Claris Studioを使ってレポート提出管理をしてみよう
2023年02月20日 12:00 AM
Claris Studio
Claris Studioの利点の1つは不特定多数からアクセスできる機能であるフォーム形式が使える事ではないでしょうか?
今回のブログではClaris Studioの活用方法として
「大学生が教授にレポートを提出し、教授が提出状況を確認する」
ためのカスタムAppを作成してみました。
各学生はClaris ID(Claris IDについてはこちらをご参照ください)を持っていなくてもフォーム形式であればアクセスすることができます。
1. 学生の提出フォームを作成する
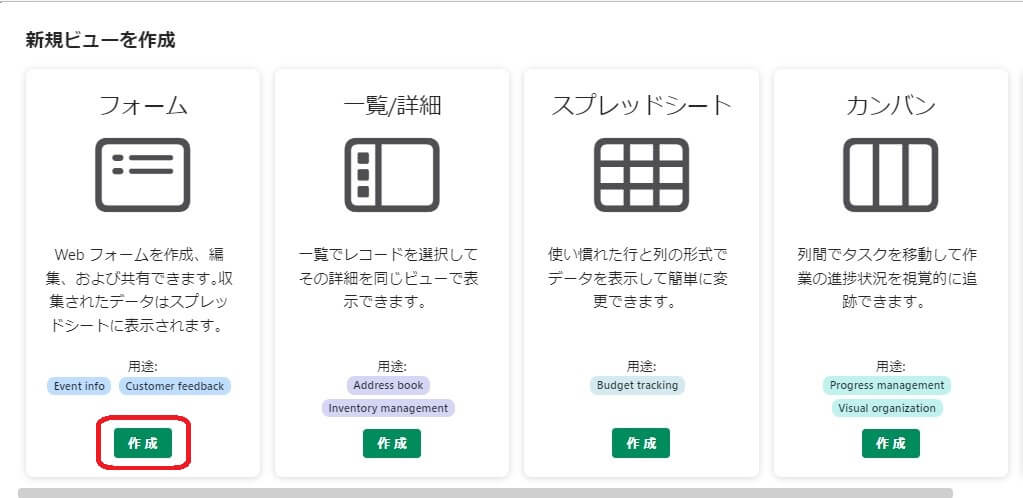
まずはClaris Studioを開き「新規ビューを作成」ボタンをクリック、「フォーム」を選択し作成します。
(ビューとハブの作成についてはこちらをご参照ください。)

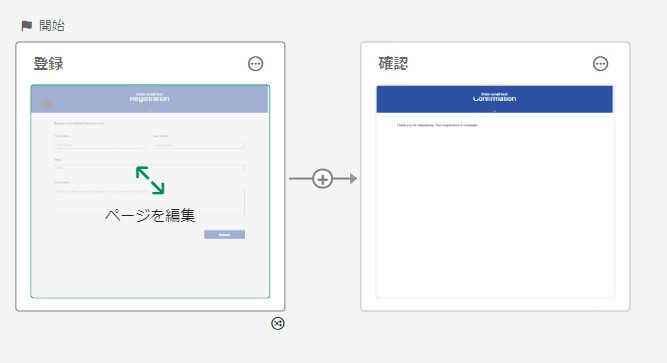
デフォルトでは、ユーザーが「開始」ページの「送信」ボタンをクリックすると「確認」ページが開くように設定されています。
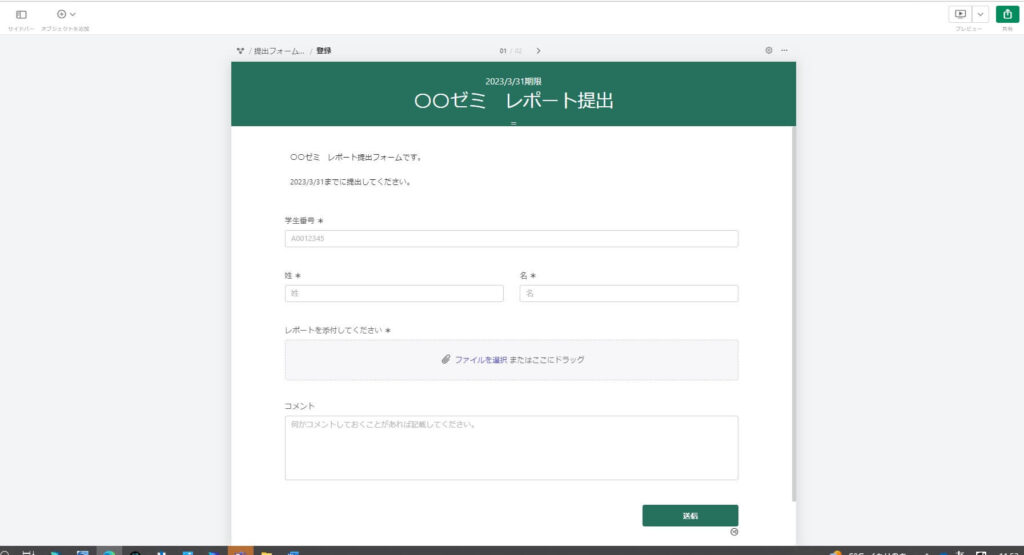
「開始」ページをクリックし、ビューを編集します。

