Claris Studio「ビュー」と「ハブ」でできること
2023年02月02日 12:00 PM
Claris Studio
Claris Studioでは、これまでのFileMakerプラットフォームには無かった、
「ビュー」と「ハブ」という用語が登場しています。
「ビュー」は、Claris Studioでデータを表示し、操作・編集できるようにすることができます。
「ハブ」は、指定したビューを特定のメンバーと共有して表示・操作させることができます。
今回は「ビュー」と「ハブ」について、それぞれの画面でできることを紹介していきます。
※本記事は2023年1月18日にアップデートされたClaris Studioの画面・情報を基に作成しております。
今後のアップデートで機能変更や画面変更が行われる可能性があります。
1. ビュー
○ビューとは?
まずはビューについての紹介です。
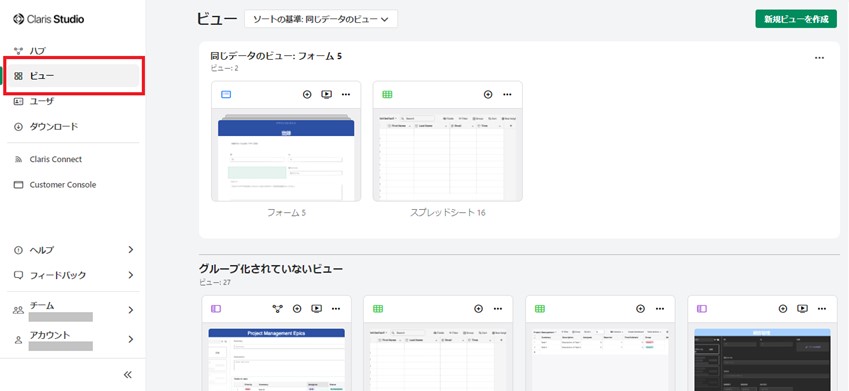
Claris Studioのコンソールにサインインして、「ビュー」画面を開いてみます。

ビューには2023年1月18日時点で、5種類の形式が用意されています。
使いたい形式を選んでカスタマイズをすれば、簡単にソリューションを作成し使い始めることができます。
なお、ビューの各型式の詳しい説明やカスタマイズの方法は、当ブログの別記事にて紹介予定です。
○ビューの作成
実際に新しいビューを作成してみます。
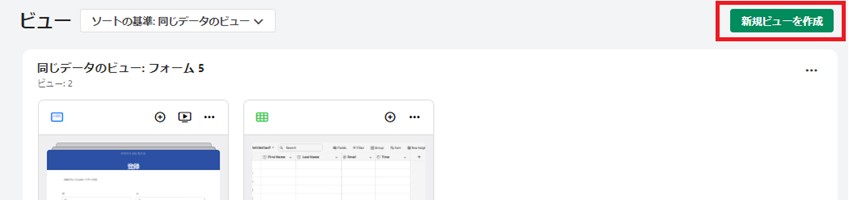
「+ 新規ビューを作成」をクリックします。

用意された形式の中から作成したいものを選んで、「作成」をクリックします。
なお、「Starterビュー」として予め5つのビューが設定された「プロジェクト管理」を作成することも可能です。
今回は「フォーム」形式を選択してみます。

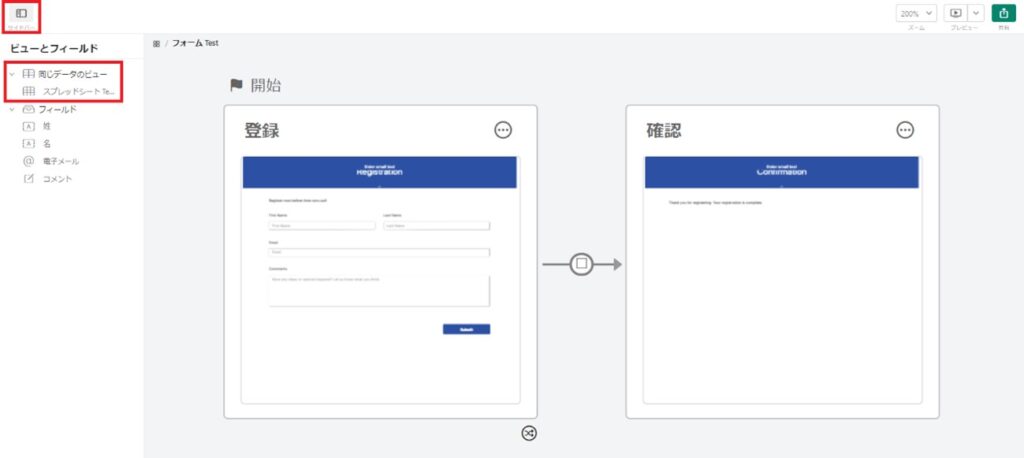
Webフォームの「登録」画面と「確認」画面が作成されました。
また、「サイドバー」をクリックして開いてみると、
「同じデータのビュー」としてスプレッドシートも一緒に作成されています。

