セミナーやイベント終了後のアンケートを活用しよう ~Claris Studioを使ってアンケートフォームを作ってみた編~
2023年01月06日 12:00 PM
Claris Studio
皆様こんにちは!
2023年もよろしくお願い致します!
さて早速ですが、今回のブログではClaris Studioについてご紹介します。
弊社はClaris FileMaker の開発会社ですが、このブログを書いている私はとくに開発をしているわけではありません。
そんな私が、とある理由からClaris Studioを使ってアンケートフォームを作ってみる奮闘記です。
アンケートを取ったはいいけど・・・
弊社では、月1~2回Webセミナーを開催しています。
次回以降の開催の参考にするため、毎回参加者の皆様にアンケートにご協力を頂いています。
Web開催なので、アンケートはWeb上で入力してもらえるように、Microsoft Office 365 のFormsを利用しています。
簡単にアンケートフォームを作成できますし、アンケート結果をグラフで確認したり、Excelで出力もできますので、自分なりにデータを加工して分析もできます。
ですが、一方で
Formsで取得したアンケートは個々にデータが存在しているので、
例えば2022年に開催したイベント全体での集計や分析をしたいときは、それぞれのFormsからデータをダウンロードし集計をしなければなりません。
そんな事もあって、イベント終了後にアンケート結果は見て反省点や次回への対策等を考えてはいますが、全体を通した分析にはあまり活用ができていないのが現状です。
データを蓄積したい
せっかく取ったアンケートの結果を後々にも活用していくためには、1つの場所にデータを集めることが必要です。
できれば手間なく一つの場所にデータを集めたい・・・!
Claris Connect などを使ってFormsとClaris FileMaker を連携する方法などもあるかなーなんて考えてはいましたが手をつけられないでいたところ、Claris Studio(※)がアメリカでリリースされました。
そこで試しにClaris Studioでアンケートフォームを作ってみることにしました。
※Claris Studioについてはこちらのブログで紹介しています。
Claris Studio でアンケートフォームを作ってみよう
私は、マニュアル等をじっくり読み込んで始めるというよりはとりあえず触ってみるタイプなので、いきなりClaris Studioにログインします。
- ハブの作成
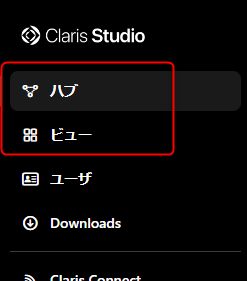
すると、「ハブ」と「ビュー」があります。

よくわからないので、とりあえず「ハブ」を見てみます。
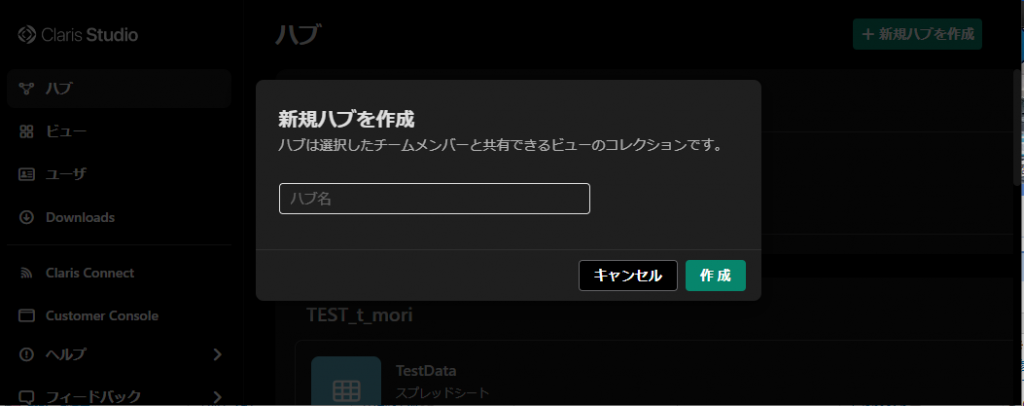
【新規ハブを作成】ボタンがあるのでクリックすると、ダイアログがでます。