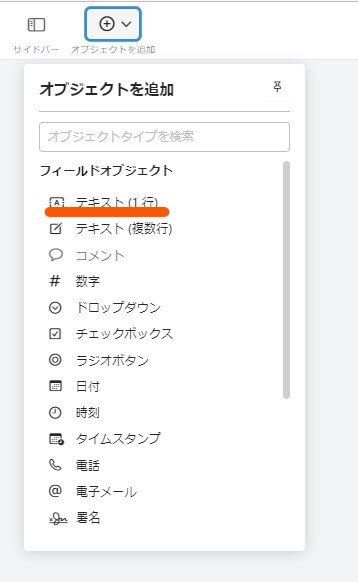
左上にある「オブジェクトを追加」ボタンから「テキスト(1行)」を追加、フィールド名を「学生番号」とします。

さらに「添付ファイル」オブジェクトも追加し、ここに提出するレポートを添付してもらうことにします。
必要なオブジェクトを配置できたら、デフォルトで配置されている「姓」、「名」などのオブジェクトの位置を調整します。
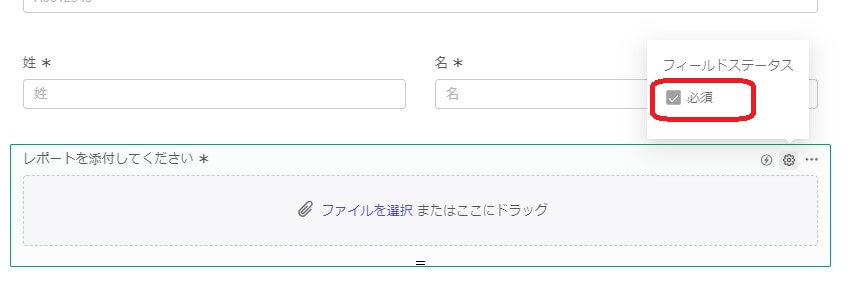
各オブジェクトの歯車マークをクリックすると「必須項目」の設定ができます。