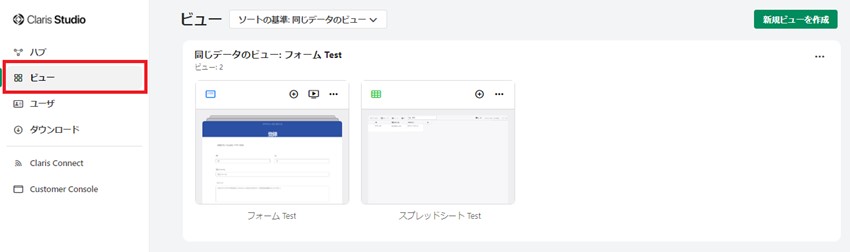
ビューの一覧画面に戻ってみると、今自動で作成されたフォームとスプレッドシートが、
「同じデータのビュー」としてまとめて表示されています。

○ビューの一覧画面でできること
では、ここからはビューの一覧画面でできることを見ていきます。
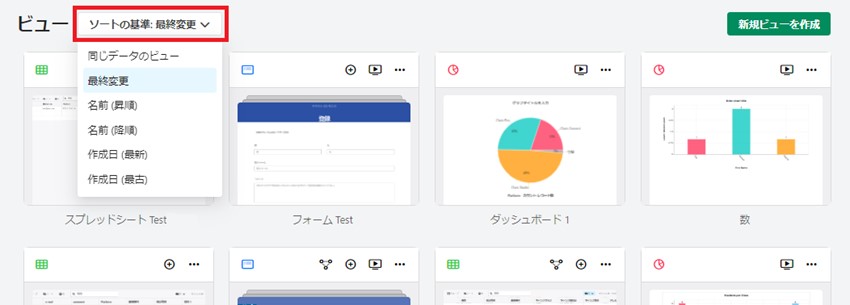
「ソートの基準:」をクリックすることで、ソート条件を変更可能です。

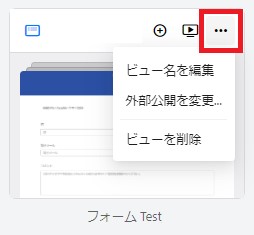
各ビューの「…」をクリックすることで、名前の編集やビューの削除を行うことができます。
また、ビューの形式によっては外部公開設定の編集も可能です。

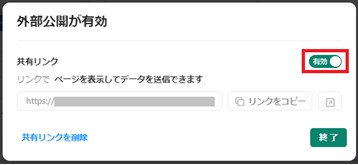
「外部公開を変更」をクリックし、共有リンクを「有効」に変更すると、共有リンクが生成されます。
リンクをコピーしてアクセスさせたい相手に教えることで、リンクを知っている人なら誰でも
公開されたビューを表示してデータを送信できるようになります。

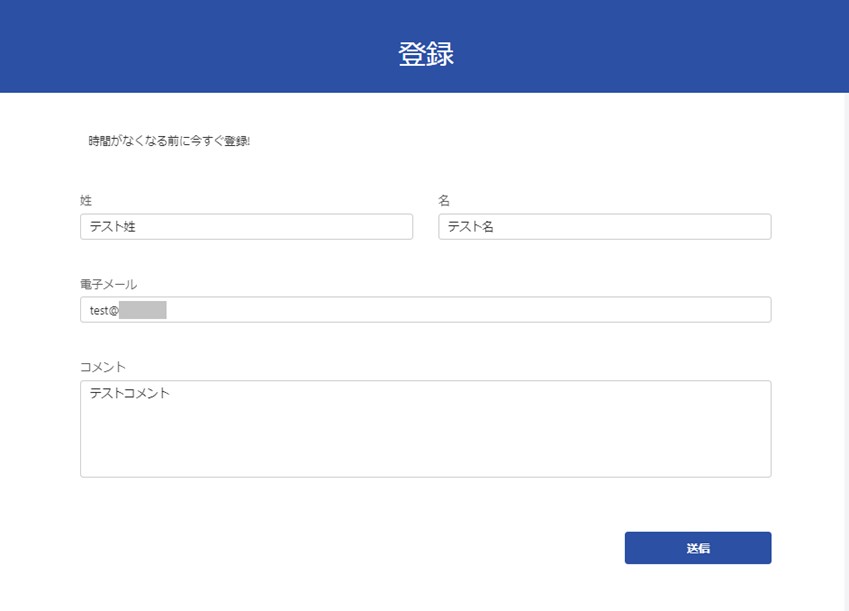
リンクをコピーしてWebブラウザでアクセスすると、先程自動で作成された「登録」画面が開きました。
各項目に入力し「送信」をクリックしてみます。

