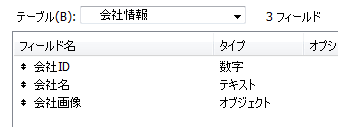
まず基本となるテーブルを作成します。
この画像の場合、「会社情報」のテーブルを作成しました。
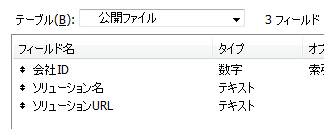
次に、必要なフィールドを作成します。

次に、配布資料の情報を登録するテーブルを作成し、必要なフィールドを追加します。
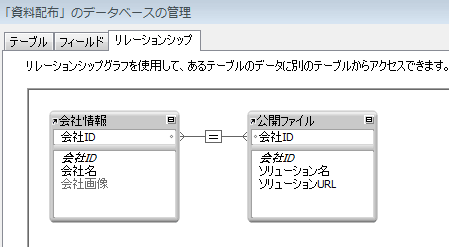
それぞれを、会社IDをキーにしてリレーションを設定します。
基本の設定が完了しました。
続いて、会社情報のテーブルオカレンスでレイアウトを作成し、
公開ファイルテーブルの情報を表示するポータルをレイアウトに配置してレイアウトを整えます。
最後に、資料をダウンロードするボタンの設定を行います。
WEBDirectでは参照情報のみ保存しているオブジェクトフィールドが開けないのですが、
資料を全てFileMakerに埋め込んでしまっては、データベース容量が肥大してしまう懸念があります。
そこで、「URLを開く」ボタンの設定を行います。
事前準備として、資料をWEBサーバーにアップします。
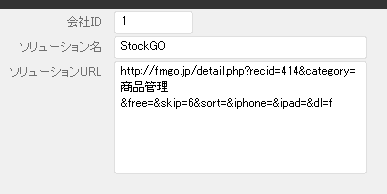
アップが完了したら、資料毎にURLを登録していきます。
URLの登録が終わったら、いよいよダウンロードボタンに設定を行います。
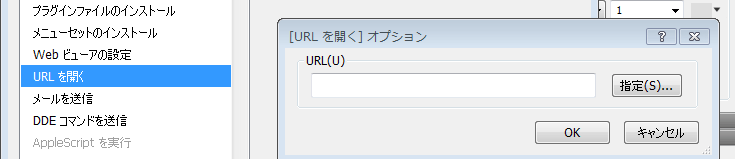
ボタン設定の内容として、「URLを開く」をクリックし、「指定」のボタンをクリックします。
指定内容として、公開ファイルテーブルのリンク先が入力してあるフィールドを
ダブルクリックで指定しOKを3回押します。
これで設定は完了です。
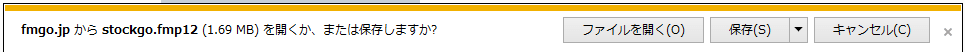
ブラウズモードに戻し、ファイルがダウンロードできることを確認してみて下さい。
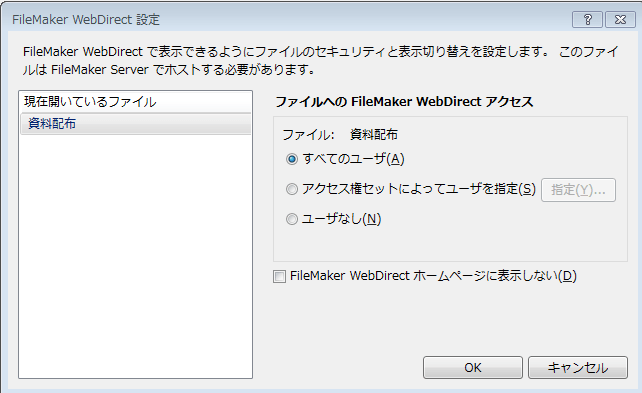
ファイルの構築が完了したら、最後にファイルをWEBDirectで公開する為の設定を行います。
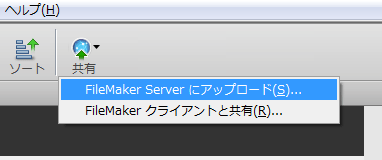
メニューのファイル→共有設定→FileMaker WebDirectの構成と進みます。
設定が完了したら、OKを押します。
設定が完了したファイルを、FileMakerServerにアップロードし、WebDirectで動作を確認しましょう。
以上で完了です。
WEBDirectでどのようなことが実現できるかについては、弊社も日々勉強中です。
こんな使い方もあるよ!というものがございましたら、ぜひ教えて頂ければと思います♪