【Claris FileMaker × Adobe illustrator】Adobe illustrator の SVGインタラクティビティ機能を利用して、カスタムAppにフロアマップを実装してみた
2022年12月05日 12:00 PM
商品案内
皆様、Claris FileMakerを使っていて、Adobe illustratorで描いたフロアマップなどを、カスタムAppのレイアウトで表示したいと思ったことは有りませんでしょうか?
Adobe illustratorで作成したSVGと、Web ビューアを使用すると、実は簡単にできます。
今回は、Adobe illustrator で作成したフロアマップを、カスタムAppで表示・スクリプトと連携する手法について、ご紹介します。
行った内容は以下です。
- Adobe illustratorでフロアマップを作成
- SVGインタラクティビティに、FileMaker.PerformScript (‘スクリプト名’, ‘引数’ )を設定
- Web ビューアに、SVGのコードを設定
たったこれだけで、フロアマップをWeb ビューアで表示し、さらにマップの特定のオブジェクトをクリックすると、カスタムAppのスクリプトを起動することができます。
それでは、1つずつ見ていきましょう。

Adobe illustratorでフロアマップを作成
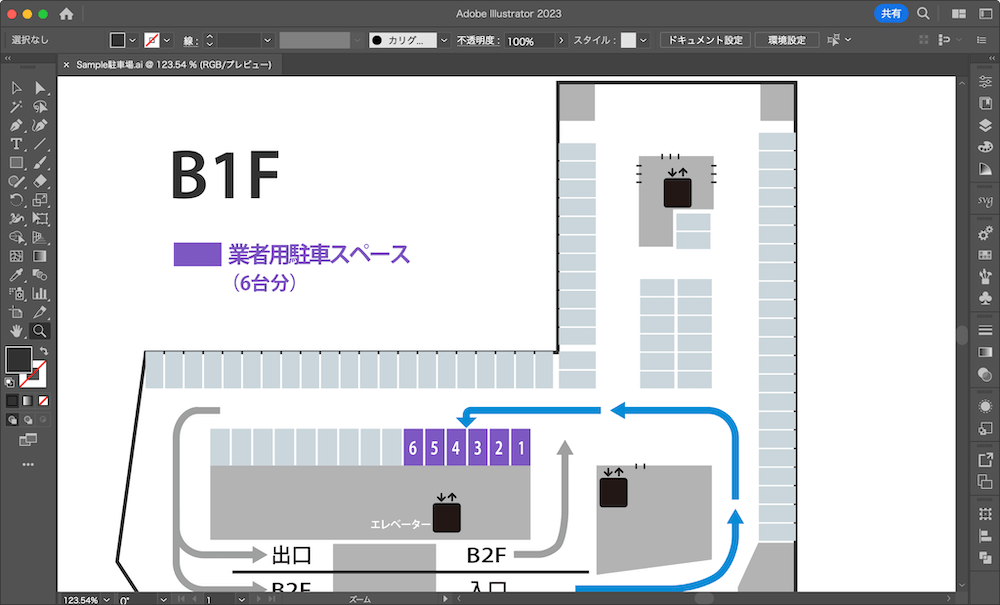
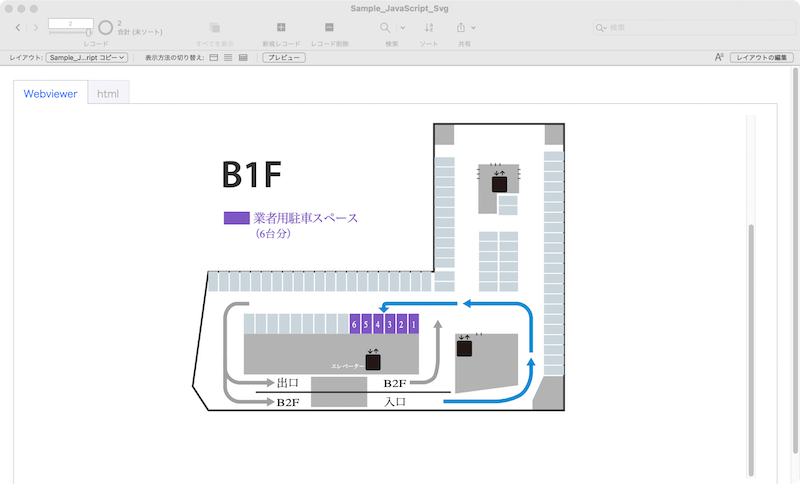
今回、簡単な駐車場の図を用意しました。