「確認」画面が表示されました。
共有リンクから各ビューにアクセスした場合、データの表示・操作やビューの編集はできませんが、
データを入力し送信することは可能です。

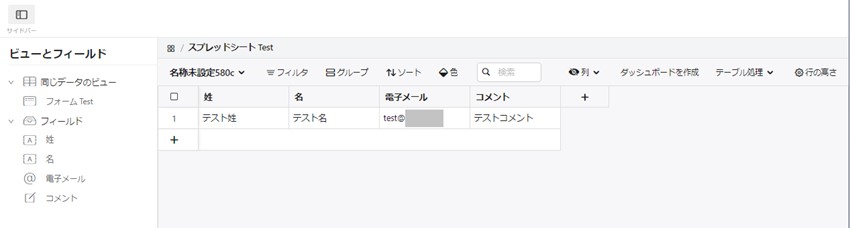
Claris Studioコンソールに戻り、先程作られたスプレッドシートのビューを開いてみると、
今テスト入力したデータが追加されています。

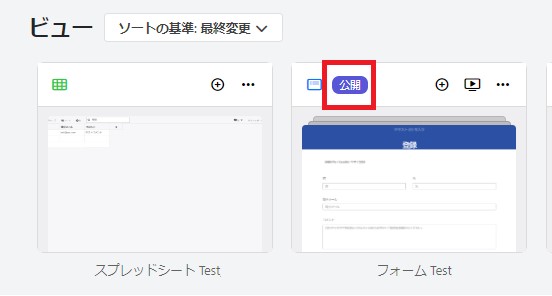
ビューの一覧画面に戻ります。
共有リンクが有効になっているビューは「公開」の文字が表示されるようになります。

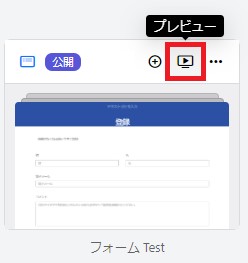
ビューの形式によっては「プレビュー」を見ることができます。
共有されていないビューでも、外観や動作の確認をすることが可能です。
なお、プレビュー中はデータを入力して送信しても保存されません。

1つのビューから、同じデータを表示・操作できる別形式のビューを作成することも可能です。
「このビューから作成」をクリックして形式を選びます。

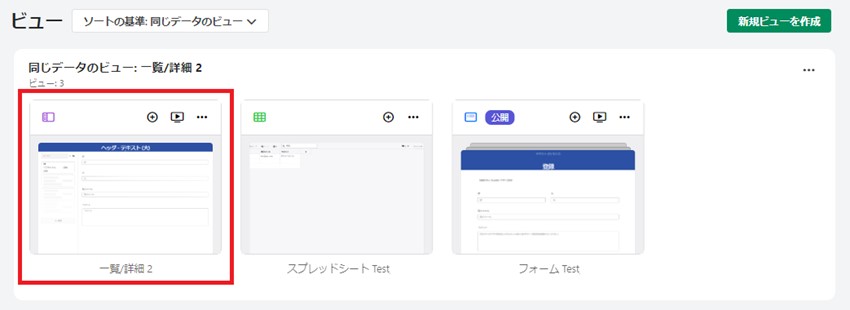
ビューの一覧画面に戻り、ソート基準を「同じデータのビュー」に変更すると、
「一覧/詳細」形式のビューが追加されていました。

