【Claris FileMaker 2023】フィールドの書式設定(数字編) ~いろいろ設定できるんです~
2024年02月06日 10:00 AM
Claris FileMaker 2023
みなさま、こんにちは!
今回は、Claris FileMakerにおける数字フィールドの書式設定をご紹介いたします。
前回のフィールドの書式設定(日付編)の続編になります。
できれば書式設定ブログをシリーズ化して執筆、気が付いたら皆様もわたくしも書式設定マスターになっていた・・!という日を夢見て書かせていただきます。
最後までお読みいただければ幸いです。
日付編をまだお読みになっていない方は、よろしければこちらからお読みいただければと思います。
今回は、以下の2項目に分けてご紹介いたします。
- 数字の書式設定をするには
- 設定できる書式
=========================================
1. 数字の書式設定をするには
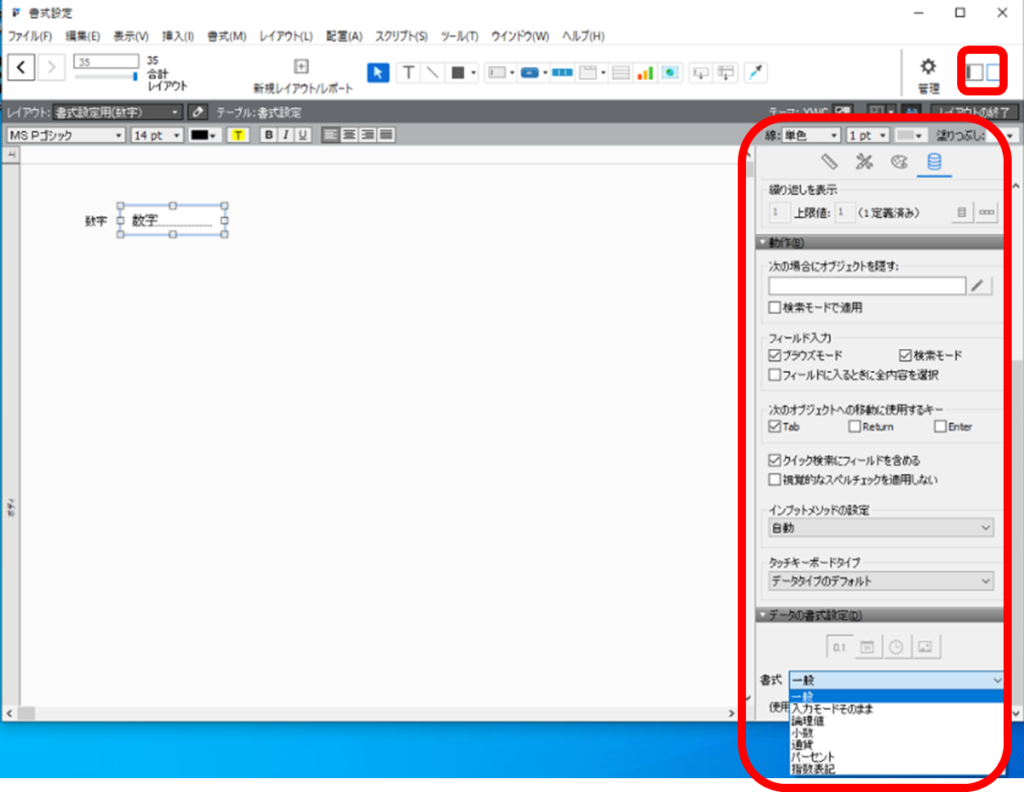
レイアウトモードにして、インスペクタを表示させます。

書式を設定したい数字フィールドを選択し、インスペクタで設定を行います。
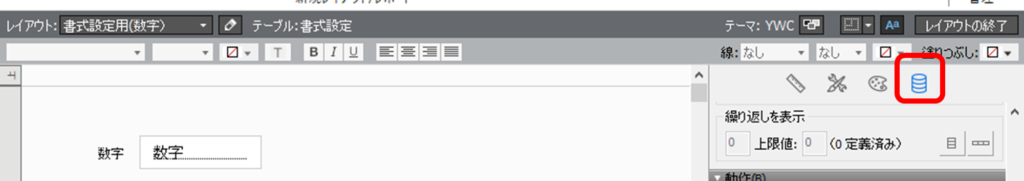
インスペクタには、たくさんの項目がありますが、本日は書式設定の紹介なので「データ」タブを使用します。

