Claris ProをダウンロードしてClaris Studioと接続してみよう
2023年03月14日 12:00 PM
Claris Studio
Claris Studioを利用することで、簡単にデータを収集、表示、分析ができるようになります。
では、集まったデータを従来のFileMakerプラットフォームと同様に、
業務に合ったカスタムAppでも利用するにはどうすれば良いでしょうか?
答えはClarisプラットフォームの中のClaris Proという製品にありました。
本記事では、Claris Proのインストール方法と、Claris Studioとの連携方法を紹介します。
なお、Claris Proの詳しい使い方やカスタムAppの作り方については、
当ブログの別の記事でご紹介する予定なので、併せてご覧ください。
○前提条件
今回使用した環境や製品は以下の通りです。
・Claris Studio 2023/3/1にアップデートされたバージョン
・クライアントPC Windows 10
・Claris Pro 40.2.1.9
※Claris Studio/Claris Proについて、今後のアップデートで機能変更や画面変更が行われる可能性があります。
1、Claris Proとは?
Claris Proとは、Claris StudioやClaris Connectと同じ「Clarisプラットフォーム」の製品です。
Claris FileMaker Proと同様にカスタムAppを作成したり、作成したカスタムAppを共有したりすることができます。
また、Claris ProのカスタムAppからClaris Studioのデータにアクセスすることができ、
そのデータをカスタムAppで利用することも可能です。
Claris Proについては、以前にも当ブログの以下の記事で紹介しています。
「USでデビュー!Claris StudioとClaris Proとは?」
Claris StudioからClaris Proが簡単にダウンロードできるため、実際にインストールしてみます。
2、Claris Proのインストール
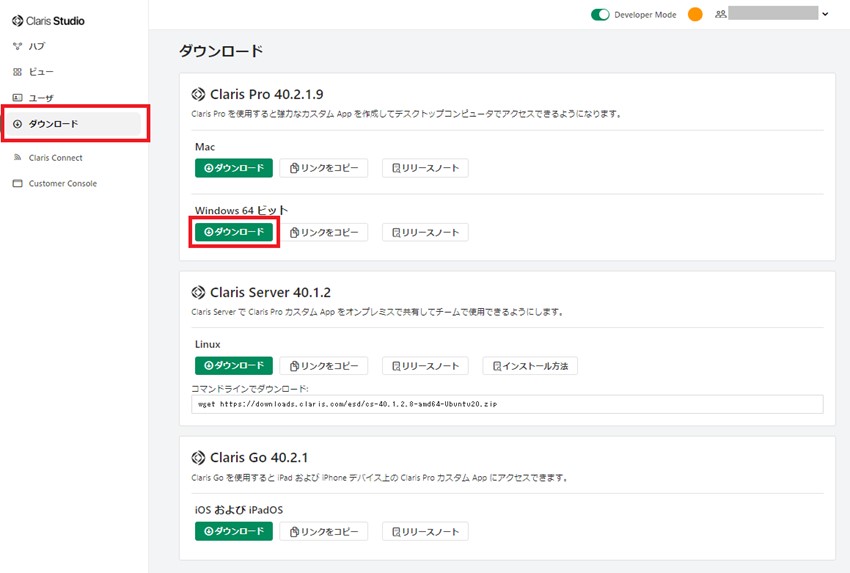
Claris Studioコンソールにアクセスして「ダウンロード」をクリックすると、
Claris Pro/Claris Server/Claris Goのダウンロードを行うことができます。
今回はWindows 64ビットの「ダウンロード」をクリックします。

インストーラがダウンロードできたら管理者として実行し、Claris Proのインストールを進めていきます。

ユーザーアカウント制御の画面が出たら「はい」をクリックします。

使用する言語を選択します。今回は日本語のまま「OK」をクリックします。

「次へ」をクリックして処理を進めます。

デフォルト以外の場所にインストールしたい場合はインストール先の変更ができます。
今回はデフォルトの場所にインストールするため、そのまま「次へ」をクリックします。

セットアップの種類は、Claris Proの全てのファイルをインストールする「完全」と、
必要なプログラム機能のみを選択してインストールする「カスタム」から選択できます。
今回は「完全」をクリックします。

インストールと併せて、Claris Proへのショートカットをデスクトップやクイック起動バーに
作成することが可能です。
今回はそのままどちらにもチェックが入った状態で「次へ」をクリックします。