ハブについての説明は、
「ハブは選択したチームメンバーと共有できるビューのコレクションです」とあります。
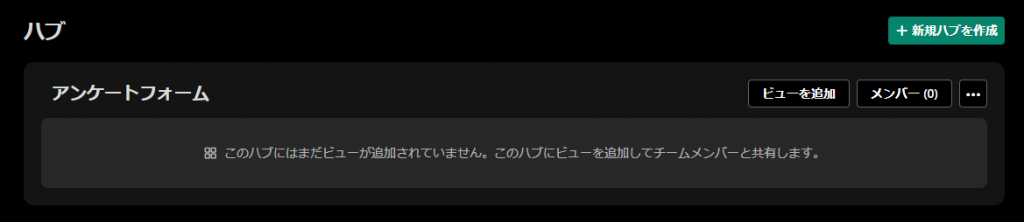
いまいちピンときていませんが、一旦スルーしてハブ名を「アンケートフォーム」にして作成ボタンをクリック、アンケートフォームのハブができました。

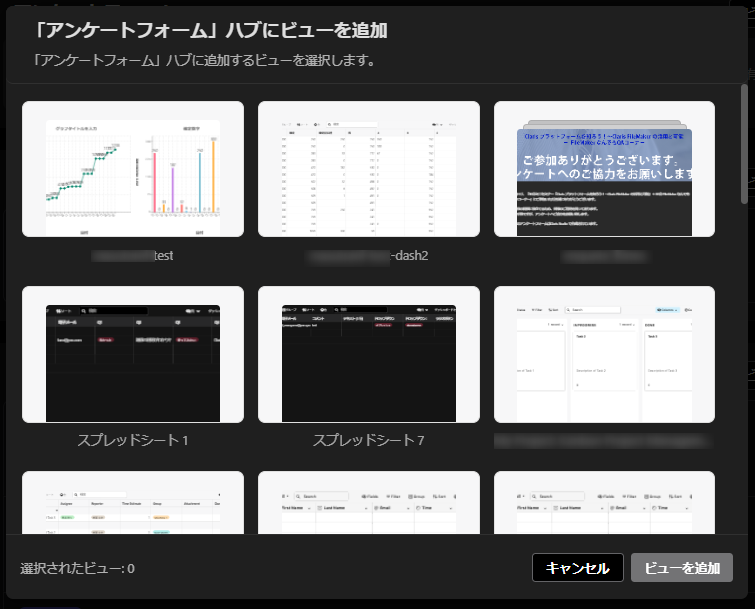
ハブの右上に【ビューを追加】ボタンがあります。
クリックすると、

「ビュー」を選択できるようになっているのですが、
ビューは作成したものから選択するようなので、どうやら「ビュー」を先に作ったほうが良さそうです。
ということで、「ビュー」へ移動します。
- ビューの作成
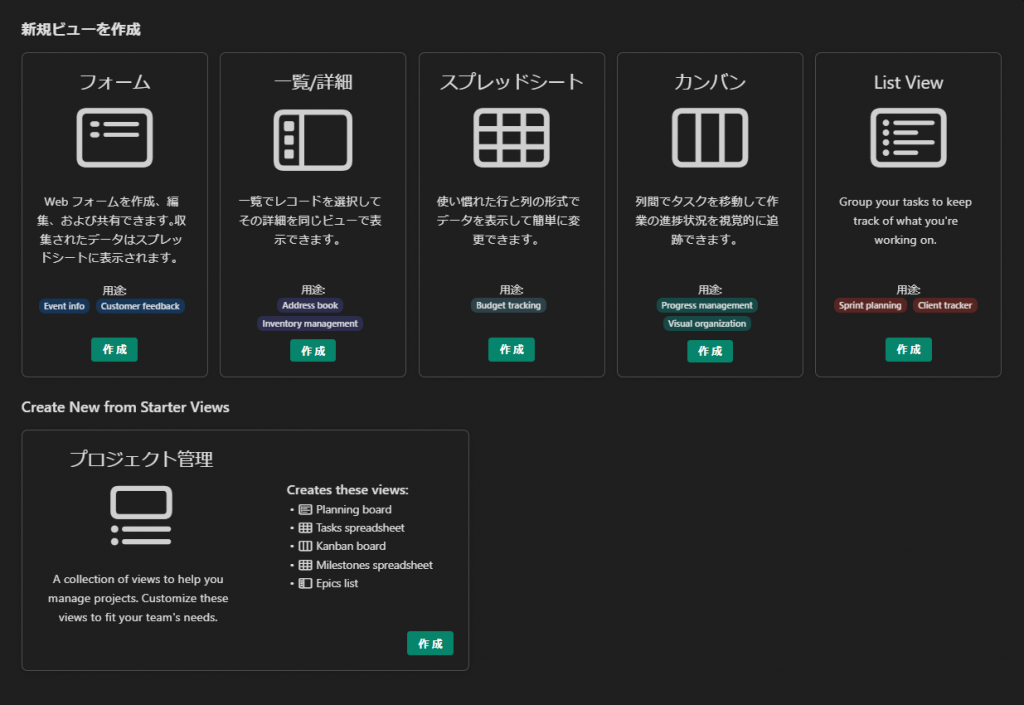
「ビュー」の画面から【新規ビューを作成】ボタンをクリック
ビューは
・フォーム
・一覧/詳細
・スプレッドシート
・カンバン
・List View
から選択ができます。