2.設定できる書式
① 数字フィールドの書式
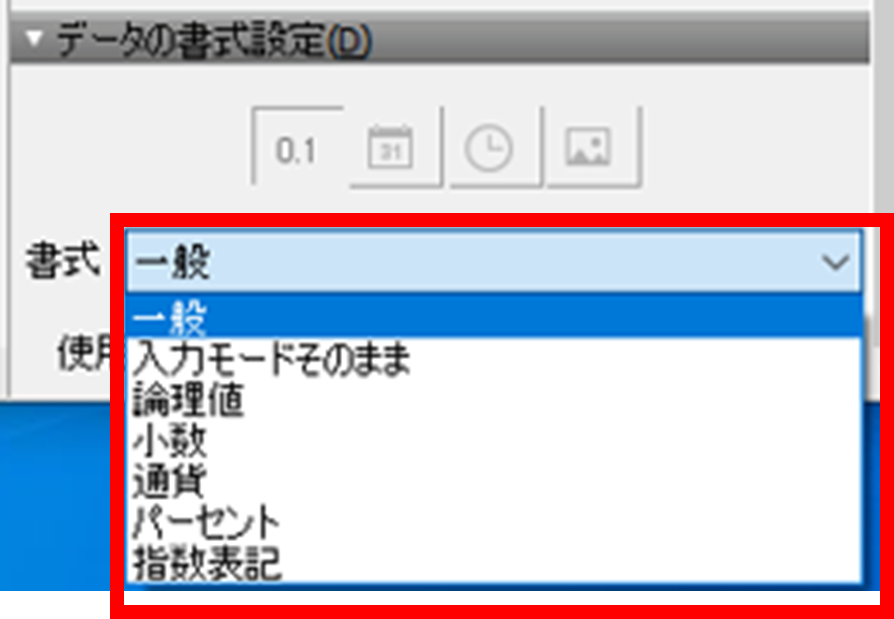
書式からドロップダウンリストで設定できる書式を表示し選択します。

各項目について確認していきます。
| 一般 | フィールド境界内に納まるように、 必要に応じて端数を切り捨てる、または指数表記で表す |
| 入力モードそのまま | 入力したとおり |
| 論理値 | 論理値 (通常は、真または偽で表示される値) として 表示する |
| 小数 | 小数として表示 |
| 通貨 | 通貨として表示 |
| パーセント | パーセントとして、つまり 100 倍した値に % を付けて 表示する |
| 指数表記 | 指数表記として表示 |
書式「一般」「入力モードそのまま」を選択するとオプションで設定できる項目はありません。
今回はオプションを設定できる項目について紹介していきます。
オプションを設定できる項目「小数」「通貨」「パーセント」について詳しく見ていきましょう。
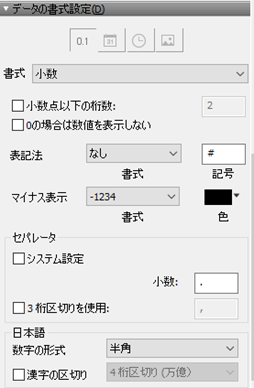
「小数」「通貨」「パーセント」ではオプションが以下の7種類あります。

①小数点以下の桁数
②表記法 ※「小数」のみ
③通貨 ※「通貨」のみ
④マイナス表示
⑤セパレータ
⑥日本語
ここから各オプションについて詳しく見ていきます。
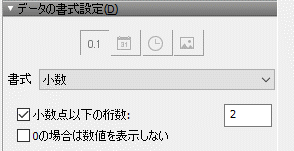
① 小数点以下の桁数
文字通り小数点以下の表示を何桁にするか指定ができます。初期値は「2」が入っています。