逆に不要なビューがある場合、各ビューの右上から「…」から個別に削除する以外にも、
ビューの一括削除が可能です。
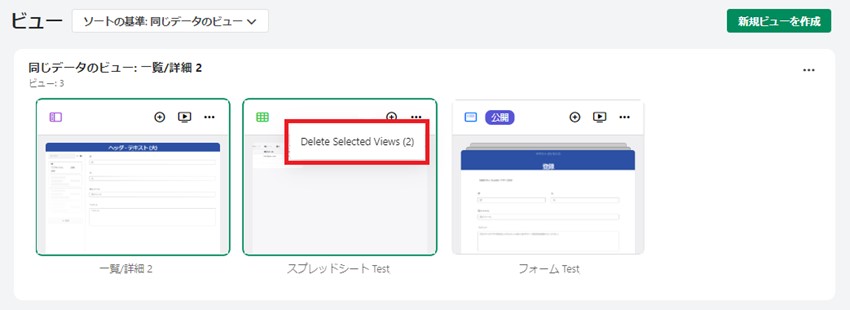
Commandキー(macOS) もしくは Windowsキー(Windows) を押しっぱなしにして、
削除したいビューの上部の白い部分をクリックすると、緑色の枠が付き選択された状態になります。
キーを押し続けたまま、選択したビューのどれかの白い部分で右クリックをして、
「Delete Selected Views」をクリックすることで、選択したビューをまとめて削除できます。

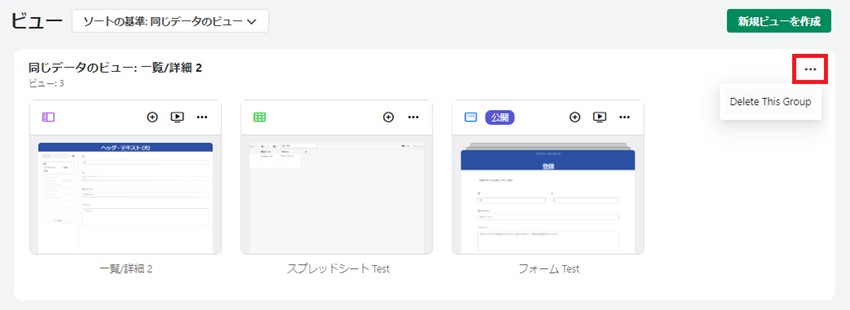
また、同じデータのビューを全て削除する場合は、削除したいグループの右上の「…」をクリック
して、「Delete This Group」をクリックすることで一括削除が可能です。

2. ハブ
○ハブとは?
ビューは作っただけだと、所属しているチームの「マネージャ」の役割を持つユーザにしか共有ができません。
また、「マネージャ」は全てのビューを表示・操作したり編集したりできてしまいます。
特定のメンバーにだけ、特定のビューを共有して表示・操作させることができるようにするためには、
「ハブ」の設定を行う必要があります。
○ハブの作成
実際に新しいハブも作成してみます。
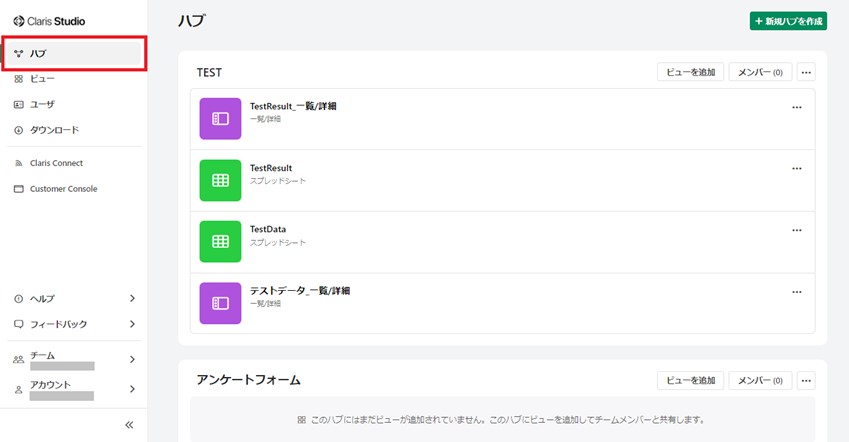
Claris Studioのコンソールで「ハブ」画面を開きます。