今回は、アンケートフォームを作りたいので、とりあえず「フォーム」を選択します。
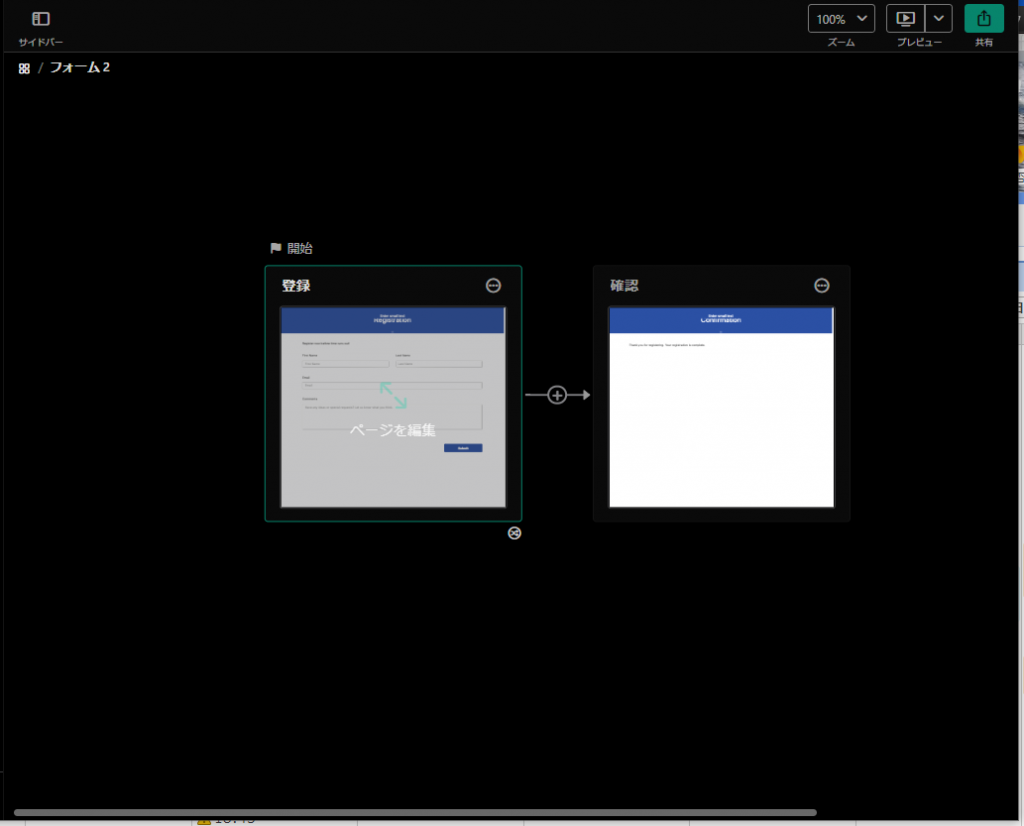
すると・・・
この時点で「登録」と「確認」の画面がすでにできています。

