新人2人でClaris FileMakerを使ってシステム開発に挑戦してみた
2024年07月12日 12:00 PM
その他
こんにちは!
突然ですが、Claris FileMakerでのインハウス開発を進めたいが、どのくらい勉強を行えば、システムが作り始められるのか、そもそもClaris FileMakerはどのくらいの難易度なのかわからずなかなか踏ん切りがつかない、なんてお悩みはありませんか?
本ブログでは、実際にClaris FileMaker開発初心者の新入社員である我々2人が、2か月間勉強したらどの程度開発が出来ようになったのか、実際に開発をしてみた結果をお伝えできればと思います。
1.新人二人のレベル
今回挑戦したのは5月株式会社イエスウィキャンに入社するまで、Claris FileMakerを触ったことがない開発初心者2人です。
コーディネーター(営業職)として入社してから約2ヶ月弱、主業務の傍らClarisが公開している「動画で学ぶClaris FileMaker」を中心に学習を進めていました。主業務内では開発は行っておらず、動画内の演習のみで開発を学んでいます。
基礎編は二人とも視聴が完了しており、現在、実践編を学習中です。
「動画で学ぶClaris FileMaker」はこちらから↓
https://content.claris.com/ja/cfgb
2.今回作成するカスタムAppをご紹介
Clarisのサイトに公開されているカスタムAppテンプレート一覧の中から、
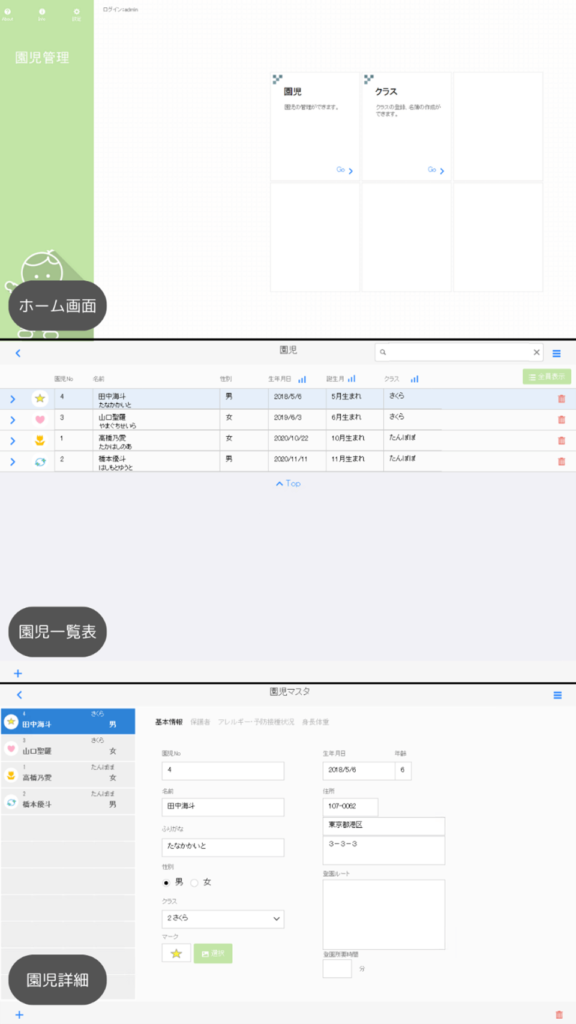
今回は「園児情報管理」のカスタムAppをお手本とし、その中の「ホーム画面」「園児一覧表」「園児詳細」のレイアウトを2時間という時間制限を設けて作成することを目指します。
↓今回作成を目指すレイアウト
※表示されているデータは全てダミーデータです。

カスタムAppのテンプレート一覧はこちらからダウンロードができます↓
https://content.claris.com/jpapps
3.実際の作業の様子
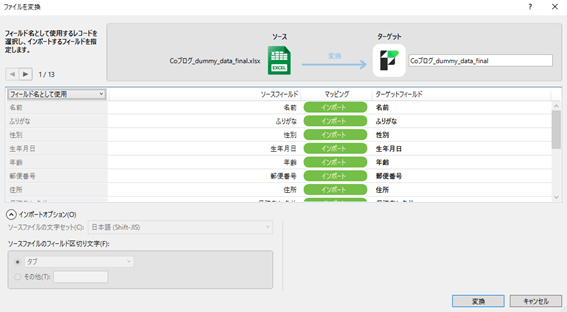
まずは事前に作成していた園児の基本情報ダミーデータをインポートするところから開始。
データの行に入力されている項目名を、フィールド名として使用できることは二人とも覚えていたので、「フィールド名として使用」を選択し、インポートしました。