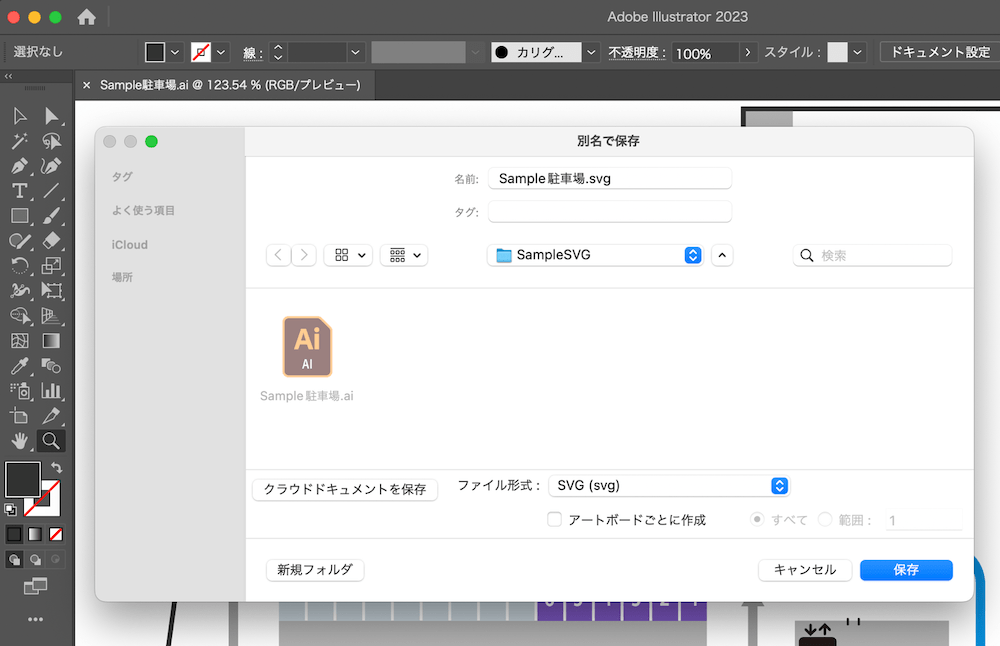
まず、SVG形式で、保存します。

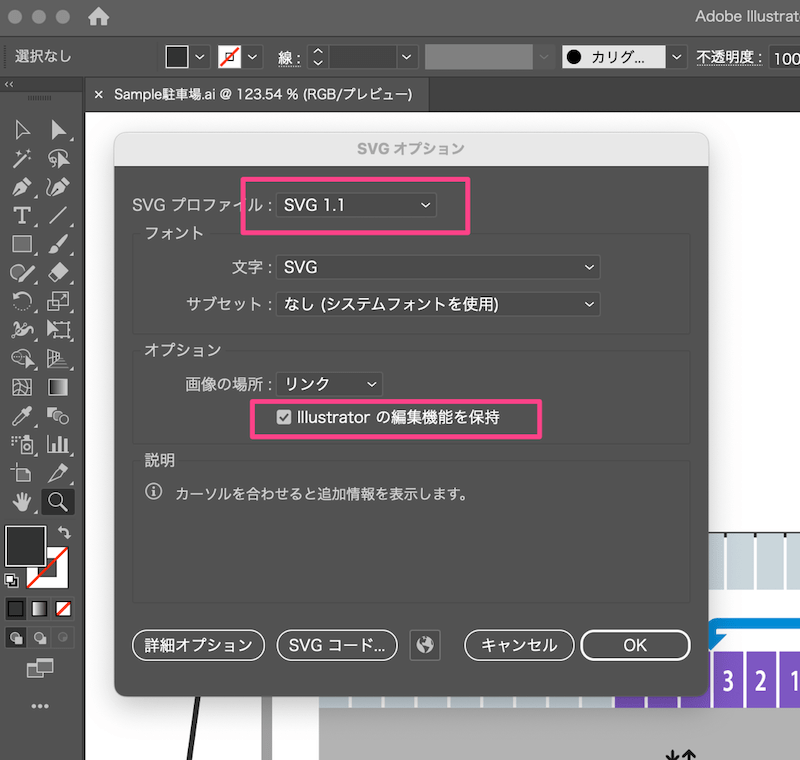
その際に、SVG1.1で保存し、なおかつillustratorで再編集できるように、「illustratorの編集機能を保持」にチェックを付けておきます。


SVGインタラクティビティに、
FileMaker.PerformScript (‘スクリプト名’, ‘引数’ )を設定
