【YES!フレッシュマンズブログ】新人クリエーターの個別勉強会とは?
2024年09月01日 10:00 AM
2024
イエスウィキャン若手メンバーで毎月1日にお届けしています 「Yes!フレッシュマンズブログ」!!
今回はイエスウィキャンで毎週月曜日に行われている「クリエーター個別勉強会」についてご紹介します。
■クリエーター個別勉強会とは
クリエーター部署における新入社員向けの教育プログラムとして、クリエーター個別勉強会があります。 まずは、この勉強会の目的や大まかな流れを説明します。
[目的]
目的は、なんといっても「Claris FileMakerの開発基本スキルを習得すること」!
公式から学習リソースが出ていて、コーディングの知識が無くても直感的に開発を進めることができるのがClaris FileMakerの利点ですが、実際にお客様のシステムを開発できるようになるまでには学ぶべきことがたくさんあります。
それらを1つずつスキルとして得るために、この勉強会は開催されています。
[概要]
クリエーター部署で10年以上の開発経験を持つ先輩クリエーターさんに講師を担当していただき、
基本的には、毎週1時間ずつ入社してから約1年間開催されます。
日々、バリバリと案件をこなす先輩に担当していただけることでより実践的な知識を得ることができます。
[内容]
実際にテーマとして扱われた勉強会のテーマを一部ご紹介します。
- 新規開発を始める際の開発手順
・データベース設計と関連テーブルの設定手順
- 社内テンプレート内の機能の実装方法
・テンプレートの機能概要と利用方法
・テンプレート内のスクリプトを活用した機能の作成
- レイアウトの作成方法
・レイアウトの設計原則
・レイアウトオブジェクトの配置と調整方法
・テーマとスタイルの設定
…などなど
毎週勉強会の最後にその時学んだ内容に沿った課題を出していただきます。
1週間業務の合間でその課題に取り組み、次の週の勉強会でフィードバックをいただく…というのが基本の流れです。
今回は、今年春入社した廣井さんが印象に残っている「郵便番号から住所を取得する処理」についてご紹介します!
■クリエーター個別勉強会の一例のご紹介
[勉強会・課題]
まず勉強会で、「PostCodeJP API」と「Claris Connect」について教えていただきました。
<PostCodeJP APIとは>
郵便番号データをWebクライアントやFileMakerなどのアプリケーションなどから検索可能なAPIです。
<Claris Connectとは>
簡単に言えば、クラウドベースの自動化プラットフォームです。さまざまなアプリケーションやサービスを統合し、ワークフローを自動化するためのコネクタを提供しておりますので、Claris FileMaker と他Webサービスを連携させることができます。これを用いることで、
- データ(今回の場合だと郵便番号)を入力する
- 外部サービスで処理を行う(今回の場合だとPostCodeJP APIから住所を取得する)
- 外部サービスの処理結果をClaris FileMakerで取得する
といった処理を行うことができます。
※Claris Connectについては当社のこちらのブログでも説明しています!
<課題>
「Claris ConnectからPostCodeJP APIコネクタを使用し、住所を取得する」方法と「直接PostCodeJP APIへリクエストし、住所を取得する」方法の2つの方法で郵便番号から住所情報を取得するスクリプトを作成する、という課題をいただきました。

[課題への取り組み]
<Claris Connectで対応する場合>
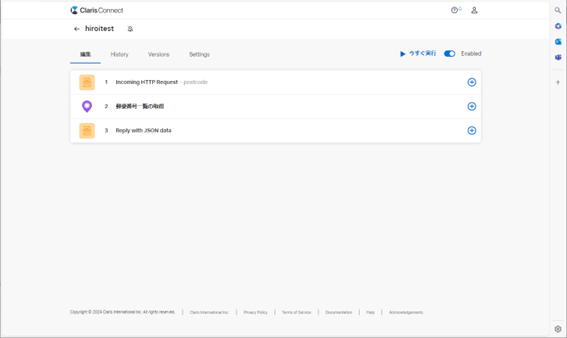
Claris Connect側で処理を行うためのフローを作成します。
フローはこちらで説明した流れで作成しました。