必要な情報を選択してレイアウトに配置し、お手本に近づけられるように作業を進めました。
その後、一覧画面→詳細画面→トップ画面という順番で作成を進めました。
基本的には「見たい情報が、見たい形で見られるように」というところを意識しながら必要なフィールド選択してお手本と同じように並べていきました。タブやポータルの配置や単一ステップの設定は、何度も動画内で学習したので、比較的スムーズに行うことができました。
大体のフィールドの配置がお手本と同じになったところで、ボタンの配置に着手しました。
ボタンは先にまず必要なものをすべて配置してからそれぞれにレイアウトの移動や、新規レコードの作成等スクリプトを設定していきました。(今回は単一ステップしか設定できていません。)
ここまではスムーズだったのですが、微調整をする段階がうまくいかず、特に
・フィールドの枠が表示できない
・ポータルの行の高さが変更できない
この2点は解決策がわからずじまいとなってしまいました。
壁にぶつかり、時間をロスしながらもなんとか、制限時間の2時間の作業を終了。
学習動画内では、よくデータベース管理画面を開いていましたが、
今回はそこに一度も触れることなく終了してしまいました・・・。
レイアウトのテーマはお手本と別のものを使用しているため細かい部分は同じにはなりませんが、必要なデータを同じように見られるようになりました。
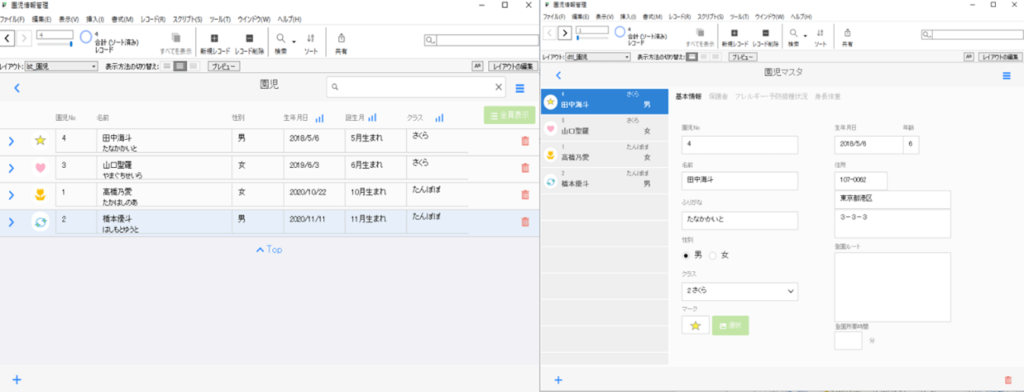
完成した詳細画面がこちら↓
※表示されているデータは全てダミーデータです。
まずはTOP画面の比較(左がお手本で、右が作成したカスタムAppです。)

以下は園児一覧と詳細をそれぞれ比較したものです。(上がお手本で、下が作成したカスタムAppです。)


それぞれボタンからトップ画面↔一覧画面↔詳細画面に移動できるように単一ステップを設定したので、近い動きをするシステムは何とか2時間で再現ができました!(お手本のものと比べるとレイアウト数や機能は少ないですが、、、)
4.実際に作成してみての感想
今回初心者2人で話し合いながらカスタムApp作成を進めた感想を挙げてみました。
■自分たちで出来たなと思ったこと
- レイアウトを整えて、見たいデータを見せたいように表示することができた。
- ボタンに単一ステップのスクリプトを設定することはできた。(具体的には[レイアウト切り替え]スクリプトステップ)
- ポータルとタブの機能を理解し、使い分けることができた。
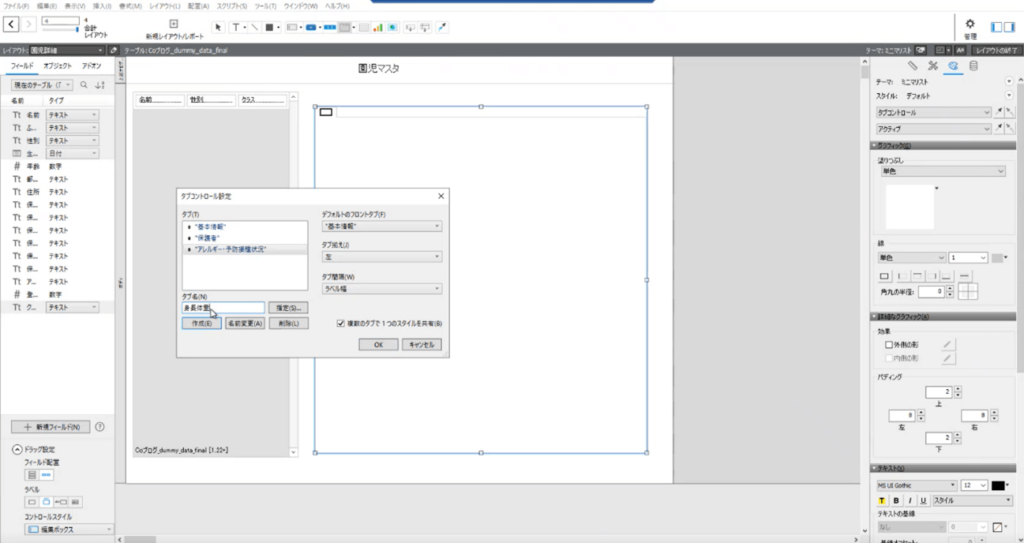
↓タブの設定を行っているところ。