この駐車場の各スペースをクリックすると、その場所の契約者をカスタムAppで表示する、などができるととても便利だと思います。
ですので、それぞれのオブジェクトにスクリプト起動するためのコードを書いておきたいと思います。
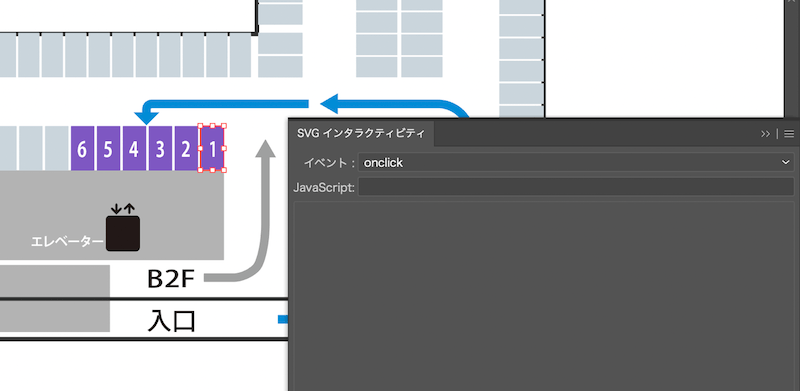
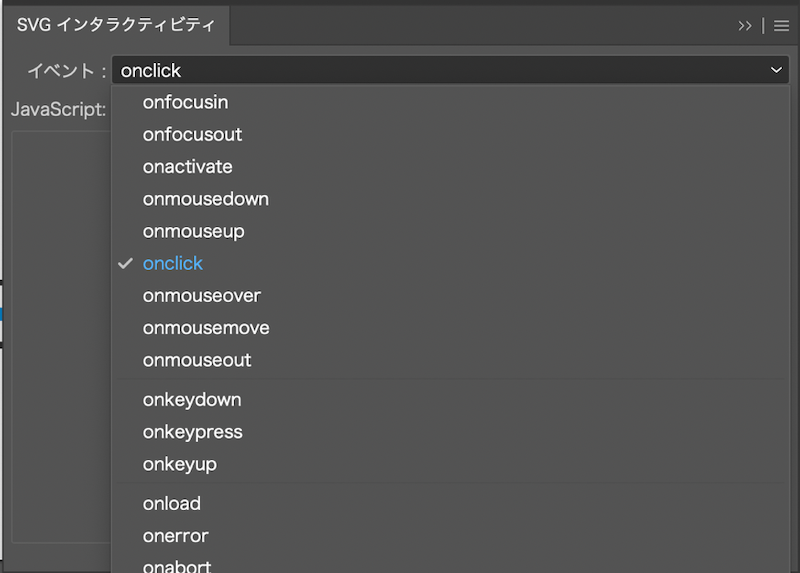
どこに書くのかというと、「SVGインタラクティビティ」ウインドウを使います。