編集したい画面をクリックすると、編集画面に移動します。
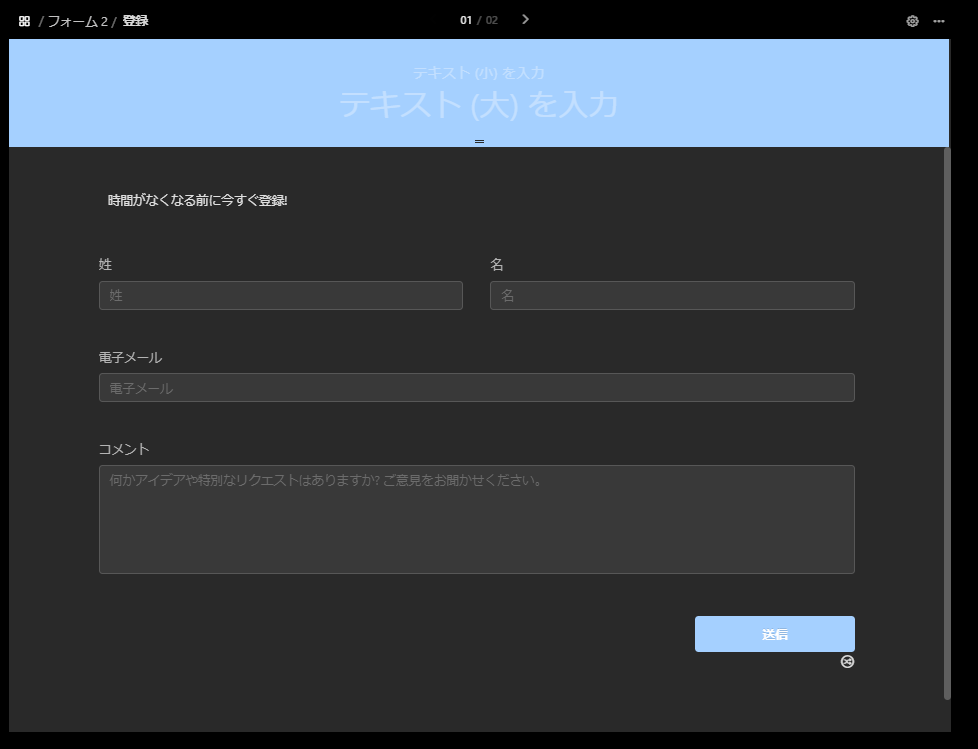
とりあえず「登録」画面を編集します。

「姓」「名」「電子メール」「コメント」と送信ボタンがデフォルトでついていますが、
これだけだと足りないので、フィールドを追加します。
Microsoft Formsの作り方と感覚的には同じです。
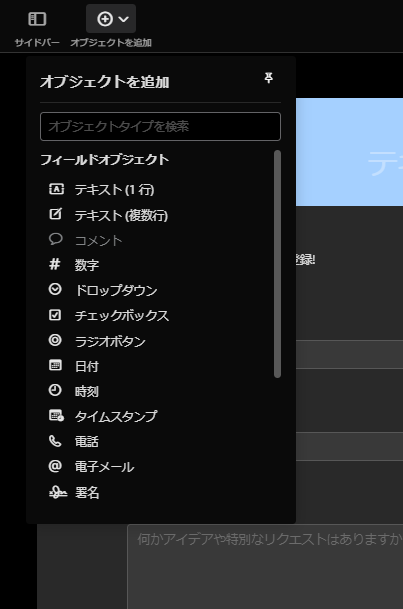
【オブジェクトを追加】で、フリー入力できるテキストフィールドから、
ラジオボタンや、ドロップボタンなども選択できます。