「インストール」をクリックすることでインストールが開始します。

数分後、インストールが完了しました。
「完了」をクリックしてセットアップウィザードを閉じます。

デスクトップにショートカットが作成されていました。

3、Claris Proの初期設定
インストールしたClaris Proを開いて、実際に操作してみます。
ショートカットをダブルクリックしてClaris Proを開くとソフトウェアライセンスが表示されるので、
「ソフトウェアライセンスの条項に同意します。」にチェックを入れて「承認」をクリックします。

ここでClaris IDにサインインを促されます。
Claris Studioで利用しているメールアドレスとパスワードを入力し、「Sign in」をクリックします。

これでClaris Proが使えるようになりました。
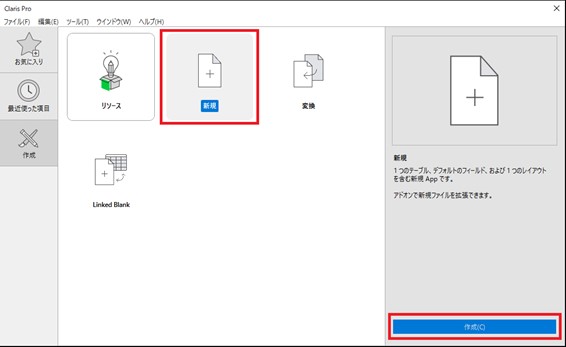
試しに1つファイルを作成するため、「新規」を選択して「作成」をクリックしてみます。

ファイル名を設定して「保存」をクリックします。
なお、ファイル拡張子はClaris FileMaker Proの「.fmp12」と違い、「.claris」になっています。

「test01.claris」というファイルを作成することができました。
今回はこのファイルをClaris Studioと連携してみます。
4、Claris ProのファイルにClaris Studioのデータソースを追加
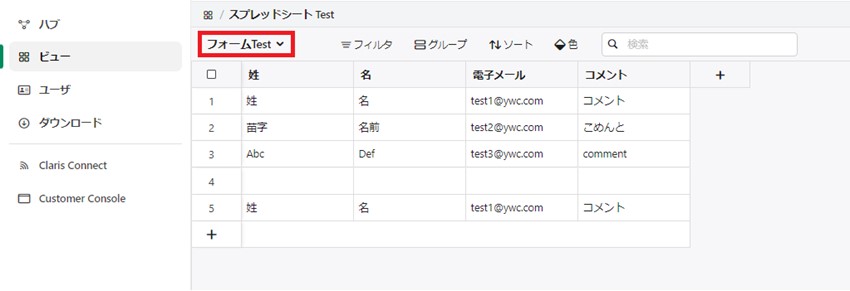
まずはClaris Studio内で既に作成済みの「フォームTest」というテーブルを、
Claris Proからでも閲覧・編集できるようにしたいと思います。

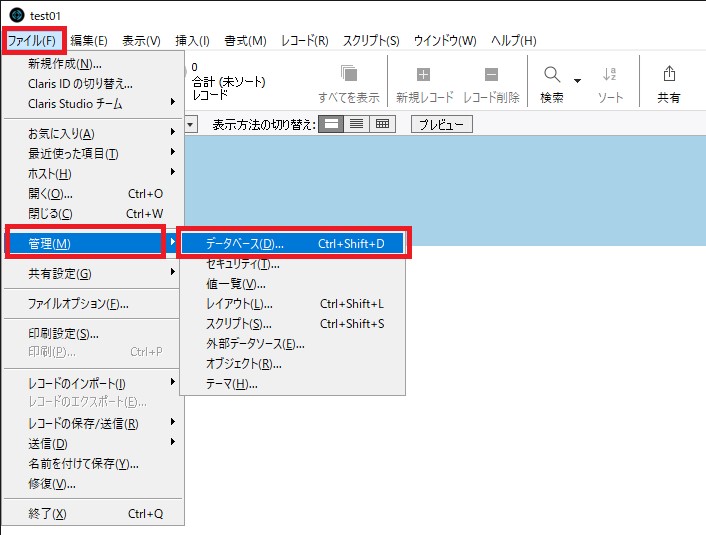
先程作成した「test01.claris」の[ファイル]→[管理]→[データベース…]を順にクリックしていきます。

