Claris Connect を使って FileMaker Cloud から Chatwork へメッセージを送ってみよう!
2020年06月17日 01:10 AM
事例
FileMaker Cloud から Chatwork へメッセージを送ってみよう!
という内容で社内で勉強会を実施しました。
簡単ですが、手順を紹介したいと思います。
Claris FileMaker v19の発売と同時に、国内向けのコネクタが2つ提供開始されました。
・Chatwork
・CloudSign
今回はChatworkをチョイスしてみました。
◇事前準備
以下の環境でテストを行っています。
・Claris FileMaker Cloud 2.19
クラウドでホストしているFileMaker Serverでも、ほぼ同様の手順で設定可能です。
・Chatwork
無料のアカウントをあらかじめ取得してください。
https://go.chatwork.com/ja/
・カスタムApp
拡張アクセス権「fmrest」の付与し、Claris FileMaker Cloud へアップロード済みです。
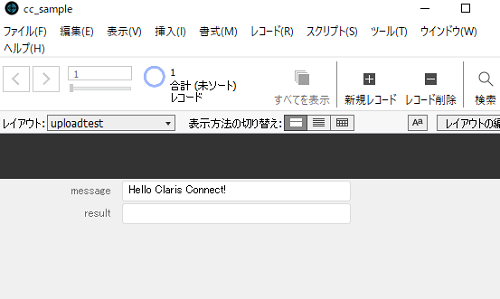
またテキストフィールドを2つ「message」「result」で作成しています。
◇Flow構築
カスタムAppからChatworkへメッセージを送信してみたいと思います。
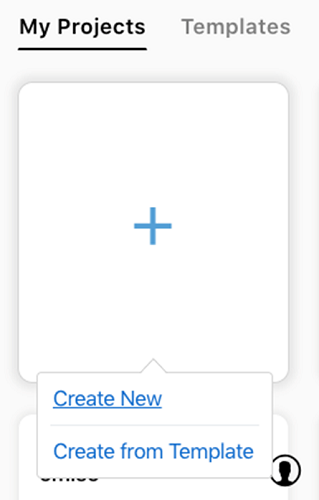
プロジェクトを作成します。「Create New」から適当な名前で作成します。
今回は「FMとChatWork」としました。
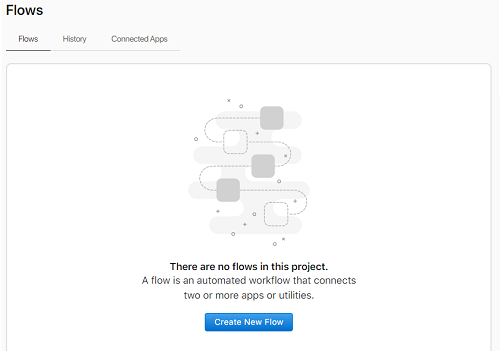
Flowを作成します。
「Create New Flow」から適当な名前で作成します。
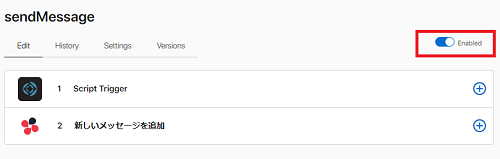
今回は「sendMessage」としました。
トリガを選択します。
「FileMaker Cloud」を選択します。
余談ですが、先日アップデートがあったようでアイコンが
最新のものに変更になっています。
続けます。
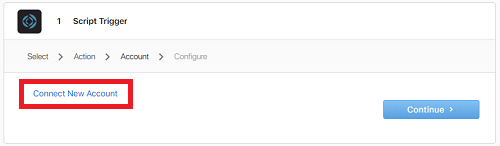
「Continue」をクリックし「Connect New Account」から
FileMaker Cloud への接続を情報を入力していきます。
チーム名・インスタンス名・データベース名を選択し
「Sign In」をクリックします。
「Continue」をクリックして処理を進めます。
URLが表示されます。
このURLに対してカスタムApp側から、スクリプトを実行していきます。
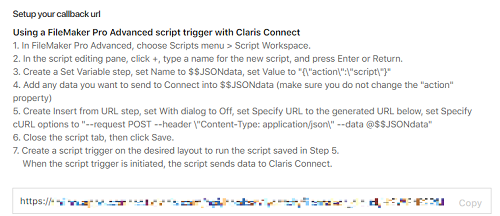
記載されている手順通り設定してみます。
カスタムAppでスクリプトを作成します。
使うステップは2つ「変数を設定」「URLから挿入」です。
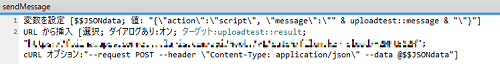
変数設定を行います。
messageフィールドは環境に合わせて設定してください。
名前:$$JSONdata
値 :”{\”action\”:\”script\”, \”message\”:\”” & messageフィールド & “\”}”
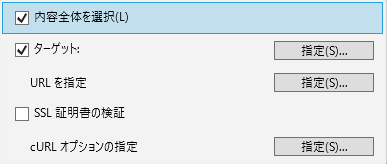
URLから挿入の設定を行います。