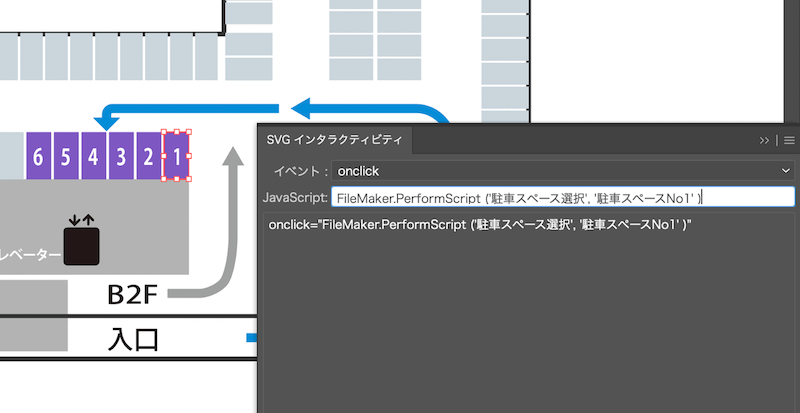
「1」の駐車スペースの四角オブジェクトを選択し、「SVGインタラクティビティ」ウインドウを表示します。
このウインドウを開くと、さまざまなイベントがプルダウンで、選択できます。

今回は、「OnClick」を選択して、このJavaScriptの部分に、下記の内容を設定しておきます。
「FileMaker.PerformScript (‘スクリプト名’, ‘引数’ )」
- スクリプト名:スクリプト名を記載します。
- 引数:スクリプト引数を記載します。

今回は、「FileMaker.PerformScript (‘駐車スペース選択’, ‘駐車スペースNo1’ )」と設定しました。
この設定は、Web ビューアで駐車場を表示したときに、この駐車スペースをクリックすると、「駐車スペースNo1」という引数で、「駐車スペース選択」スクリプトを起動する設定になります。

Web ビューアに、SVGのコードを設定
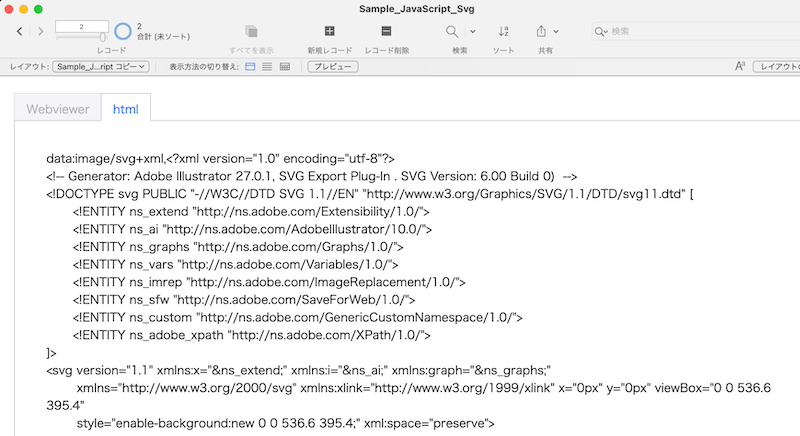
Web ビューアにカスタムHTMLを設定する場合、いつもは「data:text/html,」から始まるデータURIスキームを記載して、HTMLのコードを書いていることが多いですが、今回は「data:image/svg+xml,」を使用してみたいと思います。
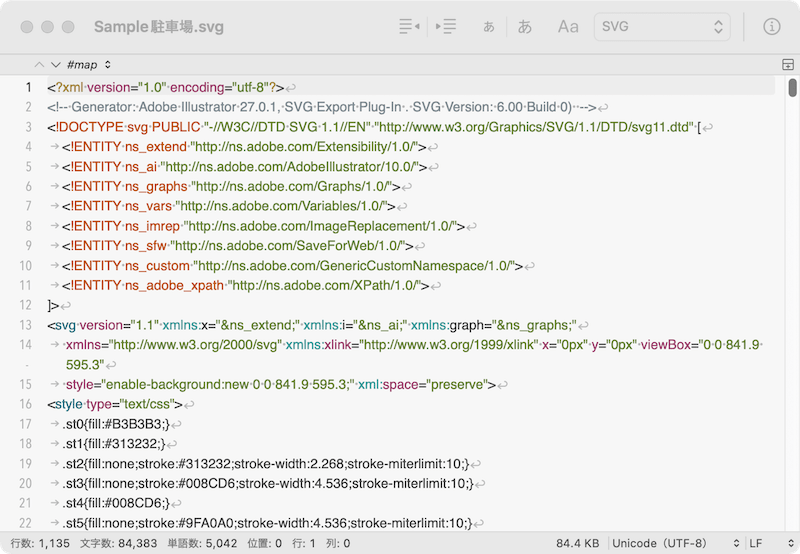
先程保存したSVGファイルをテキストエディターで開いて、コードをそのままコピーして「data:image/svg+xml,」のあとに、ペーストしたいと思います。