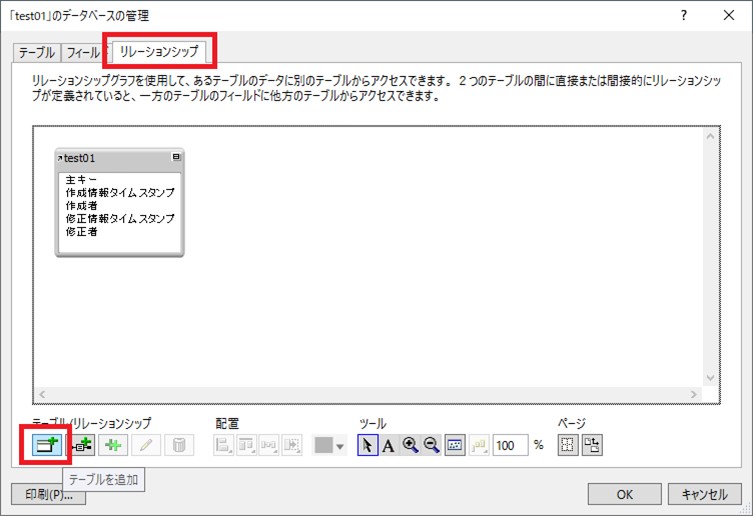
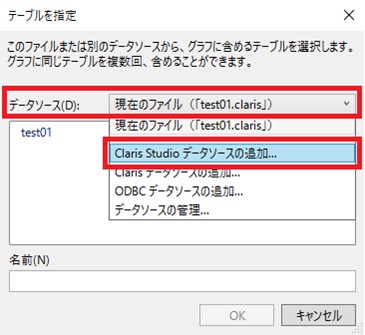
[リレーションシップ]タブを開き、「テーブルを追加」をクリックします。

[データソース]の一覧の中から「Claris Studioデータソースの追加」を選択します。

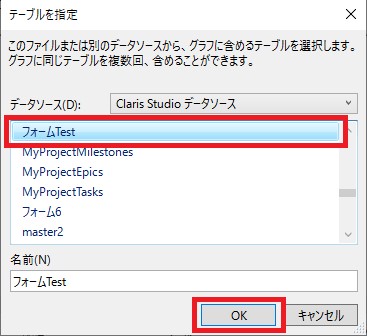
Claris Studio内で作られたテーブルを選択して「OK」をクリックします。

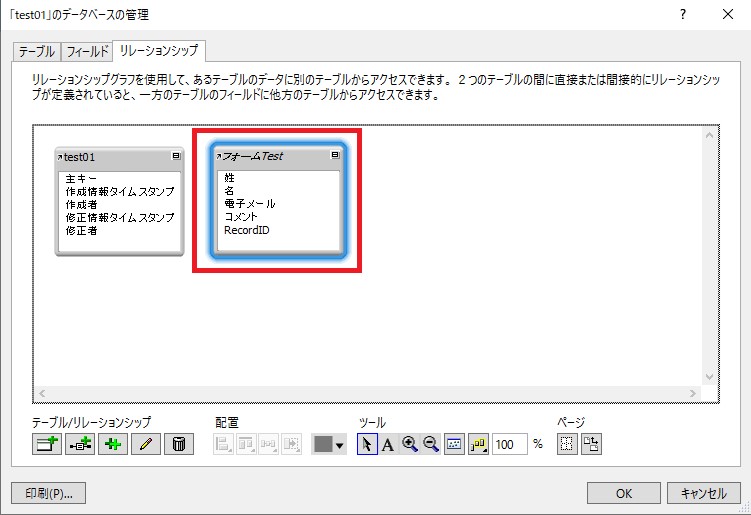
これで「フォームTest」テーブルを外部テーブルとして追加することができました。

