MBSプラグインのAudit Log 機能を使ってみた。- Claris FileMaker で編集ログを取得する –
2022年08月24日 10:11 AM
商品案内
今回は、レコードの編集履歴(編集ログ Audit Log )を取得してみよう、という話です。
方法は、色々ありますが、今回はプラグインを使用してみたいと思います。
使うプラグインは、「MBSプラグイン」です。
「MBSプラグイン」は、Clairis FileMaker プラットフォームで使用できる海外製のPluginです。
このプラグインは、Claris FileMaker でカスタム App を開発している開発者の間では、とても人気のあるプラグインの一つです。
アップデートも頻繁にされている老舗のプラグインですので、安心して使えます。
MBSプラグイン
https://www.monkeybreadsoftware.com/filemaker/
試用することも出来ますので、ダウンロード後、Claris FileMaker にインストールしてください。
インストールは、Claris FileMakerの「Extensions」フォルダに、プラグインファイルをコピーします。
「Installation.pdf」に詳しく書かれていますので、こちらを参照してください。
 とりあえず使ってみよう!
とりあえず使ってみよう!
「MBSプラグイン」のHPには、
https://www.mbsplugins.eu/component_Audit.shtml
で、Audit機能について書かれています。
かなりのFunctionがあるのがわかりますが、とりあえず試したい。
ということで、サンプルファイルを見てみましょう。
- まず、プラグインをダウンロードします。
下記HPに、リンクがあります。
https://www.monkeybreadsoftware.com/filemaker/ - ダウンロードしたdmgファイルを、ダブルクリックしてマウントします。
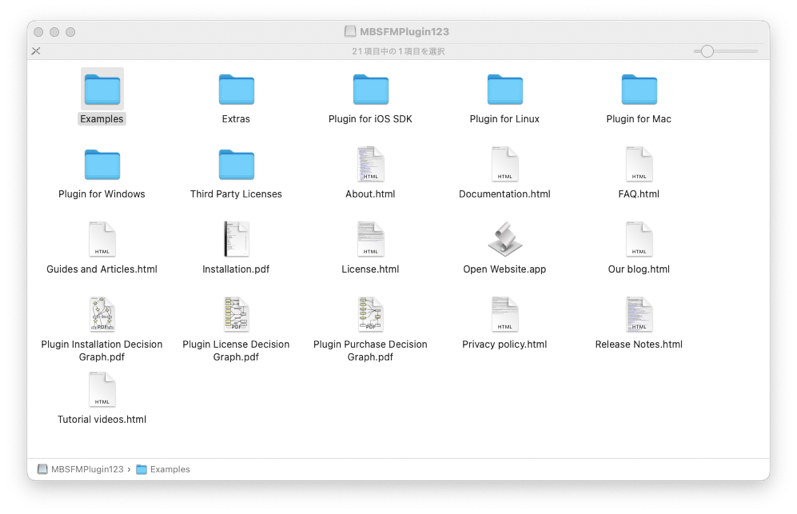
(Windowsでは、zipファイルです。zipファイルを解凍してください。) - 中を見てみると、「Examples」フォルダがありますので、このフォルダをデスクトップにコピーします。

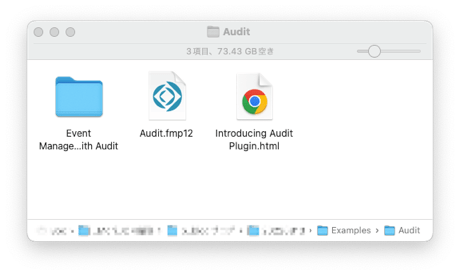
- 「Examples」フォルダには、サンプルファイルを格納している様々なフォルダがありますが、その中に「Audit」フォルダがあります。この「Audit」フォルダの中に、編集ログのサンプルファイルがあります。