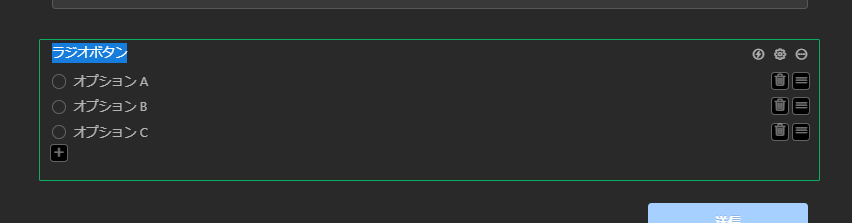
試しにラジオボタンを追加

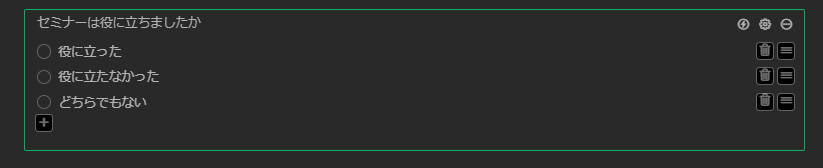
直接、質問と回答を手入力できます。

このあたりの作り方は、Microsoft Formsと同様直感的にできのでとっても簡単♪
もちろん回答選択肢の追加や削除もできます。
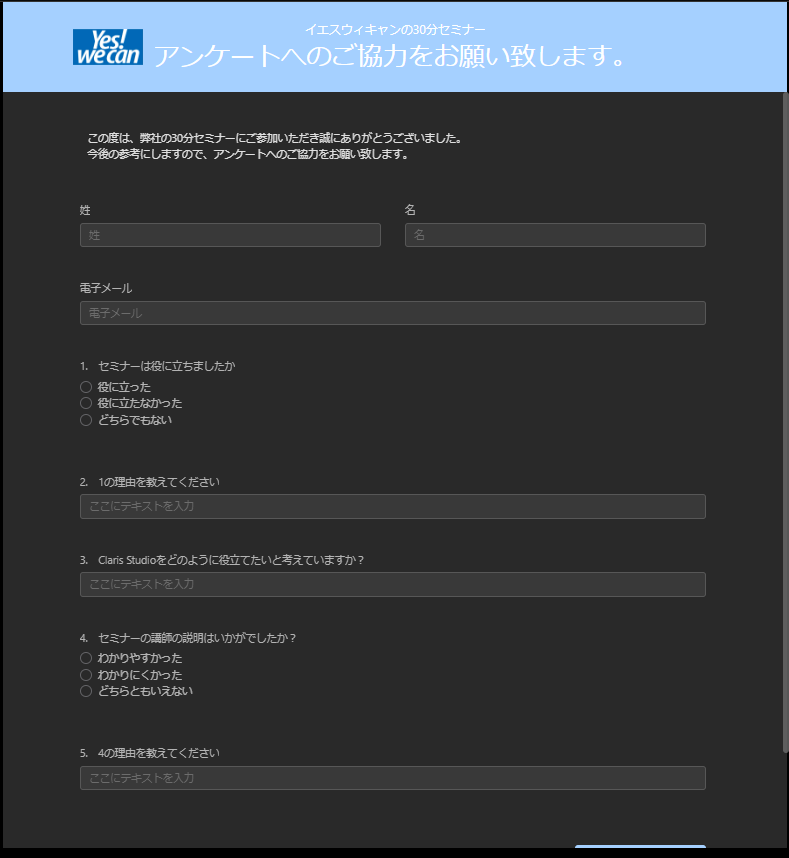
そんな感じでアンケートフォームが作成できました。

Claris Studioでは、自動でデバイス毎のレイアウトを作ってくれるので、それぞれの解像度に合わせたレイアウトを作成する必要がないのがありがたいですね。

さて、とりあえずアンケートフォームができたので、参加者(不特定多数のユーザ)がこれを実際に入力できるか確認します。
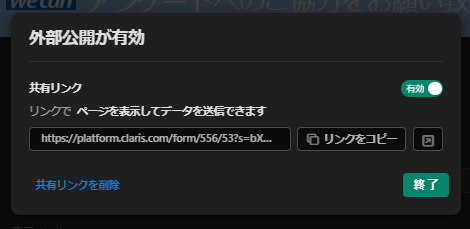
【共有】ボタンから、外部公開を有効にします。
共有リンクを有効にして、リンクをコピーします。

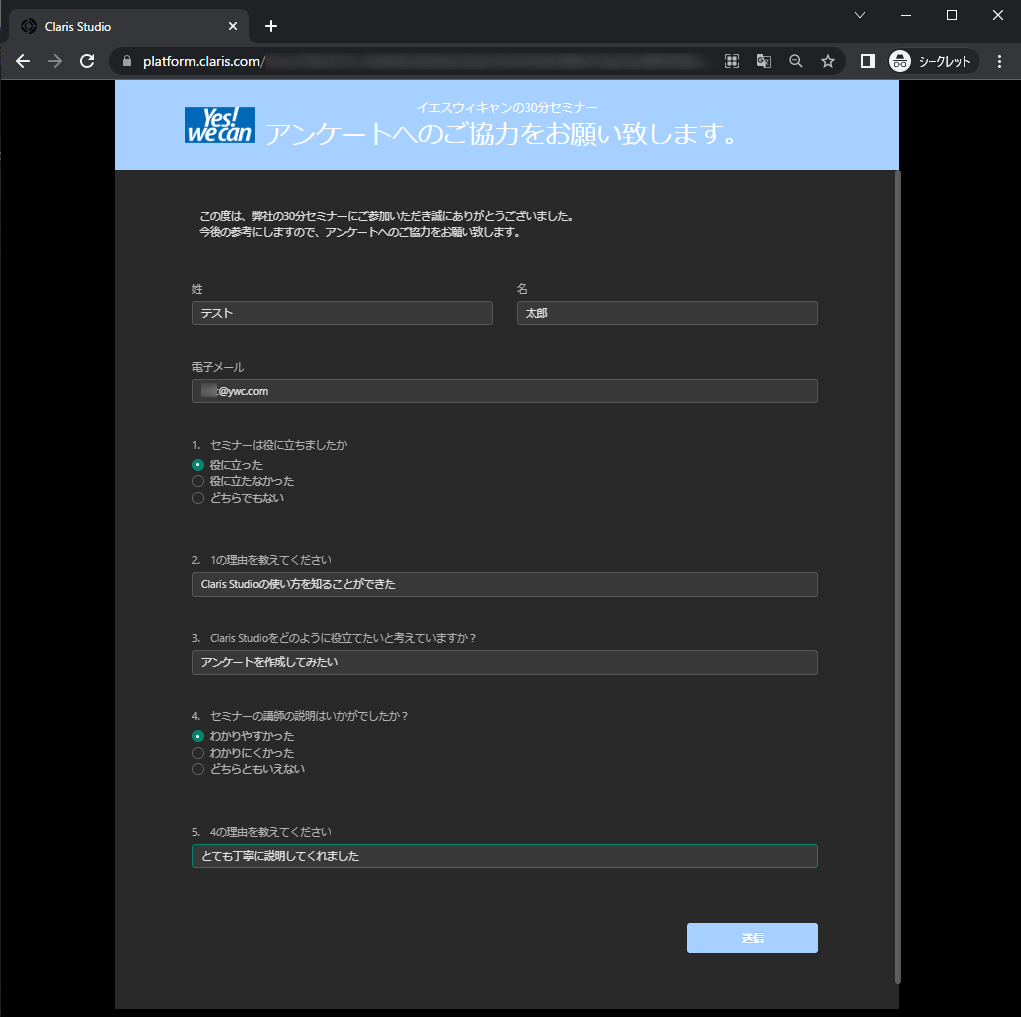
シークレットモードでブラウザを開き、リンクを貼り付けると
ちゃんと表示されました!
早速、実際に入力して、送信してみます。