その後、Claris FileMaker側でスクリプトを作成します。

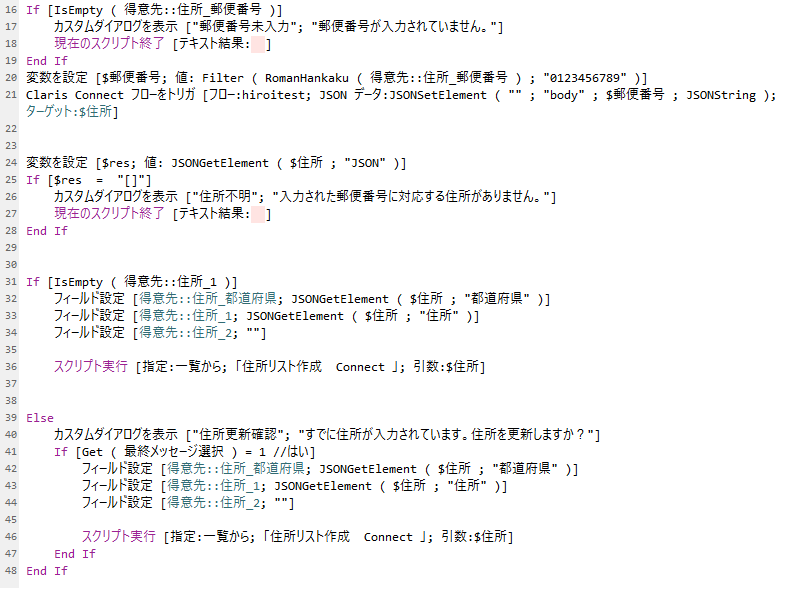
スクリプトは
①「Claris Connectフローをトリガ」を用いてClaris Connectフローをトリガして、郵便番号のJSONデータを送る
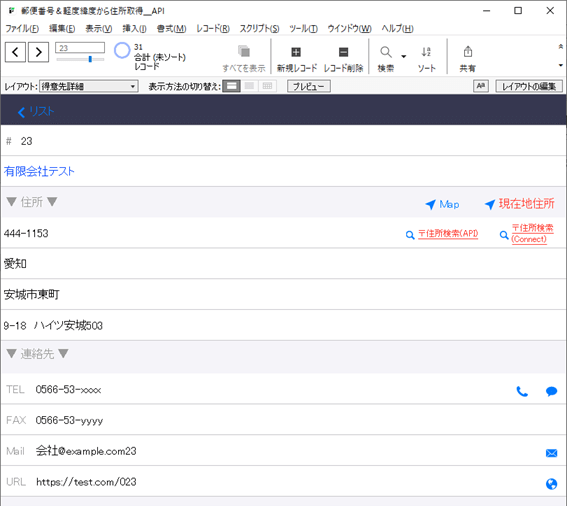
②Claris Connectから受け取った住所データを基にして、住所データを更新する。
の流れで作成しました。特に②の処理には、
・入力された郵便番号に合致する住所がない場合はどうするか?
・すでに住所が登録されている場合は、更新時に確認させるか?
・複数住所がある場合はどのように処理するか?
などなど考えて作成しました。
<直接PostCodeJP APIのURLを挿入し、住所を取得する場合>
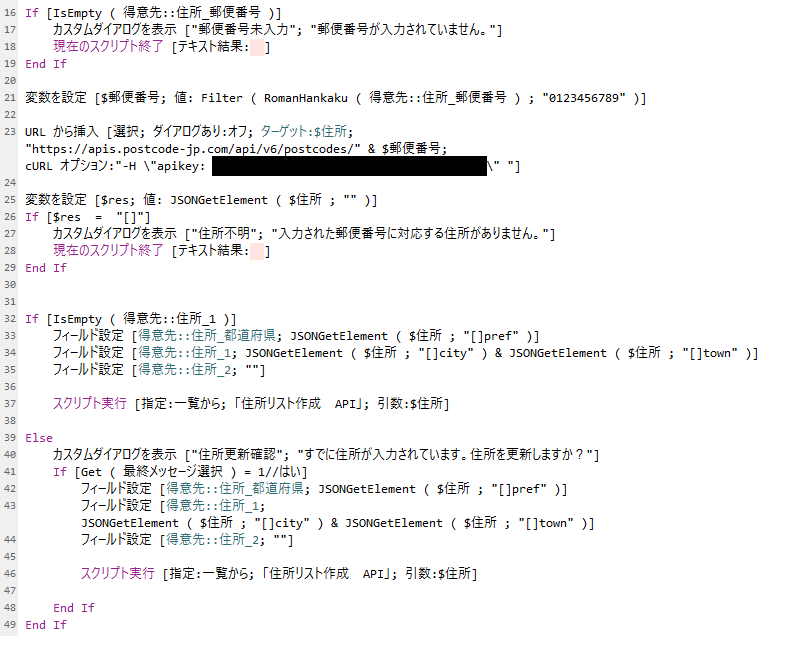
こちらはClaris Connectを用いず、Claris FileMakerの「URLから挿入」スクリプトを用います。
URLにPostCodeJP APIのAPIのベースURLと検索したい郵便番号を入力し、cURLポジションにAPIキーを設定します。