「Audit.fmp12」ファイルを開いて、動作を見てみます。
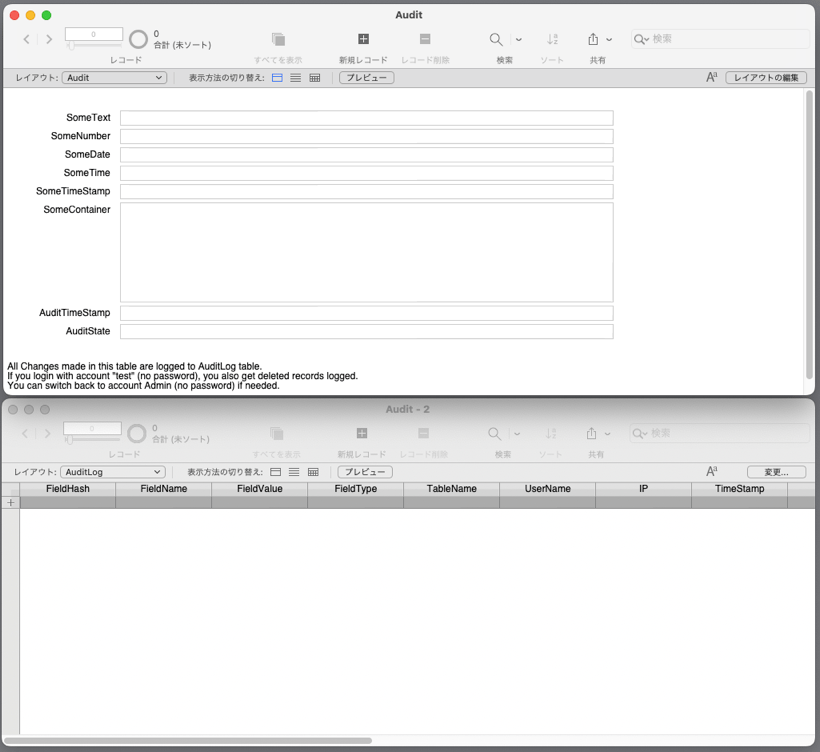
ファイルを開きます。
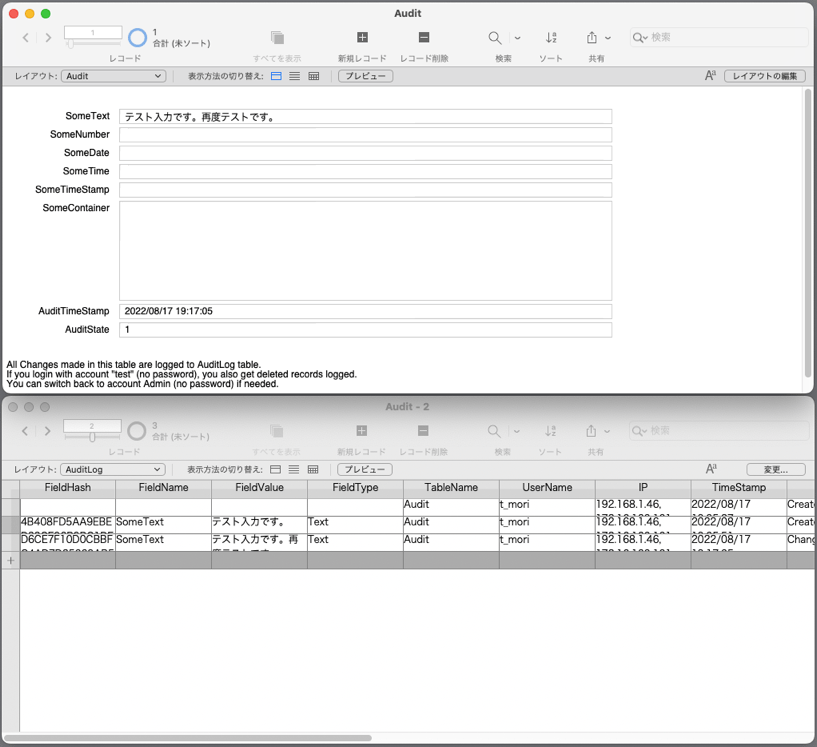
レイアウトが、「Audit」「AuditLog」の2つがあるので、
新規ウインドウを開いて、2つのレイアウトを確認できるようにしておきます。