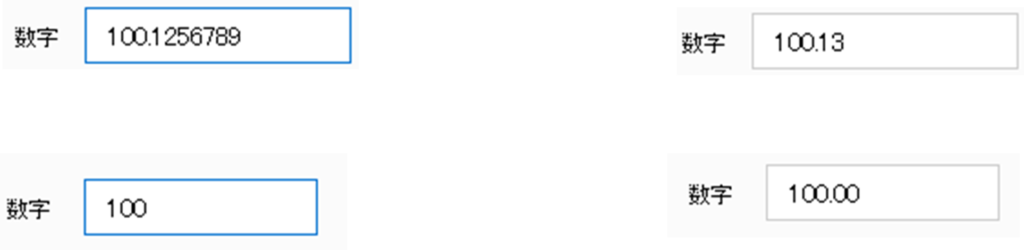
では、この場合実際にどのようになるか確認してみましょう。
左側にフィールドの値、右側には画面に表示される値を記載します。
フィールドへの入力(フィールドの値) 表示のされ方

ここでのポイントは2つあります。
1つは表示が小数点以下の桁数で設定した桁数になるだけで、実際のフィールドの値が小数点以下2桁に保存されるわけではないということです。
2つめは指定した桁数以下で四捨五入された値が表示されることです。この場合小数点以下第3位の数字「5」で四捨五入されますので表示は「100.13」となりました。
表示は書式の設定ですので、あくまで見せ方に対するアプローチと覚えましょう。
設定可能な桁数は99までとなっています。
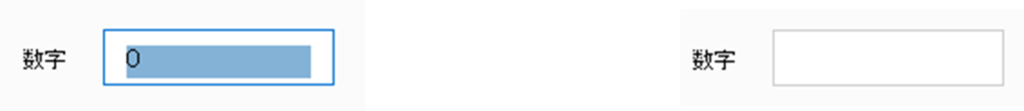
② 0の場合は数値を表示しない
こちらはフィールド値が0の場合は、空欄表示するということになります。

フィールドへの入力(フィールドの値) 表示のされ方

③ 表記法 ※小数のみ
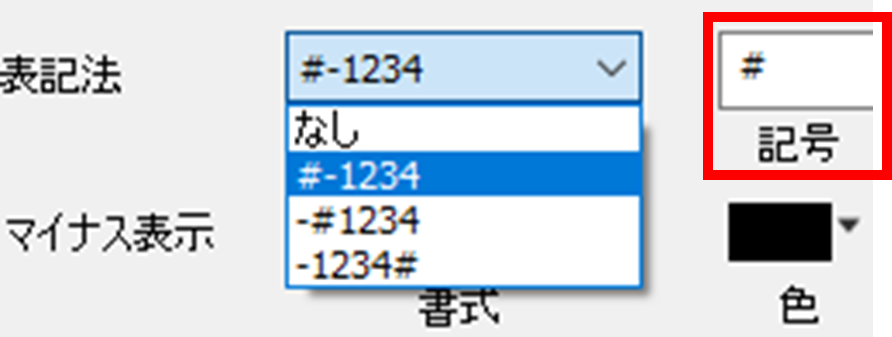
こちらは数字の前または後ろに配置する記号を指定できます。
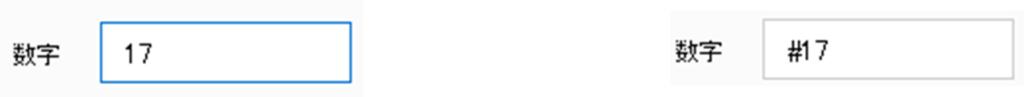
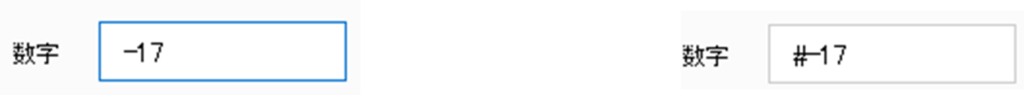
記号の初期値に「#」が入っています。まずは「#」で見ていきます。記号は手入力で変更ができます。

