Claris Studio を使ってお問い合わせフォームを作ってみよう~後編~
2023年03月10日 12:00 PM
Claris Studio
前回のブログでは、お問い合せフォームで商品についてのお問い合わせの時にはマスタとして登録した商品データの中から商品を選んでもらうために、商品マスタの作成をしました(下記手順の2. まで)。
前後編のうち後編の今回は公開するお問い合わせフォームを作っていきます。
※前編はこちらをご覧ください。
お問い合わせフォーム作成手順
1.ハブの作成
2.商品マスタの作成
2-1.ビューの作成
2-2.データの登録
3.お問い合わせフォームの作成
3-1.ビューの作成
3-2.外部公開設定
3-3. スプレッドシートビューの作成
4.ハブへのビュー追加、動作確認
3.お問い合わせフォームの作成
3-1.ビューの作成
お問い合わせ内容を登録するフォームを作成していきます。
「ビュー」メニューを開き、「新規ビューを作成」から「フォーム」で作成をします。
「フォーム」形式にすることで、作成したフォームを外部公開して不特定多数の方にデータを送信してもらうことができます。
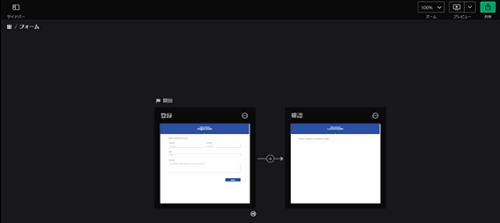
作成すると、下記のような、登録画面と確認画面が作成されました。

左上でフォームの名前を設定できるので、「お問い合わせフォーム」とします。

「登録」画面を開き、編集をしていきます。
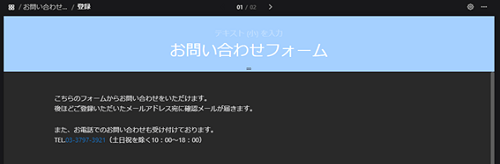
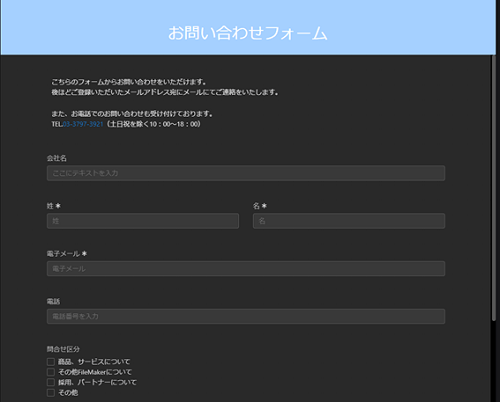
上部にあるタイトルや説明を修正します。該当部分をクリックすることでテキストの編集ができます。

その下には、デフォルトで姓、名、電子メール、コメントがありますので、追加で必要な項目を配置していきます。
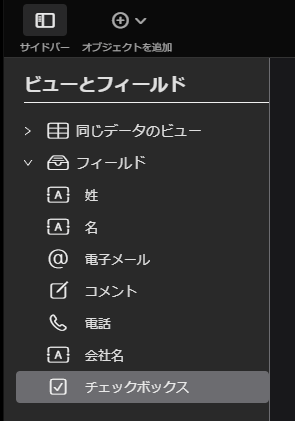
上部の「オブジェクトを追加」から、項目に応じたオブジェクトが配置できます。
配置した項目は、ドラッグアンドドロップで場所を移動することができます。
オブジェクトを配置して、フォーム上でラベルを変更しても、フィールド名までは変更されないので、「サイドバー」でフィールド名の設定もしておきましょう。

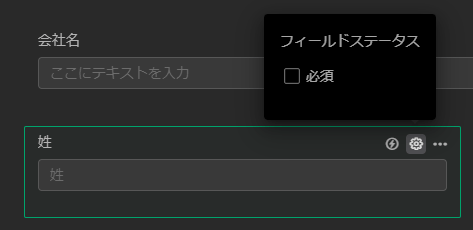
また、必須入力としたい項目には歯車マークから必須の設定をすることもできます。

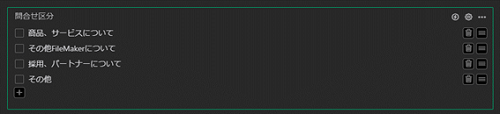
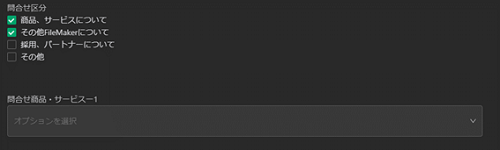
問合せの区分となる項目をチェックボックスで追加していきます。