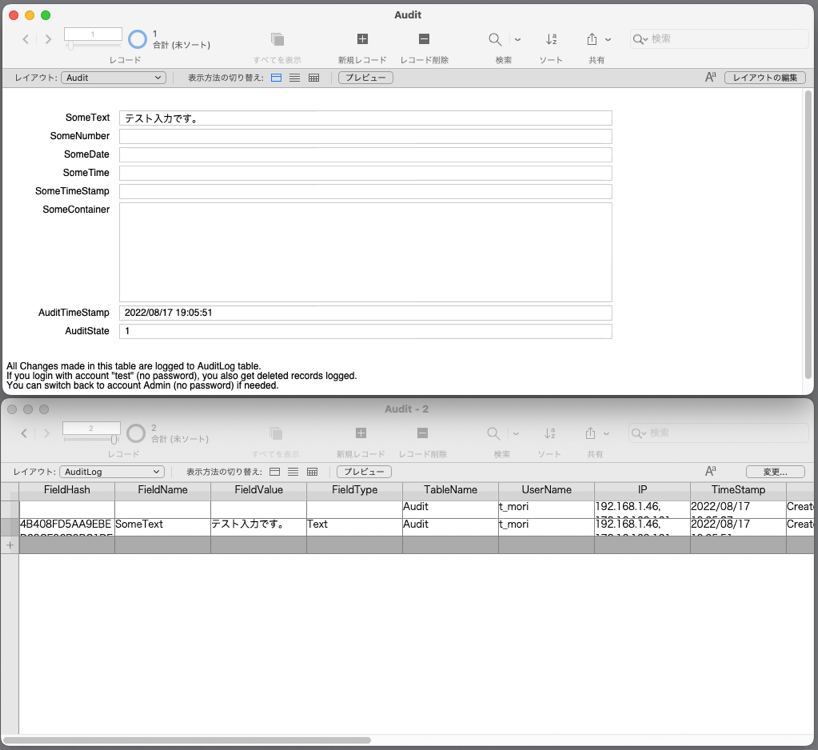
レコードを新規作成し、「SomeText」フィールドに、”テスト入力です。”と入力してみます。

すると、「AuditLog」レイアウトにも、レコードが追加されて、ログが作成されています。
作成されたログは、レコードを新規作成したログと、テキストを入力したログが2行出来ています。
再度、修正してみました。
“テスト入力です。” → “テスト入力です。再度テストです。” とフィールドを変更しました。