スクリプトは上記みたいな感じ。Claris Connectでの処理時同様、指定の住所がない場合の処理などもしっかりと入れました。
[勉強会での報告・FB]
上記の内容を勉強会で報告したところ、この内容で処理は問題なく行えるとOKをいただきました。
*お客様に納品するシステムの場合、他にも確認項目があったりコメントの記載を詳細にしたりなど直す箇所はあるとのことでした
…ですが、先輩からこの質問が。
「Claris Connect か 直接APIにリクエストを投げるか、どんな状況ならClaris Connectを選択しますか?」
こちらには回答することができず…。先輩に答えをお聞きしたところ、
- 複数のサービスを経由するような場合(郵便番号から住所情報を取得し、その住所の画像をGoogle Mapから取得してBoxのフォルダに保存するなど)、直接APIを挿入するやり方ではClaris FileMaker→サービスA→Claris FileMaker→サービスBと処理が複雑になってしまうが、Claris ConnectだとClaris FileMaker→サービスA→サービスBとスムーズに処理を行える。
- 処理の開始点(トリガ)がClaris FileMakerではない場合(所定のサイトで会員登録したときなど)、直接APIにリクエストを投げられないのでClaris Connectで処理する必要がある。
とのことでした。このように、勉強会は自分で調べる力を付けることができるだけではなく、自分だけでは気付けなかったことにも気付ける非常に良い機会です!
=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-
いかがでしたでしょうか?
弊社の新人クリエイターさんはこのような形式でClaris FileMakerの基本的な開発方法について学び、お客様のご要望に沿ったシステムを開発できるように日々スキルを磨いています。
勉強会の難易度も少しずつ上がっていき、通常の業務と並行しながら課題をこなしていくのも時間のやりくりが大変になってくるかもしれませんが、引き続き勉強会頑張ってください!
来月のYes!フレッシュマンズブログもお楽しみに!
~~イエスウィキャン 今月のニュース!~~
今月は毎年恒例の暑中見舞いうちわのご紹介です。


弊社では夏にオリジナルのうちわを作成し、お客様に暑中見舞いとしてお渡ししています。昨年は社内でデザイン案を出し合って作成しましたが、今年は昨年のClaris Engage Japanに出展した際のパネルに使用したデザインをうちわ用にアレンジして作成しました!
なので、Claris Engage Japanで弊社のブースに立ち寄ってくださった方は見覚えがあるかもしれません。
7月頃からお客様のもとに訪問する際にお配りしていたので、今年の厳しい暑さを乗り越えるためにたくさん活用していただけていると嬉しいです。