「+ 新規ハブを作成」をクリックします。

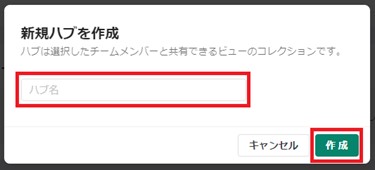
ハブに任意の名前を付けて「作成」をクリックします。

これで新しいハブが作成できました。
○ハブの一覧画面でできること
ハブについても、一覧画面でできることを見ていきます。
作成したハブの「ビューを追加」をクリックします。

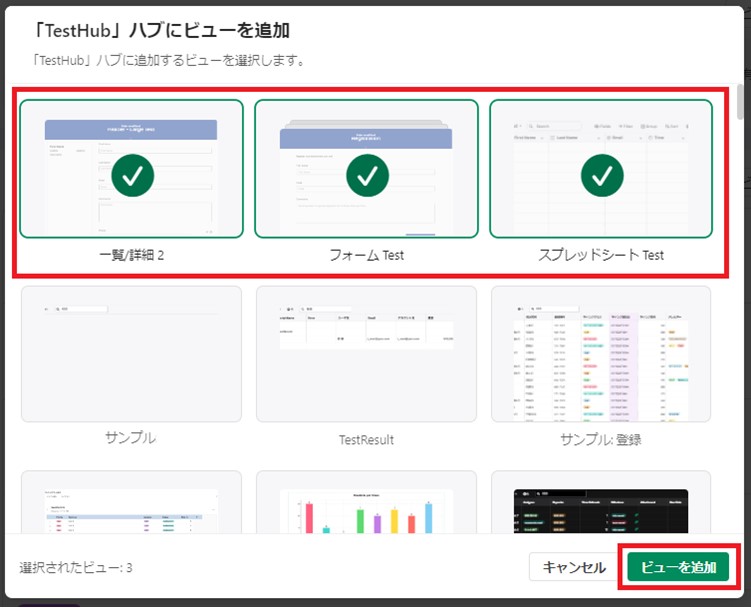
「1. ビュー」で作成した3つのビューを選択して「ビューを追加」をクリックします。

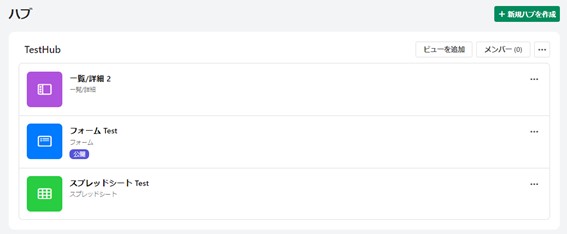
ハブに3つのビューが追加されました。

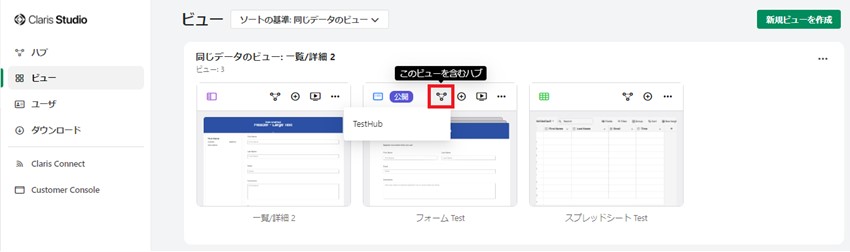
なお、ビューがハブに追加されている状態でビューの一覧画面に戻ると、
各ビューに「このビューを含むハブ」アイコンが追加されています。
クリックすることで、そのビューが追加されているハブの一覧を表示して確認することができます。

ハブの一覧画面に戻ります。
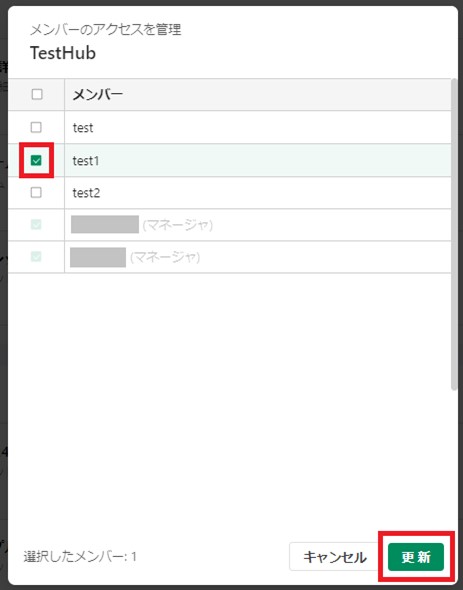
「メンバー」をクリックすることで、ビューのデータを表示・操作できるメンバーを追加できます。