「コメント」フィールド以外の「学生番号」「姓」「名」「添付ファイル」を必須項目に設定してみます。ヘッダの色とタイトルも変更し登録画面が完成しました。

次に「確認」のページを編集します。ここはシンプルに「レポートが提出されました。」の文言にしました。

作成できたら右上の「共有」ボタンをクリックし外部に公開できるようにします。

ここで発行されたURLを告知すれば学生がレポートをWEBから提出できるようになります。
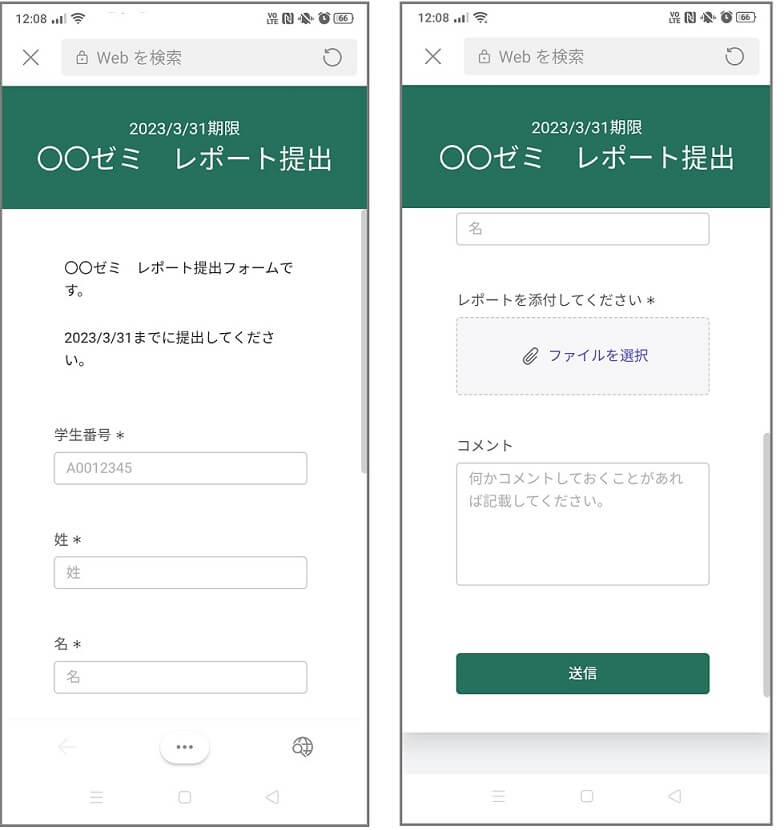
では、公開されたURLに携帯でアクセスしてみます。
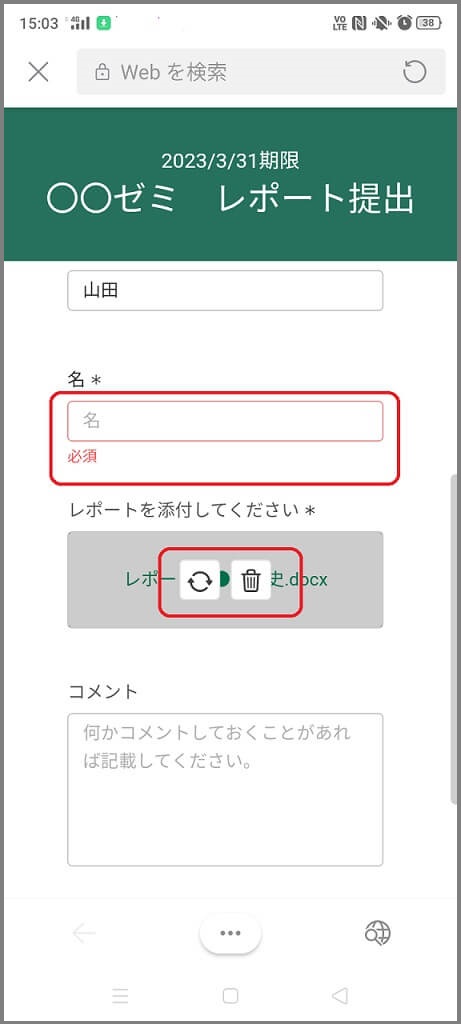
レイアウトは各デバイスにあわせた大きさに自動で調整され、携帯で見ると下図のようになります。