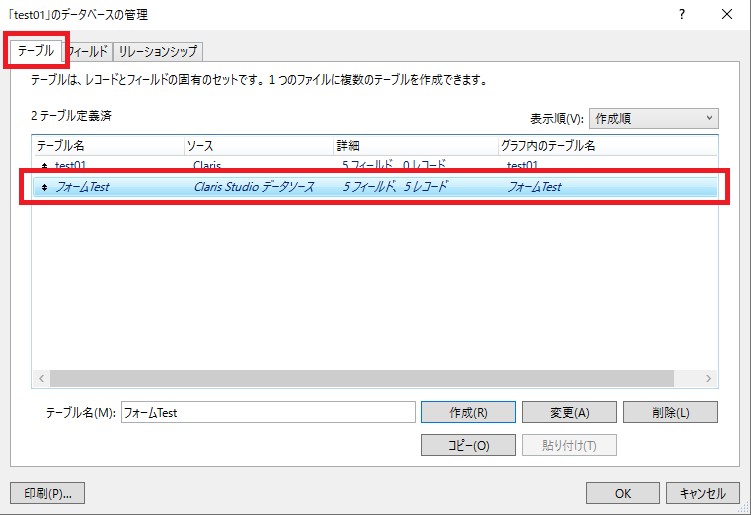
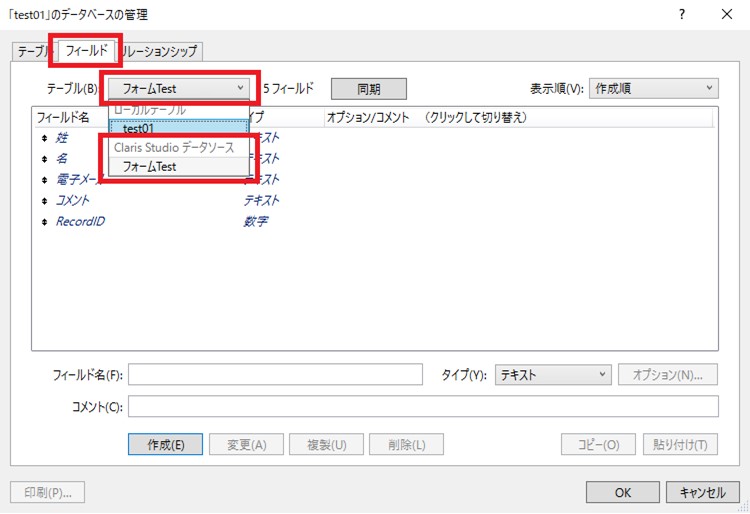
「テーブル」タブにも「フォームTest」テーブルが追加されています。

「フィールド」タブでも、テーブル一覧の中に「Claris Studioデータソース」として、
「フォームTest」テーブルが追加されています。

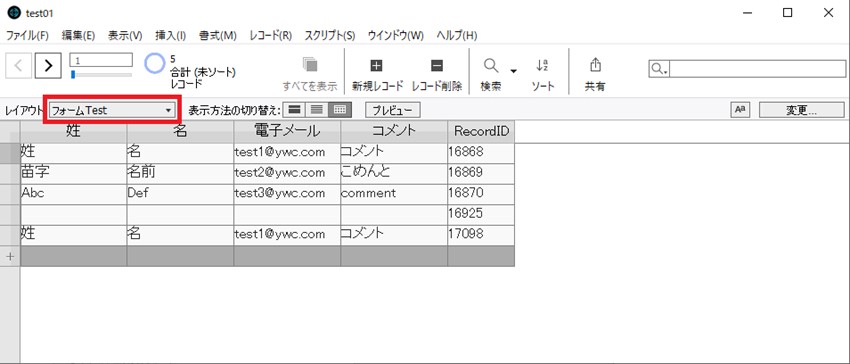
「データベースの管理」ウィンドウを閉じ、「フォームTest」レイアウトに切り替えると、
Claris StudioのデータをClaris Proから編集できるようになりました。