問合せ区分で「商品、サービスについて」が選ばれたときに、先ほど作成した商品マスタから該当の商品を選んでもらう項目も作成したいと思います。
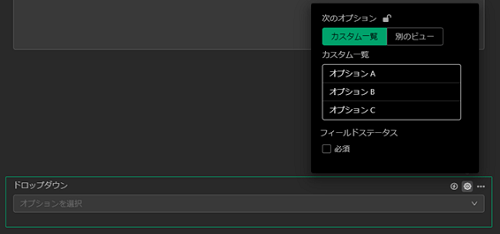
ドロップダウンのオブジェクトを追加します。
ドロップダウンの選択肢を編集するので、右上の歯車マークを押します。

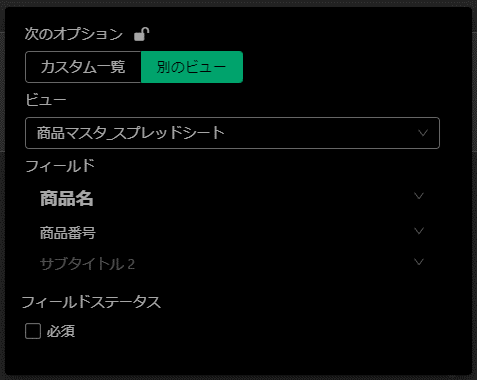
自分で値を設定する場合は、カスタム一覧でよいのですが、商品マスタデータが選択肢として表示されるようにしたいので、「別のビュー」を選択します。
ビューを選択できるので、先ほど作成した「商品マスタ_スプレッドシート」を選択します。
その下に、タイトルやサブタイトルが設定できる欄があるので、商品名と商品番号を設定します。

問合せ区分によって、このドロップダウンの選択肢の表示・非表示が切り替わるようにします。
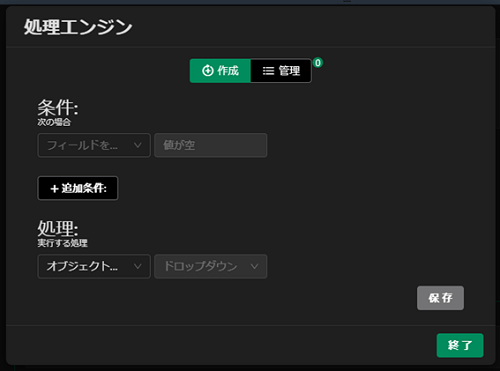
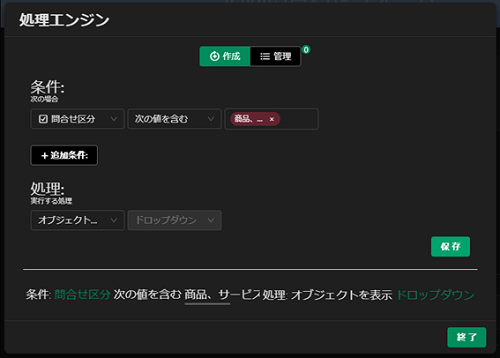
歯車マークの左にある電気マークを押すと、処理エンジン画面が出てきますので、ここで設定します。

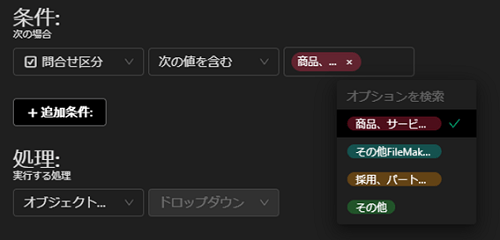
次に、問合せ区分によって表示するかどうかを決めるので、条件部分には、フィールド「問合せ区分」、条件「次の値を含む」、値「商品、…」を設定します。