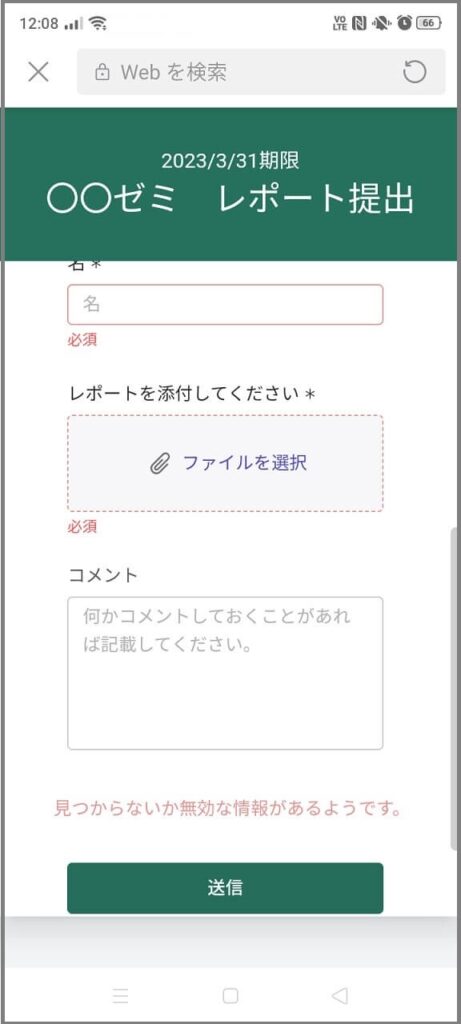
必須項目には*が付き、必須項目を入力していないと赤く囲まれて「必須」と表示されました。
必須項目を入力しないまま送信、とすると「見つからないか無効な情報があるようです。」と表示されました。

次に、レポートを添付してみます。
「ファイルを選択」の部分をタップすると、携帯の中にあるファイルを選択して添付することができます。ファイル添付後に添付フィールド部分をタップすると添付ファイルを入れ替えるためのボタンと削除するボタンが表示されます。

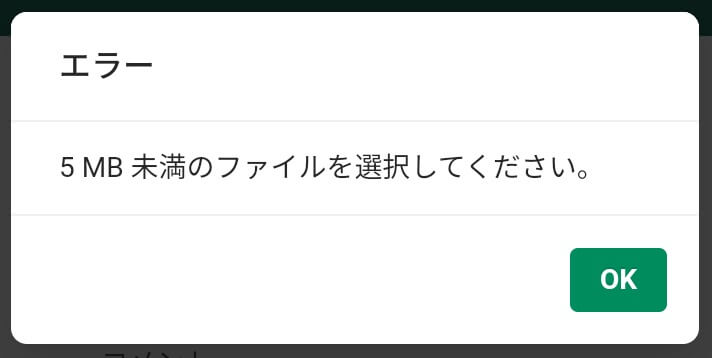
添付ファイルには容量制限があり5MB以上のファイルを添付するとエラーメッセージが表示されます。

適切なサイズのファイルを添付し、「送信」をタップすると、確認ページが表示されました。

2. 教授側のレポートの確認の方法を考える
では、学生のレポート提出状況を教授が確認できる画面を作っていきましょう。
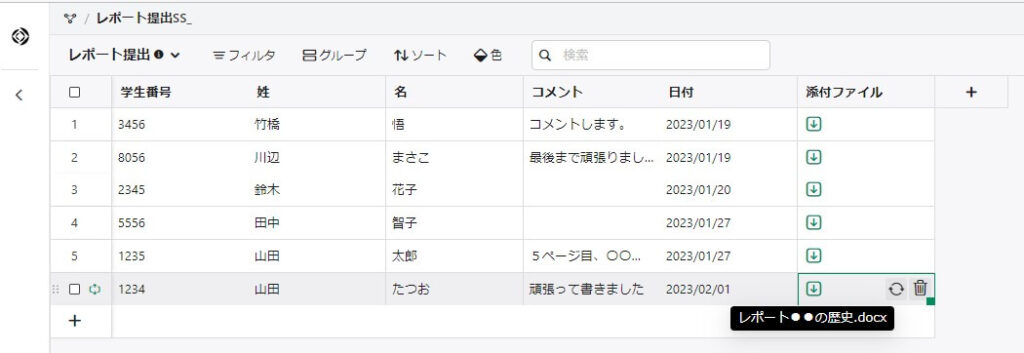
Claris Studioでフォームを作成した時に同時に作成されたスプレッドシートを選択し見やすいようにレイアウトを整えます。日付のフィールドを追加、作成時に作成日が入るように設定し提出日がわかるようにします。