FileMakerの「Sample_JavaScript_Svg::html」テキストフィールドに、そのコードを設定して、Web ビューアでそのフィールドを指定します。
そして、ブラウズモードにすると、Web ビューア内に、先程のフロアマップが表示されています。

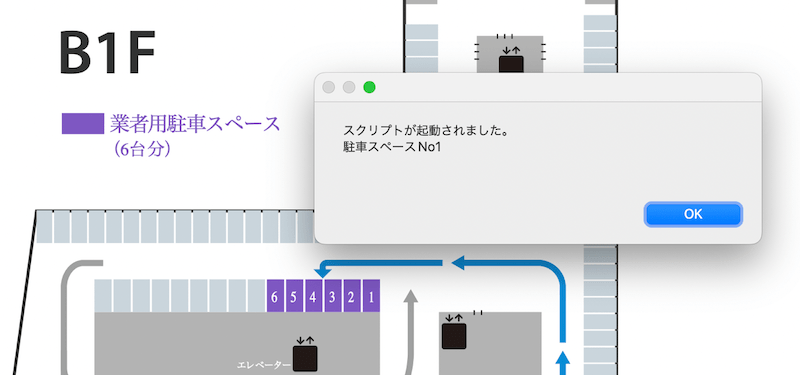
では、さきほど「FileMaker.PerformScript」を設定した駐車スペースをクリックすると、スクリプトが起動します。

カスタムダイアログを表示するスクリプトを設定しています。ダイアログにスクリプト引数を入れてみました。
□■ まとめ ■□
Adobe illustrator の SVGインタラクティビティ機能と、Claris FileMaker のWeb ビューアを使用すれば、複雑なマップとスクリプトを簡単に連携させることができます。
また、HTMLの知識や、JavaScriptの知識がほぼなくてもここまでできます。
SVGインタラクティビティ機能には、OnClickイベント以外にも、OnMouseOverなど、さまざまイベントが設定できます。
もちろん、HTMLをしっかりと書いて、JavaScriptを記載すれば、いろいろな相互の連携ができますので、そのように記載するほうがいいとは思いますが、簡易的な図は、これでも十分な場合があるかもしれません。
利用ケースとしては、
- 墓地管理のための、墓地マップ
- 病院のベッド管理のためのフロアマップ
- 在庫棚のマップ
- etc
など、特別な図や、マップをカスタムAppで利用したい場合は、このSVGとWeb ビューアの組み合わせは、とても有用だと思います。