フィールドへの入力(フィールドの値) 表示のされ方


表記法には、実際の見え方が表示されます。ここで表示のイメージがつかめるでしょう。
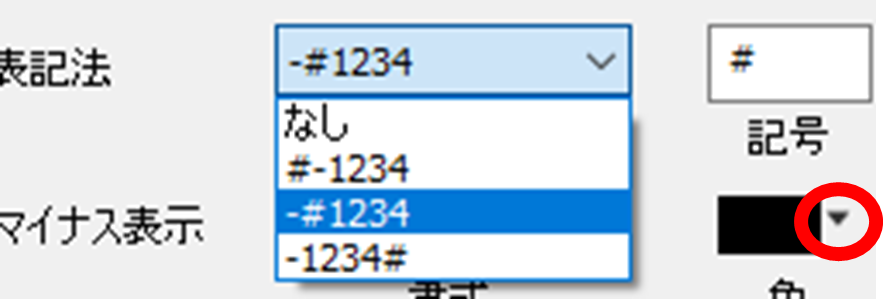
もし記号を変えても表記法に反映しない場合は表記法の欄の右側ドロップダウンリストなどを押すと表示が更新されます。
ちなみにこのドロップダウンリストの本来の使い方は、マイナス表示の場合の文字色を選択するものになります。

よく使うとしたらどんな使い方があるでしょうか。
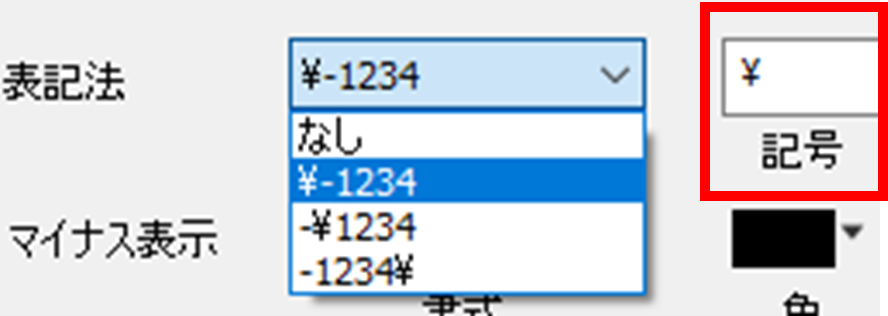
「¥」、「@」のケースでご紹介します。
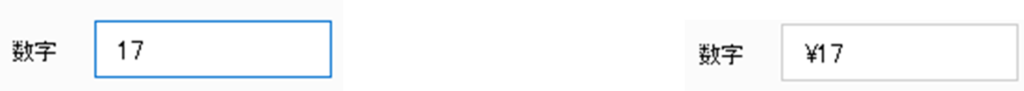
「¥」のケース

フィールドへの入力 表示のされ方

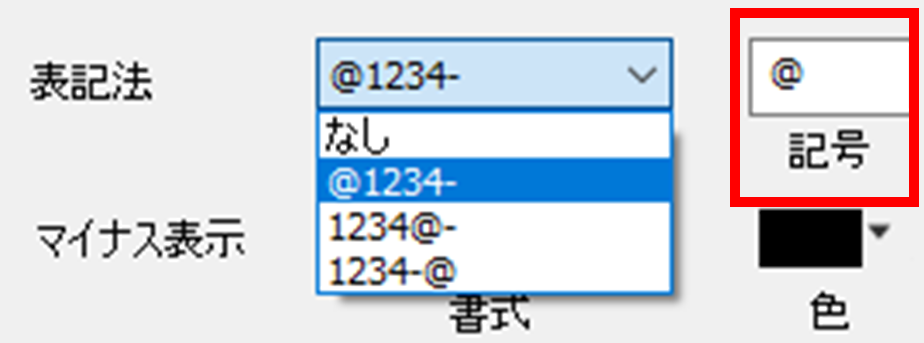
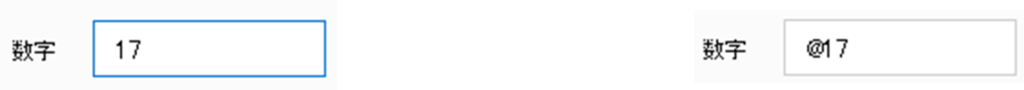
「@」のケース