添付ファイルの↓ボタンをクリックすると提出されたレポートがダウンロードできます。
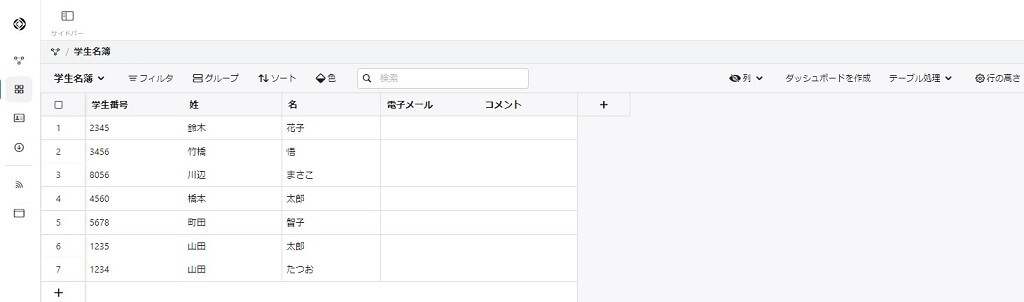
ここで新しいビュー作成でスプレッドシートを選択し、学生名簿を作ってみます。

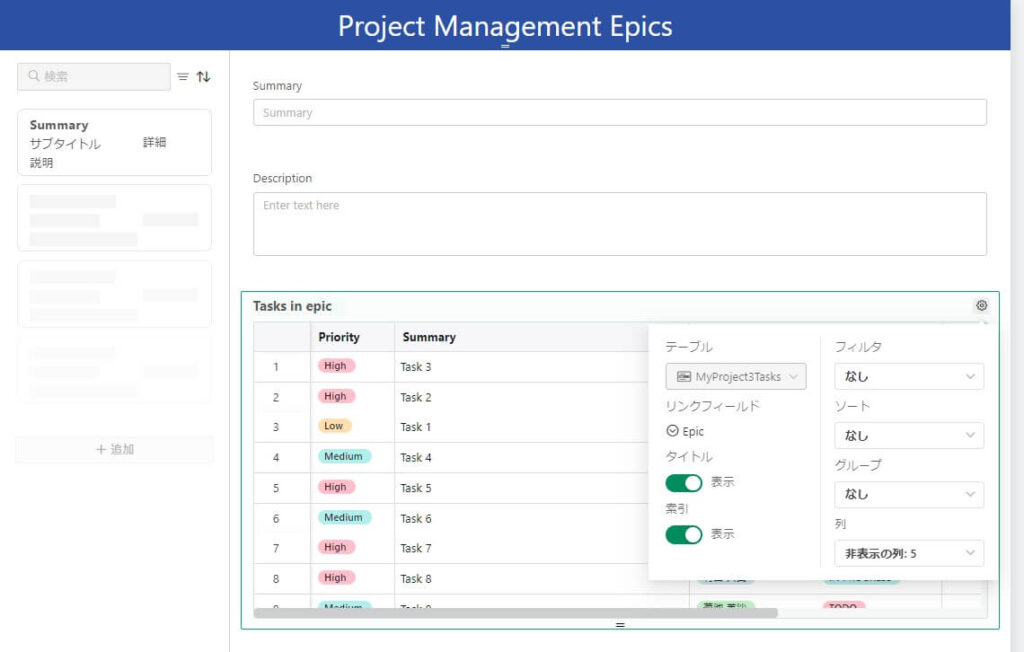
学生名簿を元にしてレポート提出状況を確認する機能を作りたい場合、「学生名簿」テーブルを別途作成し「レポート提出」のテーブルと「学生番号」を紐付ければよさそうですが、現状では2つのテーブルを結びける方法がありません。Starterビューから新規作成すると作られる「Epics」の「一覧/詳細」ビューの中にポータルのような「Tasks in epic」というオブジェクトがあるので、将来的にはテーブル同士を関連付けできるようになるのかもしれません。

今回は、FileMaker Proとほぼ同じ機能があり、Claris Studioと連携できる「Claris Pro」を使って提出状況を管理しようと思います。
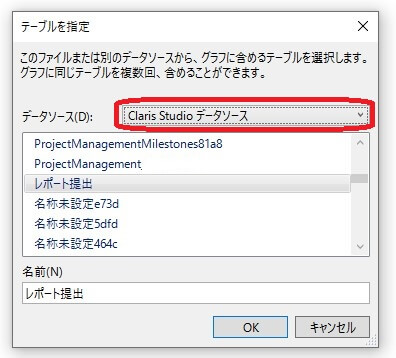
Claris Proで「レポート提出.claris」という名前のファイルを新規作成し、データベースの管理のリレーションシップグラフにTO(テーブルオカレンス)を追加します。データソースを「Claris Pro データソース」とし、先ほどClaris Studioで作成した「レポート提出」テーブルを選択します。