追加したいメンバーにチェックを入れて「更新」をクリックします。
なお、マネージャはグレーアウトしていて、チェックを外すことができません。

「マネージャ」と「メンバー」の役割の違いは当ブログの別記事にて詳しく紹介予定ですが、
ここでは、
「メンバーは、自分が追加されているハブの中のビューだけ表示・操作ができる」
と思っていただければ良いかと思います。
1つのビューを複数のハブに追加したり、1人のメンバーを複数のハブに追加したりすることも可能です。
部署や役職等によってハブを分けて作成し、メンバーをそれぞれのハブに追加することで、
表示・操作できるビューを管理することが可能です。
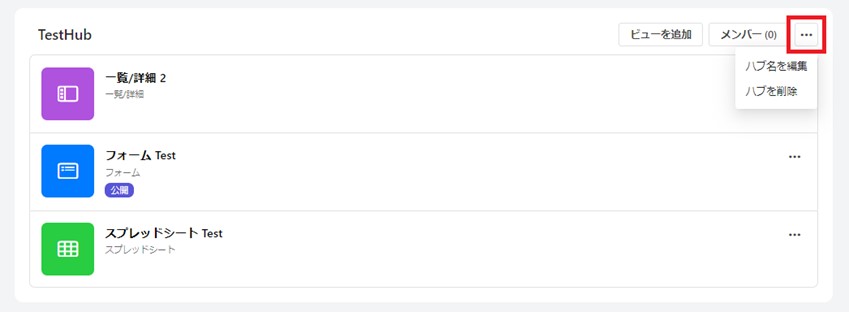
ハブ右上の「…」をクリックすることで、ハブの名前の変更や、ハブの削除を行うことができます。
なお、ハブを削除しても追加されていたビュー自体が削除されることはありません。

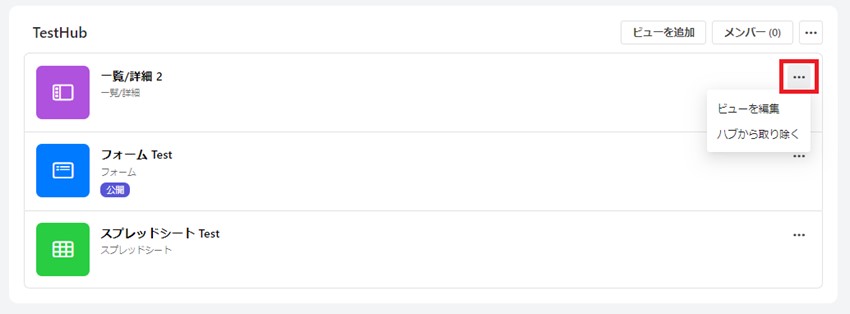
また、特定のビューを編集したい場合や、個別にハブから取り除きたい場合には、
各ビューの右上の「…」をクリックすることで個別に編集・削除可能です。

今回はClaris Studioの「ビュー」と「ハブ」について紹介しました。
当ブログでは他にもClaris Studioについてのブログを掲載しているので、
ぜひ他の記事もご覧いただき、Claris Studio活用に役立てていただければ幸いです。
Claris Studio および Claris プラットフォームは2023年2月2日現在、日本国内では発売されていません。本記事は、米国で発売されている Claris Studio のバージョンをもとに検証したものです。日本国内での製品発売時に当該機能の向上および仕様変更が発生することを予めご了承ください。また、製品評価時点の情報については可能な限り十分注意をしておりますが、その完全性、正確性、妥当性について保証するものではありません。情報の誤りや不適切な表現があった場合には予告なしに記事の編集・削除を行うこともございます。本記事の内容についてはあくまでもご自身の判断にてご覧頂くようにお願いいたします。なお、本記事の転載・転用・複製・複写はお断りいたします。当ブログの記載内容によって被った損害・損失については一切の責任を負いかねます。ご了承ください。
Claris、クラリス、Claris Connect、Clarisロゴ、FileMaker、ファイルメーカー、FileMaker Cloud、FileMaker Go、FileMaker Pro、FileMaker Server、FileMaker WebDirect およびファイルフォルダのロゴは、米国およびその他の国におけるClaris International Inc. の 登録商標です。Claris Go、Claris Pro、Claris Server、Claris Studio 、クラリススタジオ および Claris WebDirectは、Claris International Inc. の商標です。