フィールドへの入力 表示のされ方

記号と数字の間にスペースを入れたい場合は記号の後ろにスペースを入れます。

フィールドへの入力 表示のされ方

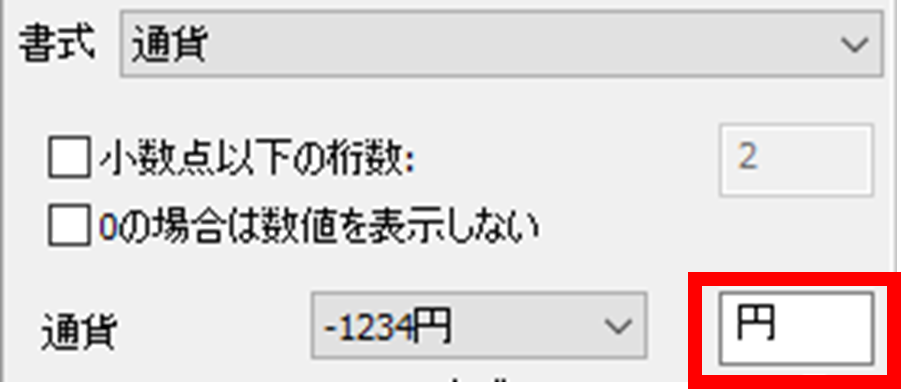
④通貨 ※通貨のみ
通貨の場合は、数字の前後に入れる記号などが指定できます。ここでは、後に「円」を設定しました。
通貨「円」

表示

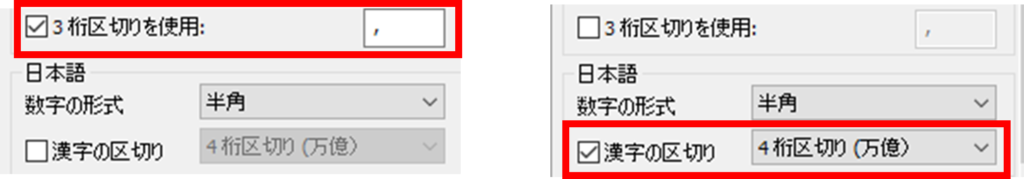
「セパレータ」「漢字の区切り」を使って見やすくすることができます。
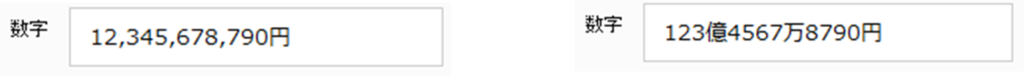
セパレータ「3桁区切りを使用」 漢字の区切り「4桁区切り(億万)」

表示

「セパレータ」「漢字の区切り」については、⑥、⑦で説明をします。
⑤ マイナス表示
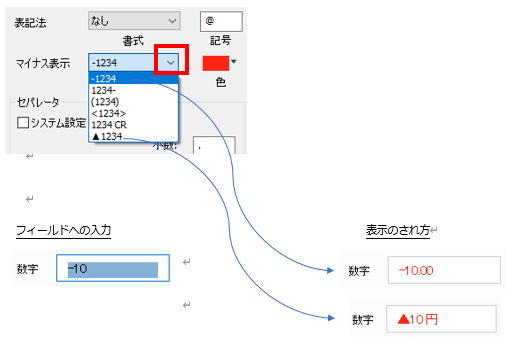
マイナス表示をする際の表示形式を設定できます。ドロップダウンリストから設定可能な書式が確認できます。右側にある「色」では値がマイナスの場合の文字色を指定できます。

下段は通貨の記号「円」と組合せたものです。
色の指定は「値がマイナスの時は赤文字にしたい」といった場合に条件付き書式を設定することなく使えます。
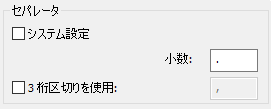
⑥ セパレータ
小数点や3桁区切りの設定を行います。

システム設定:現在のシステム書式に従って表示を行います。小数点は「.」、3桁区切りは「,」のようにあらかじめOSの設定で決まっている書式が使用されます。(システム書式とは、OSで日付、時刻、数字、通貨などをどのように表示するかを指定する設定のことです)
小数:小数を表す記号や文字を設定します。システム設定にチェックが付いている場合は選択できません。
3桁区切りを使用:数字の表示を3桁で区切り表示します。任意の区切り記号の指定ができます。システム設定にチェックが付いている場合は選択できません。
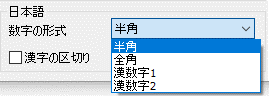
⑦ 日本語
日本語の数字の表示形式を指定できます。