変更した履歴が取られます。
「Audit Log」テーブルの項目を確認してみます。

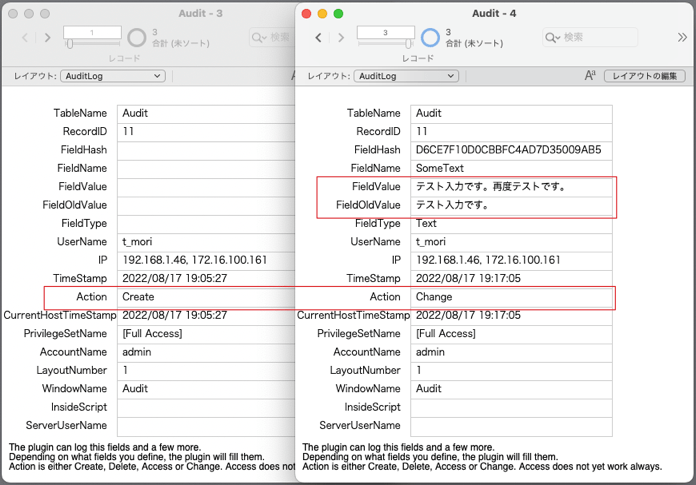
レコード作成時には、「Action」フィールドに”Create”とログが取られ、レコード編集時には、”Change”とログが取得されています。
また、編集前の値と、編集後の値も取得できています。
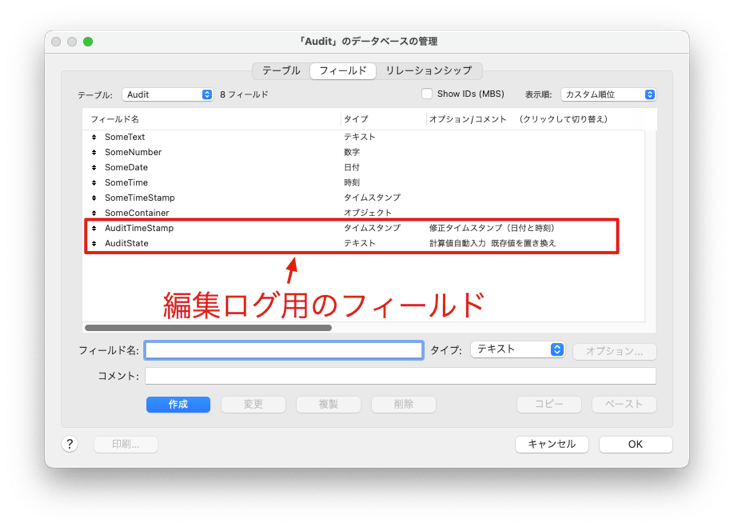
ログ取得対象のテーブルを見てみると、このようなフィールドがありました。

「AuditTimeStamp」フィールド( タイムスタンプ 修正タイムスタンプ(日付と時刻))
「AuditState」 (テキスト 計算値自動入力 既存値を置き換え)
「AuditState」の計算式は、下記のようになっていました。
| If ( $$AuditDisabled;0; MBS(“Audit.Changed”; AuditTimeStamp; “Audit”; “InsideScript|” & $$InsideScript) ) |
以下に説明がありました。
https://www.mbsplugins.eu/AuditChanged.shtml
Log change and pass value for custom log field “InsideScript” with value of variable:
| MBS(“Audit.Changed”; AuditTimeStamp; “Audit”; “InsideScript|” & $$InsideScript) |
- 引数1 : MBS関数で、Functionとして、”Audit.Changed”を使用しています。
- 引数2 : トリガになる「AuditTimeStamp」フィールドを指定しています。レコードの編集が確定するとタイムスタンプが更新されるフィールドなので、それをトリガとして、MBS関数を評価しています。
- 引数3 : テーブル名
- 引数4 : ログテーブルにフィールドをカスタムで追加した場合に、指定します。
この場合、ログテーブルに「InsideScript」フィールドがありまして、
“InsideScript|” & $$InsideScript と書くことにより、「InsideScript」フィールドに$$InsideScriptの値を保存します。
 ログ機能を実装してみよう!
ログ機能を実装してみよう!
では、実際に自分のカスタムAppに、ログ機能を移植してみたいと思います。
実装方法
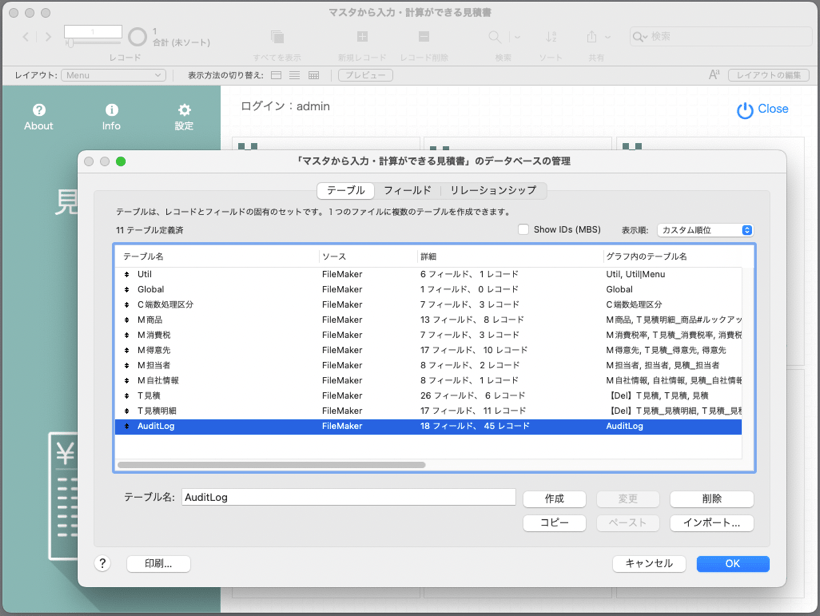
- 「AuditLog」テーブルを、サンプルファイルからインポート
- 「AuditTimeStamp」「AuditState」フィールドをコピペして、移植
たったこれだけです。今回試したファイルは、ClarisのHPからダウンロードできる下記ファイルを使ってみました。
マスタから入力・計算ができる見積書
https://content.claris.com/jpapps/0028
「AuditLog」テーブルを、サンプルファイルからインポート