■できなかったこと
対して二人で話し合ってもわからなかった点は以下の3点でした。
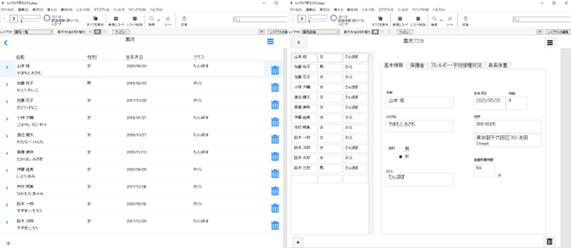
- テーブル定義やリレーションシップを組むところまでできなかった。
- 細かいレイアウトの設定ができなかった。(フィールドを枠で囲む、ポータルの一行の高さを変える等)
- 単一ステップ以外のスクリプトを指定はできなかった。
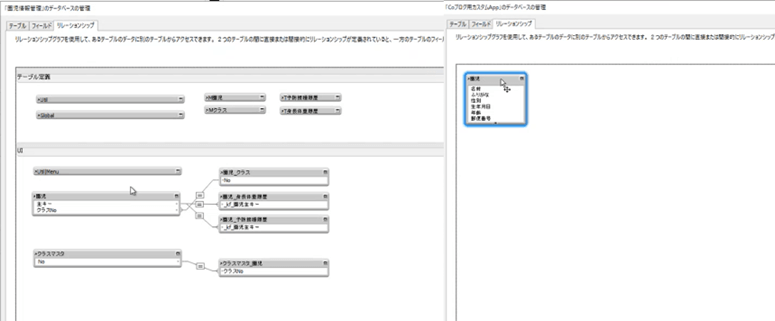
↓右側が今回作成したファイルのリレーションシップです。まだ左側のお手本のようにはできませんでした。

1点目のリレーションに関しては、2時間という時間制限の中でどこまでお手本に近いシステムを開発できるかというところが今回の目標だったので、時間制限がなければできた部分だと思っています。
他2点に関しては知識不足が原因なので、もう一度動画の復習が必要だと思いました。
■全体的な感想
二人の率直な感想としては、「2時間でここまでよくできたな(できると思っていなかった)」というところです。
私たちが主に学習に使用していたのはClarisが公開している「動画で学ぶClaris FileMaker基礎編・実践編」です。この動画の中で実際にファイルを作成してみる演習の時間があったので、「この操作、動画の中でやったことある気がする」と記憶に残りやすいことと、実際の操作に慣れることができるという利点があるのかと思います。
5. 総括
■今後、続けていこうと思ったこと
2か月間少しずつ動画を視聴しながら演習を行うことで、簡易的なものではありますが、実際に使うことができそうなカスタムAppが作成できるようになるのはClaris FileMakerの特徴の一つですね。
毎日必ず勉強の時間を確保できるわけではないので、もし2か月間毎日〇時間は必ず勉強すると決めて基礎編・実践編の動画を繰り返し視聴していれば、今回作成したカスタムAppは2時間もかからずに簡単に作ることができる技術が身に付けられたと思います。
■反省点
二人の中での反省点としては、必要な要素(レイアウトの中にどんなフィールドやボタンが必要なのか)を洗い出す作業をしなかったことです。
今回はゴールのイメージがせっかく明確だったので、作成を始める前にある程度何を配置すればいいのかまとめておけばもっと開発作業を時短できたのではないかなと思います。
また、今回は単一ステップ以外のスクリプトの作成を行うことが出来ませんでした。
動画で基礎を学んではいるものの、1からスプリクトを作成するとなるとどうしてもまずは調べるところからになってしまい、時間がかかってしまうところなので後回しにしてしまいました。
今後はもう少し複雑なスクリプト(例えば画面左上部のハンバーガーメニューボタンから各画面に遷移させるなど、便利にシステムを使うための機能等)も組むことができるようになっていくことが目標です。
5.最後に
如何でしたでしょうか?
Claris FileMakerを学び始めて2か月で、比較的シンプルな構造のカスタムAppは開発出来る、ということが分かりました。
状況によって求められる開発技術のレベルは様々ではありますが、2か月あれば全くの初心者でもこのくらいのシステムは開発することが出来ます。
「インハウス開発を進めてみたいけど、勉強する時間が取れないからな~」と始められずにいる方も中にはいらっしゃるかと思います。しかし、ここまで読んでいただいた通りClarisが公開しているFileMakerの基礎編の動画を視聴しただけでも簡単なシステムは開発できたので、無料の体験版もあるので、まずは一度触ってみるというのもいいのではないでしょうか?
私たち新人二人も、協力し合いながら、FileMakerについての学習を進めていきますので、皆さんと少しずつ成長していければと思います!