そして、処理部分には「オブジェクトを表示する」を設定します。

この設定ができたら、保存を押し、終了を押します。
これで、問合せ区分で「商品、サービスについて」が選ばれたときに、先ほど作成した商品マスタから該当の商品を選んでもらう項目の作成ができました。
あとは必要な項目を配置したらフォーム画面も完成となります。
右上のプレビューボタンを押して、動作の確認をしていきます。

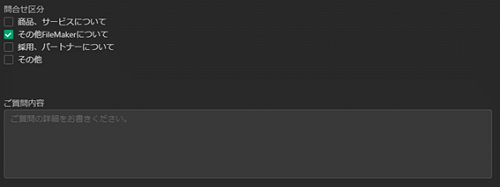
問合せ区分で「商品、サービスについて」にチェックがされていないときは、ドロップダウンが表示されておらず、次の項目が「ご質問内容」となっています。

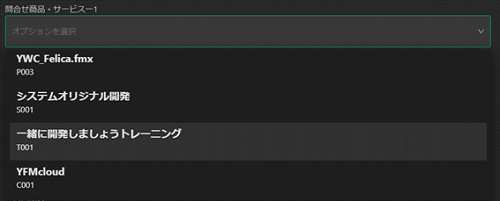
「商品、サービスについて」チェックが付くと、ドロップダウンが表示されました。

表示されたドロップダウンをクリックすると、商品マスタから選ぶことができました。

これでお問い合わせフォームが完成となるので、外部公開設定をします。
3-2.外部公開設定
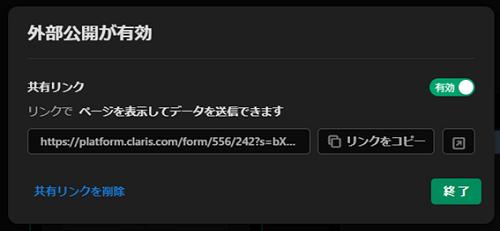
画面右上にある共有ボタンを押します。


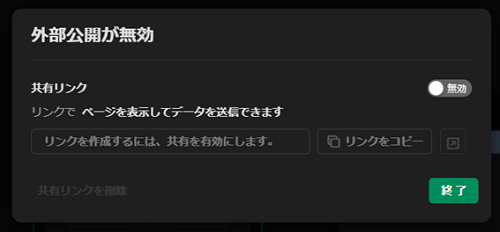
外部公開が無効、と表示されていますので、共有リンクのトグルボタンを押し、有効化します。

これで、外部公開設定も完了しました。
あとは、問合せが来た後に、未対応か対応中かなどのステータスを管理できるように、フォームには表示させないフィールドをスプレッドシートビューでいくつか追加したいと思います。
3-3.スプレッドシートビューの作成
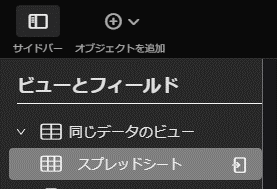
サイドバーから「同じデータのビュー」を見ると、スプレッドシートもできていることがわかるので、このスプレッドシートのビューに切り替えます。

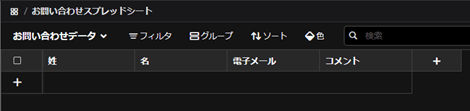
スプレッドシートの画面に切り替わったら、ビューの名前と、テーブル名を編集します。

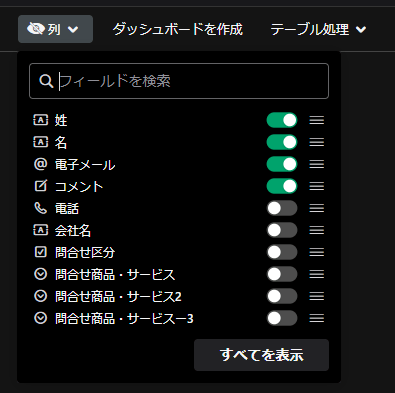
先ほどのフォーム画面で追加したフィールドが表示されていないので、「列」ボタンから「すべてを表示」を選択し、全フィールドが表示されるようにします。