「AuditTimeStamp」「AuditState」フィールドをコピペして、移植
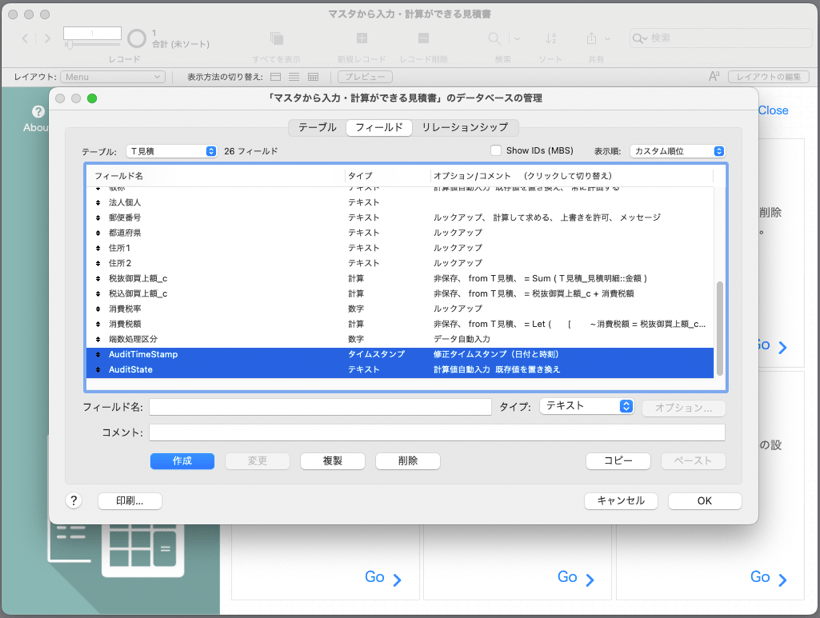
- テーブル「T見積」
- テーブル「T見積明細」