ターゲット :result フィールド
URLを指定 :先ほど表示されているURL
CURLオプション:”–request POST –header \”Content-Type: application/json\” –data @$$JSONdata”

保存して実行します。
resultフィールドに「OK」という値が返ってきます。
スクリプトの設定は完了です。Claris Connect 側に戻ります。
正しくスクリプトが実行されると、URLの下に 「Connection Complete」と表示されます。
「Save Trigger」をクリックし保存します。
勉強会では、この後値を変更するActionを入れてましたが、今回は
そのままChatworkへ送信したいと思います。
「Action」をクリックします。
Chatworkを選択します。
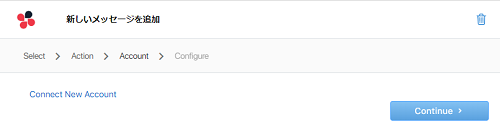
「新しいメッセージを追加」にチェックをいれ「Continue」をクリックします。
「Connect New Account」をクリックします。
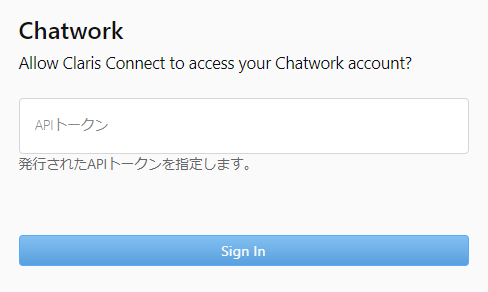
ChatworkへサインインするためのAPIトークンが必要です。
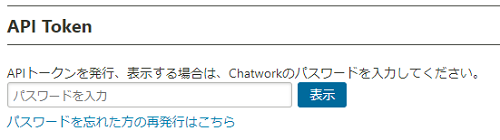
Chatworkにログイン後、「画面右上メニュー」→「API設定」を開きます。
パスワードを入力後、表示をクリックしAPIトークンを表示して下さい。
このトークンを先ほどの画面に入力し「Sing In」とします。
画面が戻ります。「Continue」をクリックします。
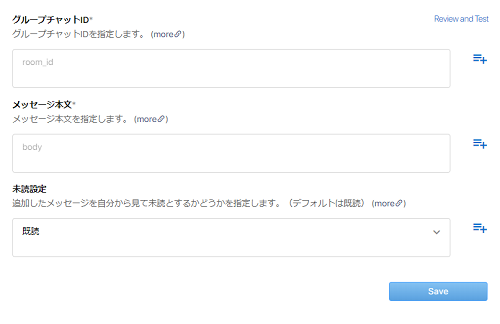
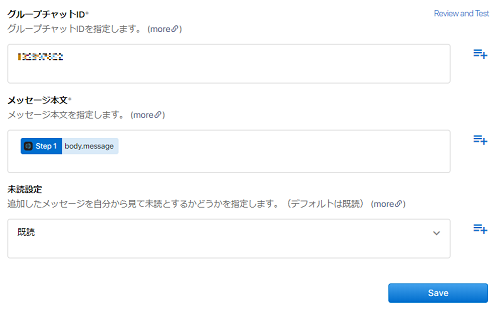
グループチャットID 、メッセージ本文を設定していきます。
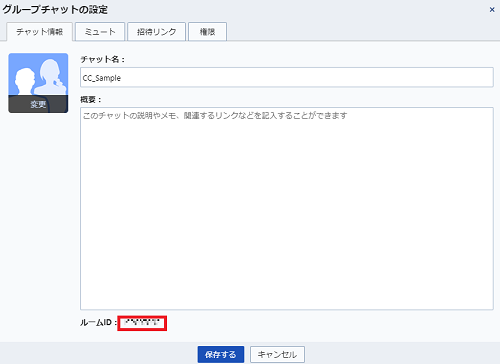
グループチャットIDは、Chatoworkの『ルームID』にあたります。
メッセージを送信したいグループチャットを開き、右上の歯車をクリックします。
表示される画面下に『ルームID』が表示されます。
このIDをClaris Connect側の「グループチャットID」に入力します。
メッセージ本文はカスタムAppから送信した値を使用します。
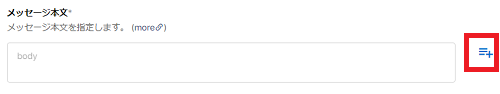
Claris Connect メッセージ本文フィールドの 右側のアイコンをクリックします。
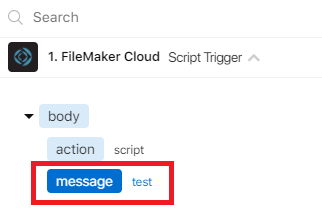
表示される画面で、「message」を選択します。
(この値がカスタムApp「message」フィールドに入力される値になります。)
入力が完了したら「save」をクリックして設定完了です。
それでは送信してみましょう。
今作成したFlowを「Enabled」に変更します。
カスタムApp messageフィールドに適当なメッセージを入力し
スクリプトを実行します。
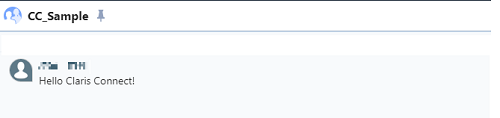
無事Chatwork側にメッセージが届きました!
勉強会でも15分ほどで、初めてさわったユーザーが
メッセージを送ることができたので
思った以上に簡単に実装が可能です。
ぜひ一度体験してみてください。