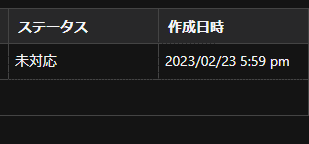
ステータスと作成日時のフィールドを作成します。
シートを一番右までスクロールすると、「+」ボタンが表示されるので、ステータスのフィールドから作成します。
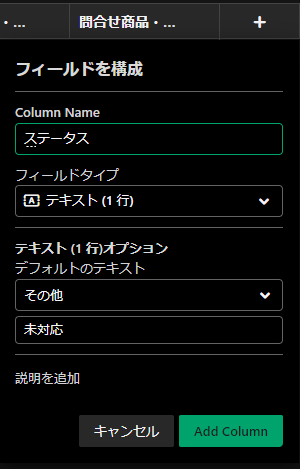
テキスト(1行)タイプで「ステータス」という名前とします。デフォルトのテキストが設定できるので、「その他」を選択し「未対応」と入力し、追加します。

同じように作成日時のフィールドを追加します。
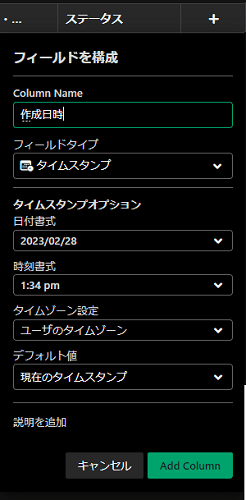
タイムスタンプタイプで「作成日時」という名前とします。デフォルト値で「現在のタイムスタンプ」を設定し、追加します。

これで、管理をするために必要なフィールドの追加もできました。
スプレッドシートビューの完成です。
4.ハブへのビュー追加、動作確認
最初に作成したハブに、ビューを追加していきます。
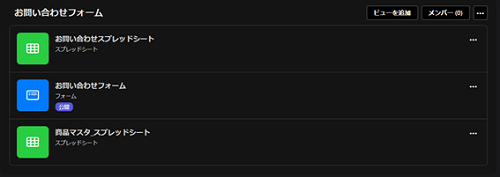
ビューを開き、お問い合わせフォームのハブで「ビューを追加」から、先ほど作成したビューを追加します。

お問い合わせフォームの「…」から、外部公開用のURLをコピーできるので、データを登録してみたいと思います。
URLにアクセスすると、作成したお問い合わせフォームが出てきました。

データを入力して、登録すると、登録完了の画面が表示されました。

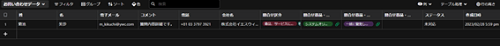
データが登録されたか、お問い合わせのスプレッドシートで確認したいと思います。
先ほど設定したハブから、「お問い合わせスプレッドシート」を選択します。

データも1行作成されており、先ほど登録されたデータが無事追加されていました。
フォームには追加しなかったステータスや作成日時も反映しています。

これで、お問い合わせフォームができ、データが登録されたことも確認できました。
今回のお問い合わせフォーム作成は、以上となります。
お問い合わせについては、なるべく早く対応するために、登録されたらすぐにわかるようにしたい、通知がくるようにしたい、といったご要望もあるかと思います。
今回作成した内容では、登録されたデータを見ることはできますが、通知等は来ないため、データが増えたかどうか定期的にチェックしなければなりません。
このあたりについては今後の課題として、どんな対応ができるのか考えてみたいと思います。
Claris Studio および Claris プラットフォームは2023年3月9日現在、日本国内では発売されていません。本記事は、米国で発売されている Claris Studio のバージョンをもとに検証したものです。日本国内での製品発売時に当該機能の向上および仕様変更が発生することを予めご了承ください。また、製品評価時点の情報については可能な限り十分注意をしておりますが、その完全性、正確性、妥当性について保証するものではありません。情報の誤りや不適切な表現があった場合には予告なしに記事の編集・削除を行うこともございます。本記事の内容についてはあくまでもご自身の判断にてご覧頂くようにお願いいたします。なお、本記事の転載・転用・複製・複写はお断りいたします。当ブログの記載内容によって被った損害・損失については一切の責任を負いかねます。ご了承ください。
Claris、クラリス、Claris Connect、Clarisロゴ、FileMaker、ファイルメーカー、FileMaker Cloud、FileMaker Go、FileMaker Pro、FileMaker Server、FileMaker WebDirect およびファイルフォルダのロゴは、米国およびその他の国におけるClaris International Inc. の 登録商標です。Claris Go、Claris Pro、Claris Server、Claris Studio 、クラリススタジオ および Claris WebDirectは、Claris International Inc. の商標です。