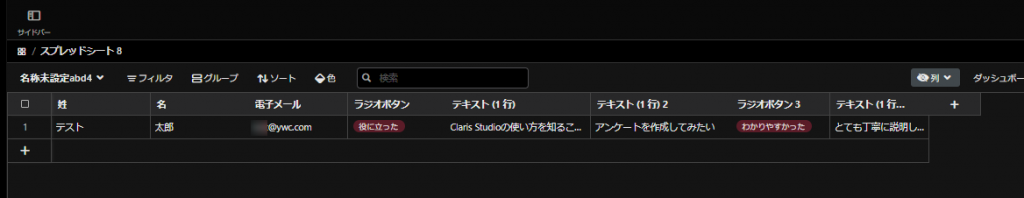
結果はClaris Studioのスプレッドシートで見ることができました。
スプレッドシートも自動で作られていました!

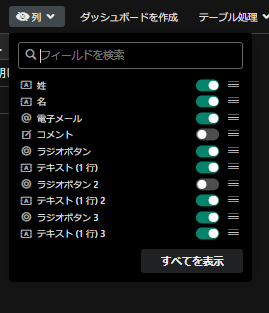
表示するフィールドもON/OFFで切り替えられるので簡単です。

とりあえず今回でMicrosoft Formsと同様にアンケートを収集できるところまで作れました。
ちょっと長くなりましたので、今回は一旦ここまでにします。
ですが最終目標は、データを一か所に収集して活用できるようにすることです。
Claris Studioでは、Claris Proと連携することができ、Claris Pro は Claris FileMaker と同等のことができます。
今後はClaris Proとの連携などを試して、また皆様にご報告したいと思います!
長い目でお付き合い下さいませ。
Claris Studio および Claris プラットフォームは2023年1月6日現在、日本国内では発売されていません。本記事は、米国で発売されている Claris Studio のバージョンをもとに検証したものです。日本国内での製品発売時に当該機能の向上および仕様変更が発生することを予めご了承ください。また、製品評価時点の情報については可能な限り十分注意をしておりますが、その完全性、正確性、妥当性について保証するものではありません。情報の誤りや不適切な表現があった場合には予告なしに記事の編集・削除を行うこともございます。本記事の内容についてはあくまでもご自身の判断にてご覧頂くようにお願いいたします。なお、本記事の転載・転用・複製・複写はお断りいたします。当ブログの記載内容によって被った損害・損失については一切の責任を負いかねます。ご了承ください。
Claris、クラリス、Claris Connect、Clarisロゴ、FileMaker、ファイルメーカー、FileMaker Cloud、FileMaker Go、FileMaker Pro、FileMaker Server、FileMaker WebDirect およびファイルフォルダのロゴは、米国およびその他の国におけるClaris International Inc. の 登録商標です。Claris Go、Claris Pro、Claris Server、Claris Studio 、クラリススタジオ および Claris WebDirectは、Claris International Inc. の商標です。