5、Claris ProとClaris Studioのデータの表示
Claris ProでClaris Studioのデータを編集できるようになりましたが、
Claris Studioにデータ入力があった時、Claris Proの表示はどうなるでしょうか。
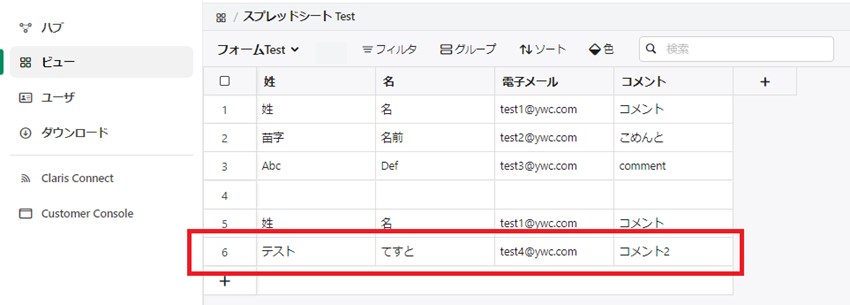
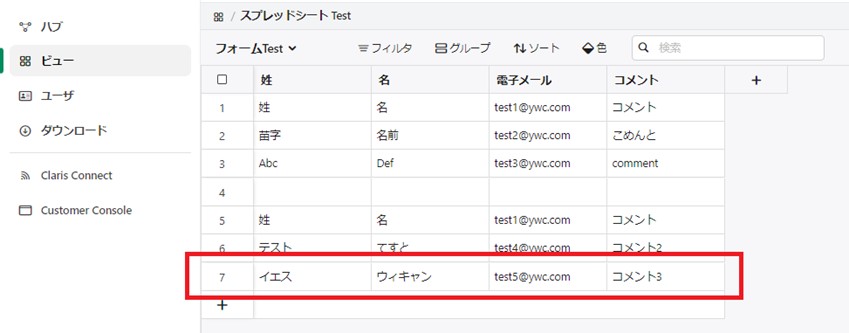
Claris Studioでフォームから1件データを追加しました。

Claris Pro側では表示が自動で更新されませんでした。
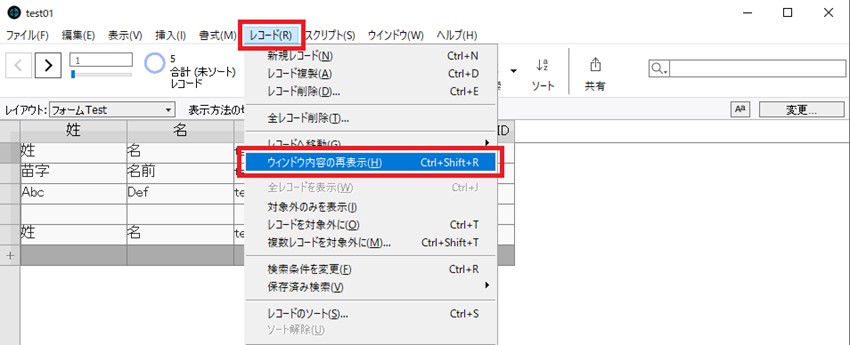
「レコード」から「ウィンドウ内容の再表示」をクリックします。

すると、Claris Studioで追加されたデータのレコードが、Claris Pro側にも表示されるようになりました。

では、逆にClaris ProからClaris Studioにレコードを追加した場合、Claris Studioの表示はどうなるでしょうか。
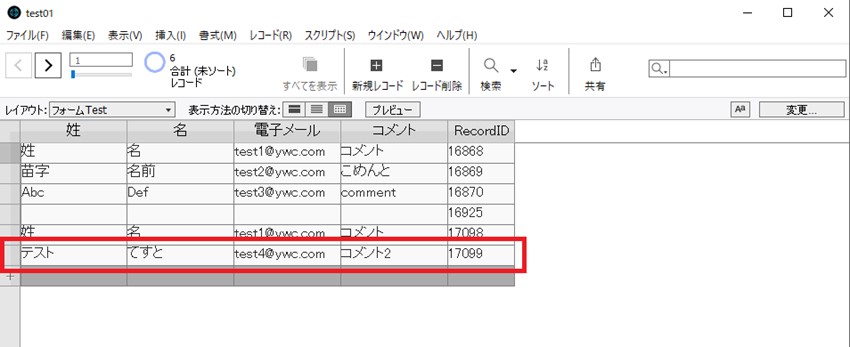
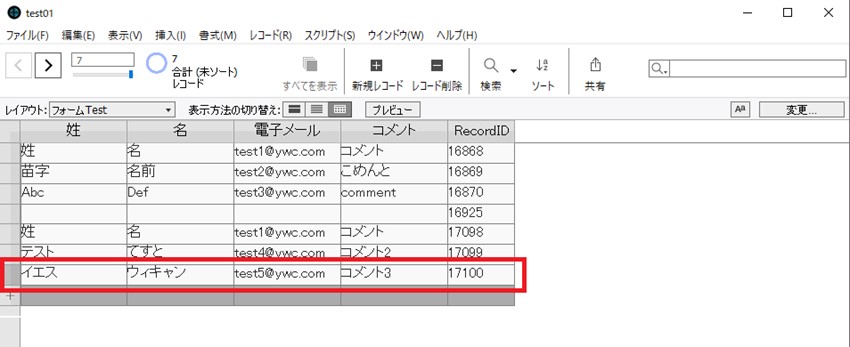
Claris Proで新規レコードを1つ追加し、データを入力しました。