「AuditState」フィールドの入力値の自動化の計算式は、下記のようにテーブル名を変更しました。
| If ( $$AuditDisabled; 0; MBS(“Audit.Changed”; AuditTimeStamp; “T見積”; “InsideScript|” & $$InsideScript) ) |
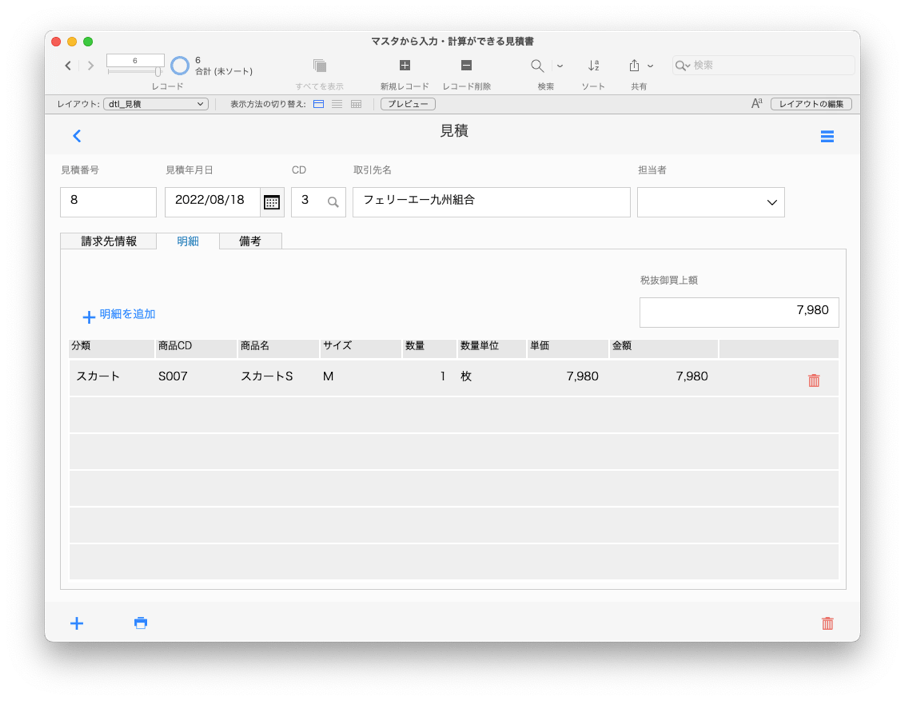
では、実際に試してみます。
見積を新規作成して、明細も追加してみました。

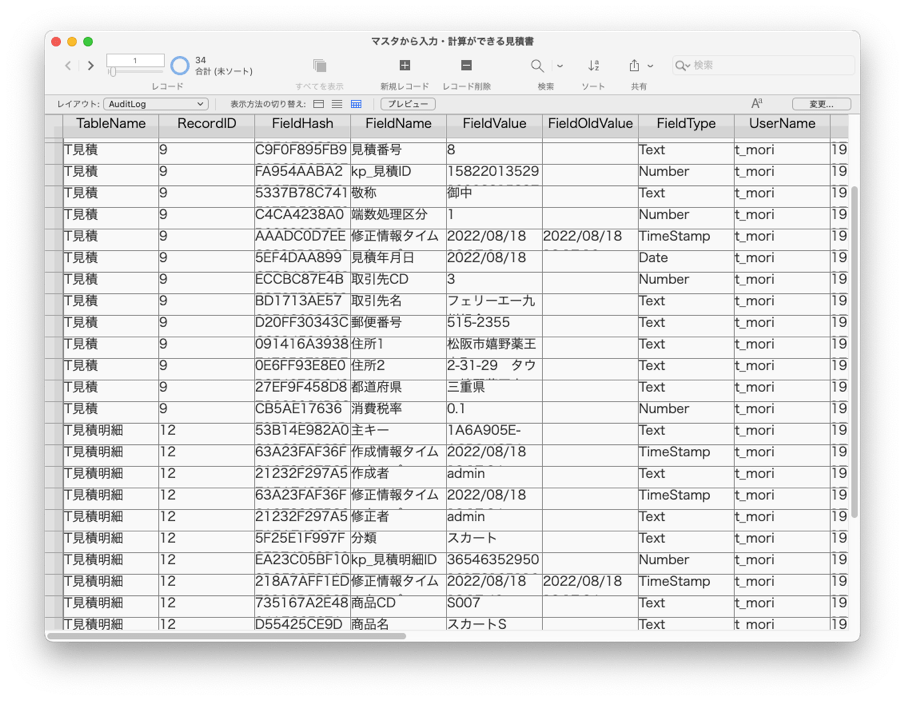
「AuditLog」テーブルを確認してみると、

おお〜!編集ログが取得できてます。
すご〜い。こんなに簡単に移植できました。
まとめ
プラグインが利用できる環境であれば、こんなに簡単に編集ログが取得出来ました。
「MBSプラグイン」は、とても高機能で、びっくりします。
AuditのFunctionで、”Audit.Changed”だけ今回は確認しましたが、いろいろなFunctionがあるので、興味がある方は、いろいろ試してみてください。