今回は書式を「通貨」にして確認してみます。
半角、全角はイメージがわきますが、漢数字1と漢数字2はどうなるでしょうか。
それぞれ確認してみます。
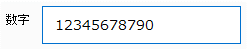
フィールドへの入力

表示のされ方
半角

全角

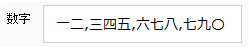
漢数字1

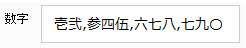
漢数字2

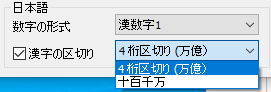
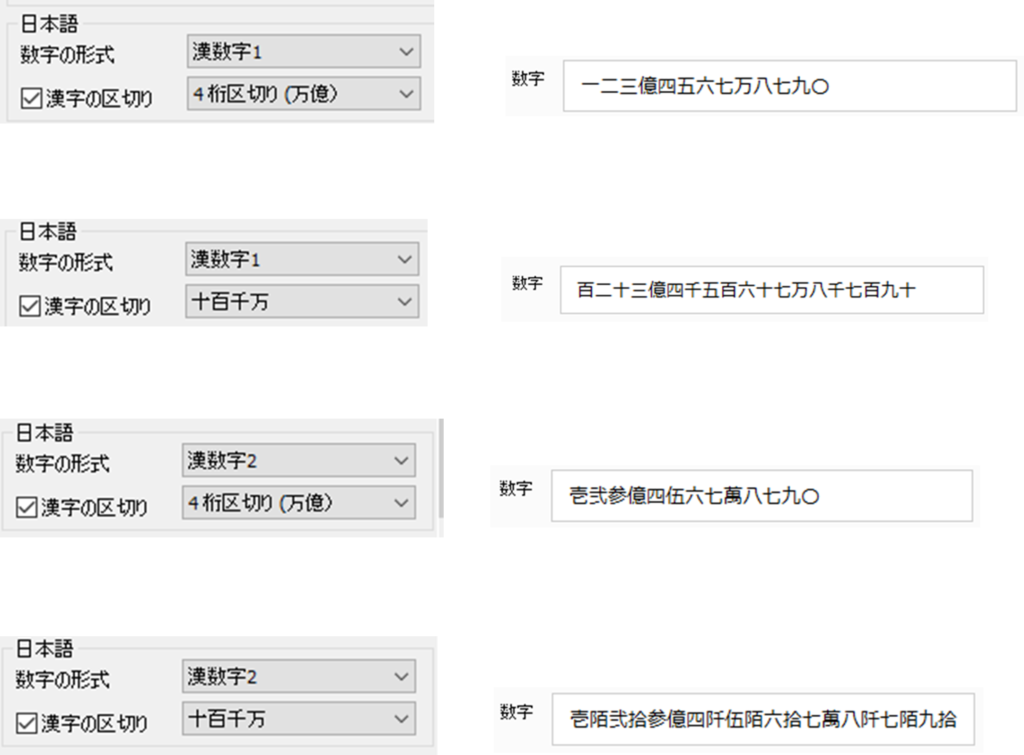
また漢数字1と漢数字2を選択すると、「漢字の区切り」が選択できるようになりました。
「漢字の区切り」とは、漢字の位取りのことです。具体的に見ていきましょう。

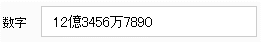
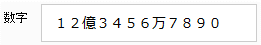
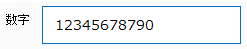
フィールドへの入力

設定 表示のされ方

使い所について触れてみます。例えば漢数字2であれば契約書、手形等に記載する場合が多いです。最近は普通の数字になってきていますが、書き換えのリスク回避のため以前は漢数字2が多用されてきました。また縦書きの場合にも利用できるのではないでしょうか。
数字慣れしていない筆者には、位を数えないと入力値が分かりにくいです。
3桁区切りがあったとしても大きな数になると分かりにくくすぐには理解できません。
ですが、漢字の区切りを指定するとそのまま読めばわかります。位を数えずとも読むことができました。
=========================================
数字の書式設定も様々便利な設定がありました。是非皆様も好みやシステムに合わせた書式を設定してみてはいかがでしょうか。
本ブログが少しでも皆様の開発のお役に立てば幸いです。
最後までお読みいただきどうもありがとうございました。