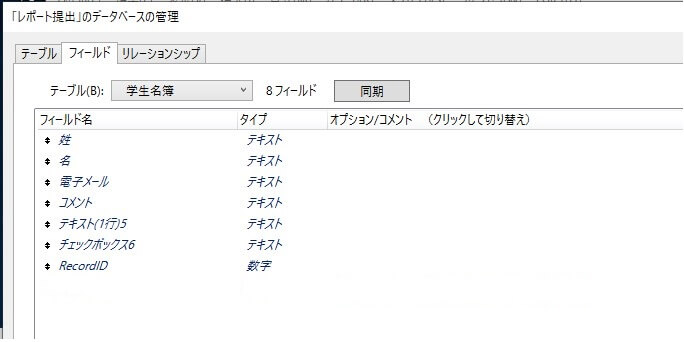
これでテーブルタブにレポート提出のテーブルが追加されます。フィールドタブで確認すると

Claris Studioで設定したフィールド名「学生番号」は反映されず、「テキスト(1行)」などのデフォルトのままのようです。どのフィールドなのかが判別しにくいので少し使いづらいですね。また添付ファイルのフィールドはClaris Proから確認することはできません。今後改善されることを期待したいと思います。
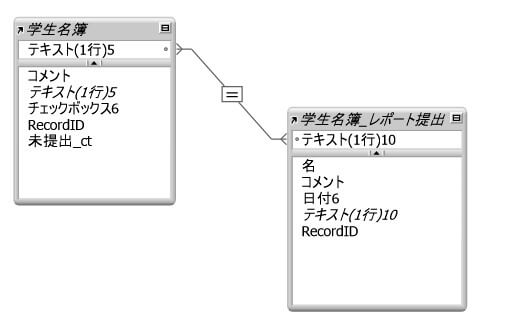
Claris Studio側に作った学生名簿テーブルのTOもリレーションシップグラフに追加、レポート提出テーブルと学生番号でリレーションを設定します。

このリレーションを使って次のようなレイアウトを作ってみました。「レポート提出日付」はリレーション先の「レポート提出」テーブルのフィールド (日付6) です。

チェックアイコンのオブジェクトをレイアウトに追加し、レポート提出日付が空欄の場合は隠すようにしてみました。あと2名提出がないのがわかります。ただし提出されたレポート自体はClaris Studio側で確認する必要があります。
Claris Studio側で2つのテーブルを関連付けるしくみが実装されれば、Claris Studioで提出者・未提出者の管理、提出されたレポートの確認が同じ画面で行えるようになるはずです。
今後のアップデートに期待したいと思います。
Claris Studio および Claris プラットフォームは2023年2月20日現在、日本国内では発売されていません。本記事は、米国で発売されている Claris Studio のバージョンをもとに検証したものです。日本国内での製品発売時に当該機能の向上および仕様変更が発生することを予めご了承ください。また、製品評価時点の情報については可能な限り十分注意をしておりますが、その完全性、正確性、妥当性について保証するものではありません。情報の誤りや不適切な表現があった場合には予告なしに記事の編集・削除を行うこともございます。本記事の内容についてはあくまでもご自身の判断にてご覧頂くようにお願いいたします。なお、本記事の転載・転用・複製・複写はお断りいたします。当ブログの記載内容によって被った損害・損失については一切の責任を負いかねます。ご了承ください。
Claris、クラリス、Claris Connect、Clarisロゴ、FileMaker、ファイルメーカー、FileMaker Cloud、FileMaker Go、FileMaker Pro、FileMaker Server、FileMaker WebDirect およびファイルフォルダのロゴは、米国およびその他の国におけるClaris International Inc. の 登録商標です。Claris Go、Claris Pro、Claris Server、Claris Studio 、クラリススタジオ および Claris WebDirectは、Claris International Inc. の商標です。
