7月スペシャルコンテンツ「クリエーター勉強会インタビュー!」
2021年07月01日 01:37 PM
2021
YWC若手4人で毎月1日にお届けするスペシャルコンテンツブログ!
—————————————
スペシャルコンテンツメンバーで、ある日のクリエーター勉強会を覗きに行きました。
クリエーターはいわゆるシステム開発担当。開発の企画・提案にも携わります。
JavaScript、APIやSQLなどの最新の知識や技術を常に学んでいく必要があり、
技術共有や新人への教育のため勉強会をオンラインで週1で実施しています。
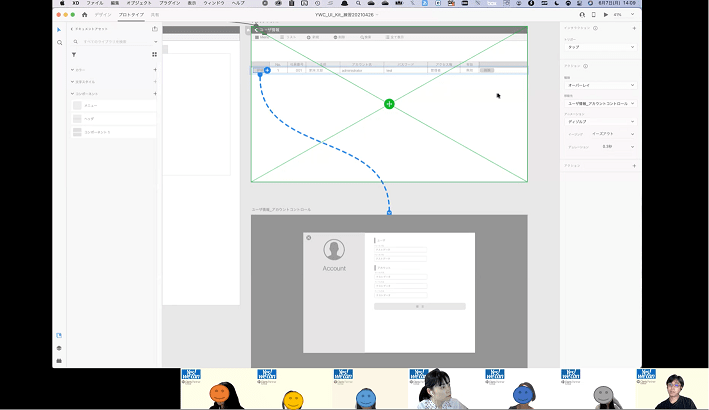
※Adobe XD とWebサイトやアプリケーションなどのUI/UXのデザインツールです。
(Adobe XD: https://www.adobe.com/jp/products/xd.html )

↑勉強会の様子。画面を共有しながら発表します。
勉強会終了後、その日のテーマ担当だったベテランメンバー森さんと、
入社したばかりのメンバーSangさんにインタビューしてみました。
まずは森さんへのインタビューです!
―なぜAdobe XDをテーマに取り上げたのですか?
カスタムAppを作成する際に、実際の業務とUI/UXがかけ離れてしまうと、
作成してから修正が多く入ったりしますし、顧客満足度も十分獲得できません。
そのうえで、機能のデザインは、とても大切なところでもあり、必須の技術だと考えました。
そもそもどのような画面が必要かわからないと、作れないですし。
Claris FileMakerの機能は、日々進化していますので、カスタムAppの作成の仕方も変わっていきます。
お客様への提案時に、カスタムAppの試作品を作成するのもいいと思いますが、
社内業務を考えると、使い回せる画面テンプレートのようなものがあるのが、効率がとてもいいのではと思っています。
―勉強会で取り組んだ内容について教えてください。
社内の業務に必要な機能に絞って、役立つところを行ってきました。
デザインとプロトタイプ、共有の機能ですね。
デザインでは、リピートグリッド機能の活用や、アセットの使い方。
プロトタイプでは、画面遷移の付け方や、FileMakerのカードウインドウのイメージの再現方法。
共有では、共有の仕方やコメントのやり取りの活用方法などです。
―今回のテーマに限らずクリエーター勉強会のテーマを考えるときに意識していることは何ですか?
みんなで考えられるようなものがいいなぁと思っています。
せっかく同じ部署で働いている同士で時間をとって、勉強会をやっているので、
みんなで考えていける一つの場所として、意味のある会になればと思っています。
―最近のクリエーター勉強会のテーマで興味深かったものはありますか?
毎回、興味深いです。
FileMakerでの困ったことの共有、その時の対応、クロス集計について、JavaScriptのデバッグの仕方、
Claris Connectの活用などなど。
続きまして、入社して間もないSangさんに勉強会の感想を聞いてみます!
Sangさんの感想
.:*゜..:。:.::.*゜:.。:..:*゜..:。:.::.*゜:.。:..:*゜..:。:.::.*゜:.。:..:*.:*゜..:。:.::.*゜:.。:..:*゜..:。:.::.*
素晴らしくて楽しい勉強会です。
共有されたトピックは新しいものでなくても、
担当者のクリエーターの発表によって、新たな情報を学ぶことで、新鮮な発見を得ることができます。
テーマが事前に知らされないこともあり、その時は勉強会が始まるまでどんなテーマになるのか楽しみです。
勉強会ではテーマの内容だけでなく、コンテンツをどうやって作っているのか、
どうやって伝えればいいのかというところまで吸収するようにしています。
クリエーターさんはFileMakerに関するたくさんの資料や他の会社のブログを読み、
他のメンバーと共有するために面白くて分かりやすいプレゼンを用意してきます。
今回は、勉強会前に森さんから練習用サンプルファイルをもらえたので、勉強会前に予習をしました。
当日、 30分間の勉強会では、主に演習とディスカッションが行われ、
森さんがいくつかの機能について詳しく説明しました。
勉強会終了後は、自分で復習して、知識を深めました。
今回の森さんの勉強会はFlipped Learning(※)という形で実施されているような気がしました。
(※ Flipped Learning…講義→自主学習という指導のステップを逆にし、
自主学習→講義という形で学習を進めていくという形で提案された方法です。)
以前、ベトナムのアプリ開発会社で働いていた時、お客様から開発依頼を受ける際に、
Adobe XDで画面イメージを作成してもらうこともありました。
とても効率的にお客様の要望を聞くことができました。
森さんに今回細かく作成方法を教えてもらえたので、
今後は自分自身でもAdobe XDを活用できるようになりたいです。
これからも勉強会に参加して、毎日の仕事に応用できる知識を身につけたいと思います。
.:*゜..:。:.::.*゜:.。:..:*゜..:。:.::.*゜:.。:..:*゜..:。:.::.*゜:.。:..:*.:*゜..:。:.::.*゜:.。:..:*゜..:。:.::.*
森さん、Sangさんありがとうございました!クリエーターさんお邪魔しました!
勉強会のテーマは持ち回り制で、担当の人が自由に決められますが、
大きく以下のようなテーマになっています。
————————————
1.FileMakerの新機能
・新機能の調査・検証
・使用方法
2.社内テンプレートについて
・開発ポリシーの徹底
・開発者が変わっても対応できるようにするために
・社内のFileMaker技術の向上
3.ワークショップやオンラインセミナー
・内容の企画・検討・確認
4.開発時に困ったことや、対応内容の共有及びレビュー
・共有することにより、クリエーターのノウハウの蓄積
・困ったことをみんなで考える
5.新しい技術の習得
・Adobe XD による画面イメージ図の作成
・JavaScriptのCoding
・AWS Lambda など
————————————
クリエーター部門だけでなく、他の部門でも勉強会を実施し自己研鑽に励んでいます。
以前のスペシャルコンテンツでご紹介しました!
↓他の部門の勉強会の様子はコチラから↓
どんどん便利になっていくFileMakerプラットフォームの機能を充分に活用し
皆様の日々の業務に役立てられるよう、これからも最新の知識や技術をブラッシュアップしていきます。
FileMakerでお困りのことがございましたらお気軽にご相談ください!