Claris Studio側では、ビューを切り替えた時など、ページの再読み込みが行われたタイミングで、
Claris Proから入力されたデータが表示されるようになりました。

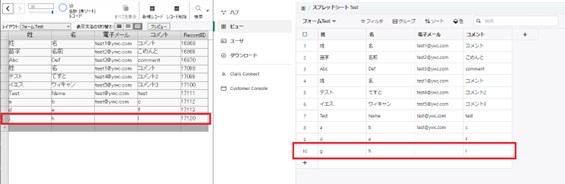
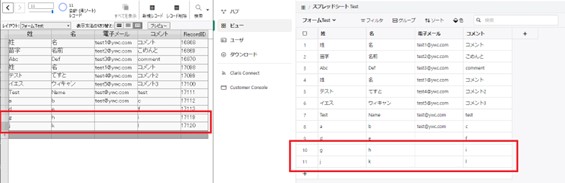
ここで、試しにClaris StudioとClaris Proの両方でデータ・レコードを追加してみました。

競合すること無く、データ・レコードがどちらも追加されました。

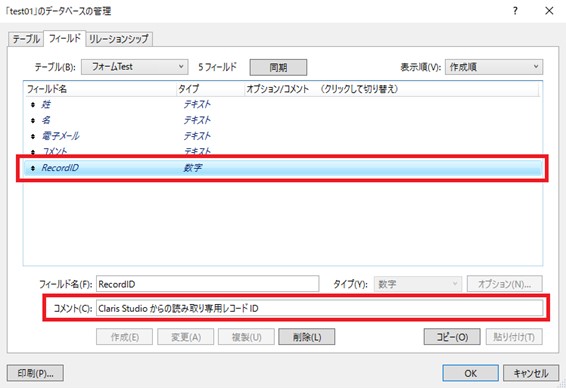
「データベースの管理」ウィンドウをもう一度見てみると、「RecordID」というフィールドのコメントから、Claris Studio側でデータごとにレコードIDを管理していることがわかりました。

先程、Claris Pro側では「ウィンドウの再表示」が行われないとClaris Studioで追加されたデータが見られませんでしたが、
Claris Proでレコードが確定されたタイミングでClaris Studio側のデータが追加されており、
レコードIDが被ることが無いようになっているようです。
今回は、Claris StudioのデータをカスタムAppでも利用するために、
Claris Proのインストールとデータ連携を実際にやってみました。
今回紹介しきれなかった、Claris FileMaker ProからClaris ProへのカスタムApp の移行や、
Claris Proで作成したカスタムAppをClaris Studioへ移行する方法について等、
引き続き当ブログの別記事でご紹介していく予定です。
ぜひ他の記事もご覧いただき、Clarisプラットフォーム活用に役立てていただければ幸いです。
Claris Studio および Claris プラットフォームは2023年3月14日現在、日本国内では発売されていません。本記事は、米国で発売されている Claris Studio のバージョンをもとに検証したものです。日本国内での製品発売時に当該機能の向上および仕様変更が発生することを予めご了承ください。また、製品評価時点の情報については可能な限り十分注意をしておりますが、その完全性、正確性、妥当性について保証するものではありません。情報の誤りや不適切な表現があった場合には予告なしに記事の編集・削除を行うこともございます。本記事の内容についてはあくまでもご自身の判断にてご覧頂くようにお願いいたします。なお、本記事の転載・転用・複製・複写はお断りいたします。当ブログの記載内容によって被った損害・損失については一切の責任を負いかねます。ご了承ください。
Claris、クラリス、Claris Connect、Clarisロゴ、FileMaker、ファイルメーカー、FileMaker Cloud、FileMaker Go、FileMaker Pro、FileMaker Server、FileMaker WebDirect およびファイルフォルダのロゴは、米国およびその他の国におけるClaris International Inc. の 登録商標です。Claris Go、Claris Pro、Claris Server、Claris Studio 、クラリススタジオ および Claris WebDirectは、Claris International Inc. の商標です。
